一、在外部封装js方法
在我们平常 有很多个文件使用 同一个方法时 需要在每个页面都需要写入一遍
<view class="">{{timeDate1}}</view> ?
methods: {
getTime() {
? ?let date = new Date()
? ?let year = date.getFullYear()
? ?let mounth = date.getMonth()
? ?let day = date.getDate()
? ?let time = date.getHours()
? ?let min = date.getMinutes()
? ?let sec = date.getSeconds()
? ?let str = year + '-' + mounth +'-' + day + ' ' + time +':' + min + ':' + sec
? ?return str
}
}所以说我们要在外部做一个封装
根目录/utils/文件名.js
// 默认导出 export default ?
// 1. 如果是默认导出 只能使用一次 export default
// 2. 如果你想导出多个 可以使用 按需导出 ? export ?
// 3. 在.vue中使用的话 如果是默认 // import 引入的名字 from 文件路径 ? ?
// 4. 在.vue中使用的话 如果是按需 // import {引入的名字,引入的名字} from 文件路径
?
export default function getDate(){
let date = new Date()
let year = date.getFullYear()
let mounth = date.getMonth()
let day = date.getDate()
let time = date.getHours()
let min = date.getMinutes()
let sec = date.getSeconds()
let str = year + '-' + mounth +'-' + day + ' ' + time +':' + min + ':' + sec
return str
}
?
export ?function getTime(){
let date = new Date()
let year = date.getFullYear()
let mounth = date.getMonth()
let day = date.getDate()
let time = date.getHours()
let min = date.getMinutes()
let sec = date.getSeconds()
let str = year + '-' + mounth +'-' + day
return str
}
?
?
export ?function getYear(){
let date = new Date()
let year = date.getFullYear()
let mounth = date.getMonth()
let day = date.getDate()
let time = date.getHours()
let min = date.getMinutes()
let sec = date.getSeconds()
let str = year
return str
}?
.vue文件中使用
<template>
<!-- template 模板的意思 -->
<view class="content">
<!-- 2022-7-2 9:17:56 -->
<view class="">{{timeDate1}}</view> ?
<!-- 2022-7-2 -->
<view class="">{{getTime1}} </view>
<!-- 2022 -->
<view class="">{{getYear1}}</view>
</view>
</template>
<script>
// import 引入的名字 from 文件路径
// import timeDate from '../../utils/timeDate.js'
// 按需导入
// import {getTime} from '../../utils/timeDate.js'
// 简写成一行
import timeDate,{getTime,getYear} ?from '../../utils/timeDate.js'
export default {
name: 'index',
data() {
return {
aaa: 'hello', // 默认放到vue实例上
title: 'Hello',
title1: 'hello world',
num: 5,
flag: false,
timeDate1:timeDate(),
getTime1:getTime(),
getYear1:getYear()
}
},二、页面跳转
1.uni.navigateTo
// 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
uni.navigateTo({
url: '/pages/mine/mine'
});2.uni.redirectTo
// 关闭当前页面,跳转到应用内的某个页面。 删除一个页
uni.redirectTo({
url: '/pages/mine/mine'
});3.uni.reLaunch
// 关闭所有页面,打开到应用内的某个页面。 删除所有页
uni.reLaunch({
url: '/pages/mine/mine'
});4.uni.switchTab
// 跳转到底部tabbar页
uni.switchTab({
url: '/pages/mine/mine'
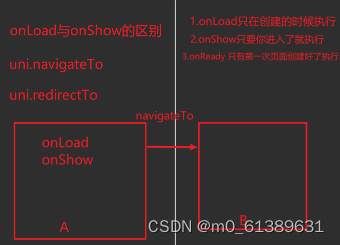
});三、生命周期
什么是生命周期
生命周期 : 每到一个阶段就要做不同的事情 生命周期也一样 :每到一个阶段 就执行 不同的钩子函数

到了页面中也一样 比如页面从开始创建 =》销毁 会执行哪些生命周期的钩子函数
| 函数名 | 说明 | 执行时机 | 使用场景 |
|---|---|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例 | 页面初始进入 | 只在初始化时使用一次 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | 每次进入 | 需要每次更新数据 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | 页面初始进入onLoad、onShow之后 | 更多根据搭配插件使用 |
| onHide | 监听页面隐藏 | 每次离开 | 更多于 记录一些数据 |
| onUnload | 监听页面卸载 | 最后离开 | 卸载一些监听事件 |

