上一篇文章因为字太多页面反应不过来,卡了。重新写了一部分,难受。
目录
13.Vue-Router前端路由
- 在架构一个网络时,非常重要的两个设备就是路由器和交换机。
- 当然,目前在我们生活中路由器也是越来越被大家所熟知,因为我们生活中都会用到路由器:
- 事实上,路由器主要维护的是一个映射表;
- 映射表会决定数据的流向;
13.1.路由的发展阶段
路由的概念在软件工程中出现,最早是在后端路由中实现的,web的发展主要经历了这样一些阶段:
- 后端路由阶段;
- 前后端分离阶段;
- 单页面富应用(SPA);
13.1.1.后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.
- 服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
- 一个页面有自己对应的网址, 也就是URL;
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理;
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端.
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
- 一种情况是整个页面的模块由后端人员来编写和维护的;
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码;
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情
13.1.2.前后端分离阶段
?前端渲染的理解:
- 每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染;
- 需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件;
- 同时可以看到,和之前的后端路由不同,这时后端只是负责提供API了;
- 随着Ajax的出现, 有了前后端分离的开发模式;
- 后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中;
- 这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上;
- 并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可;
- 目前比较少的网站采用这种模式开发;
13.1.3. 单页面富应用阶段
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
前端路由的核心是什么呢?改变URL,但是页面不进行整体的刷新。 ?
13.2.URL和内容映射
前端路由是如何做到URL和内容进行映射呢?
监听URL的改变。有两种模式来改变url,不刷新页面:
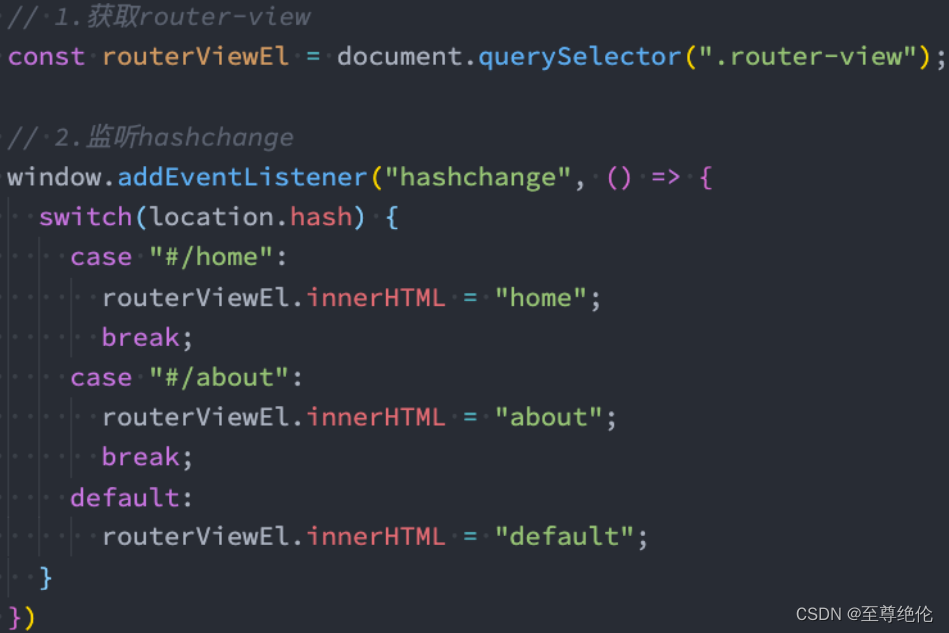
13.2.1. hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性;
?