四、事件
事件有很多 比如 我们点击按钮进行跳转 这时候就需要给一个按钮绑定点击事件
1. 点击事件
语法 :v-on:click="方法名" 方法名一定是在methods存在这的 方法
<button type="default" v-on:click="add">让数字+1</button>
// v-on: 可以简写成 @
<button type="default" @click="reduce">让数字-1</button>例如实现一个 加、减 的功能
<template>
<view>
<button type="default" @click="reduce">让数字-1</button>
<button type="default" @click="editStatuss">让涛哥变帅</button>
</view>
</template>
?
<script>
export default {
data() {
return {
num:1,
}
},
? ? ? ?methods: {
add(){
// console.log('我想让数字+1呢');
this.num = this.num + ?1
},
reduce(){
this.num = this.num - 1
},
? ? ? }
}2.input 事件
input 顾名思义就是 input标签上的事件 记得只有一些输入的标签才会有这些功能
每次在input上输入一次 就会执行这个方法
<input v-model="name" @input="inputName" type="text" placeholder="请输入你的姓名" ?style="background: skyblue;" ?/>
? ?
inputName(e){
// e/event : 事件对象参数
console.log(e)
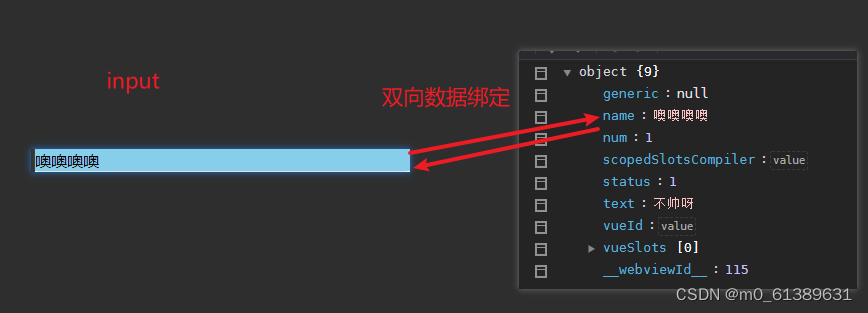
}五、数据双向绑定
也是需要给一些输入的 功能 进行一下双向绑定 比如说input、textarea
<input v-model="name" @input="inputName" type="text" placeholder="请输入你的姓名" ?style="background: skyblue;" ?/> ? name:'我叫强哥'

只需要加上 v-model 主要数据发生变化就会影响视图 视图变化就会影响数据 所以是双向的意思
如果说你实现很难理解? 你就可以理解为 给他定义了一个变量? 他用了什么变量 他变量的值就是我input 的值
如果想要获取值 只需要 this.定义的变量就可以拿到
六、自定义tabbar?
这东西不需要我们自己去记下来是哪个单词,直接去跟着官网操作就好了? 官网
pages.json
"tabBar": {
"color": "#323233",
"selectedColor": "#EB1B34",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/image/ic_tabar_home_n@2x.png",
"selectedIconPath": "static/image/ic_tabar_home_n_1@2x.png",
"text": "首页"
}, {
"pagePath": "pages/user/user",
"iconPath": "static/image/ic_tabar_my_n@2x.png",
"selectedIconPath": "./static/image/ic_tabar_my_s@2x.png",
"text": "我的"
}]
}七、封装组件?
组件:一个.vue 文件就是一个组件
?提到封装 肯定是我们经常干的了,比如我们平常会封装一些方法 、例如获取时间 每个页面都要使用我们可以单独抽离出一个文件去使用 ,而组件也是一样,我们也需要自己去封装它
我们一般情况下会在根目录/components/xx.vue 文件 进行创建
举个 例子components/Navigation.vue? ?
<template>
<view class="">
<view class="nav flexC">
我是一个导航栏
</view>
</view>
</template>
上面呢 是一个组件 我们需要在其他页面中去使用它?
不管是单文件注册还是全局注册 我们都需要遵循三个顺序
1. 引入要使用的组件import 引入的变量名 from 来自哪个文件
2. 注册组件
?单文件注册? components:{? ? NavigationBar?}? ? //? ?全局注册 Vue.component('注册的名字',组件变量名)3. 使用
<注册的组件 />
1.单文件注册
index.vue
<template>
<view class="">
// 3. 使用组件
<NavigationBar></NavigationBar>
</view>
</template>
<script>
// 1. 引入组件
import NavigationBar from '../../componets/Navigation.vue'
export default {
// 2.注册组件
components:{
NavigationBar
},
}
</script>2. 全局注册
main.js
import Vue from 'vue'
// 全局注册组件
import Navigation from './componets/Navigation.vue'
// (给全局注册起个名字, 组件的变量)
Vue.component('NavigationBar', Navigation)