?
hash的优势就是兼容性更好,在老版IE中都可以运行,但是缺陷是有一个#,显得不像一个真实的路径。
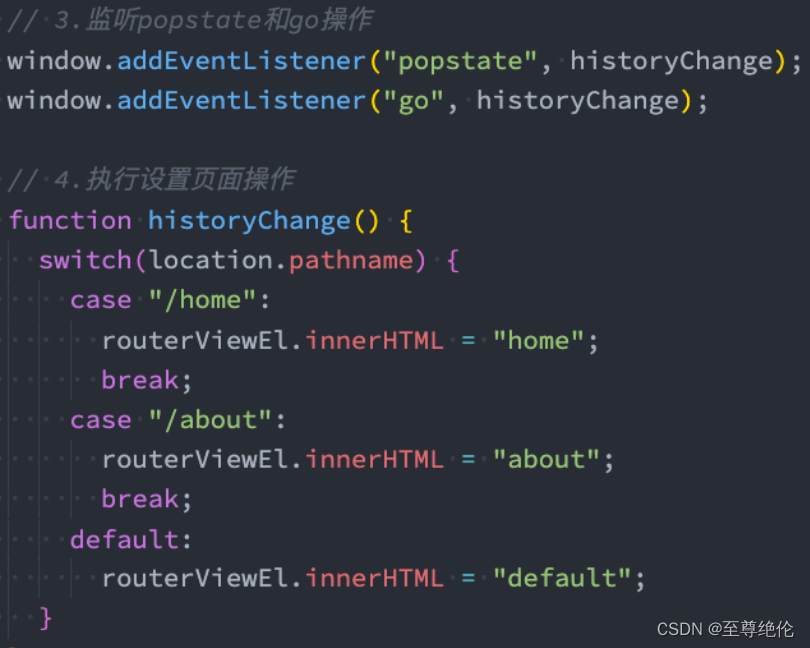
13.2.2.history模式?
除了hash模式之外,还可以用history模式实现。?
?history接口是HTML5新增的, 它有六种模式改变URL而不刷新页面:
- replaceState:替换原来的路径;
- pushState:使用新的路径;
- popState:路径的回退;
- go:向前或向后改变路径;
- forward:向前改变路径;
- back:向后改变路径;
?
?
13.3.vue-router的基本使用
目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
?Vue Router是Vue.js的官方路由:它与Vue.js核心深度集成,让用Vue.js构建单页应用(SPA)变得非常容易。
?vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来;
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换;
所以vue-router的作用就是根据编写的映射关系切换组件。?
13.3.1.Vue Router的安装
?vue-router要安装在项目里面,所以在项目目录里面使用指令。
npm install vue-router
?这样就代表安装成功了。
13.3.2.Vue Router的使用
使用vue-router的步骤:
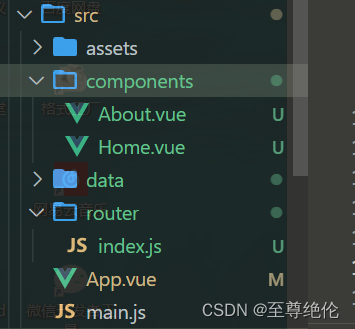
1.创建路由需要映射的组件(打算显示的页面);

2.通过createRouter创建路由对象,并且传入routers和history对象;
可以在src创建一个router文件夹,创建index.js文件,在index里面编写。?
?
import { createRouter, createWebHashHistory } from 'vue-router'
//导入创建的组件
import Home from '../components/Home.vue'
import About from '../components/About.vue'
//配置路由的映射
const routes = [
{ path: '/home', component: Home },
{ path: '/About', component: About }
]
//创建router对象
const router = createRouter({
routes,
history: createWebHashHistory()
})
//将router导出
export default router3.使用app注册路由对象(use方法);
在main.js导入router,使用use方法使用

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')4.通过<router-link>和<router-view>使用路由
<template>
<div class="app">
<p>
<router-link to="/home">主页</router-link>
<router-link to="/about">关于</router-link>
</p>
<router-view></router-view>
</div>
</template>router-link路径切换,to编写要去的路径,router-view显示router-link的内容。
13.3.3.路由的默认路径
怎么让路径默认跳到首页,并且<router-view>渲染首页呢?
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
const routes = [
{ path:'/', redirect: '/home'},
{ path: '/home', component: Home },
{ path: '/about', component: About }
]13.3.4.history模式
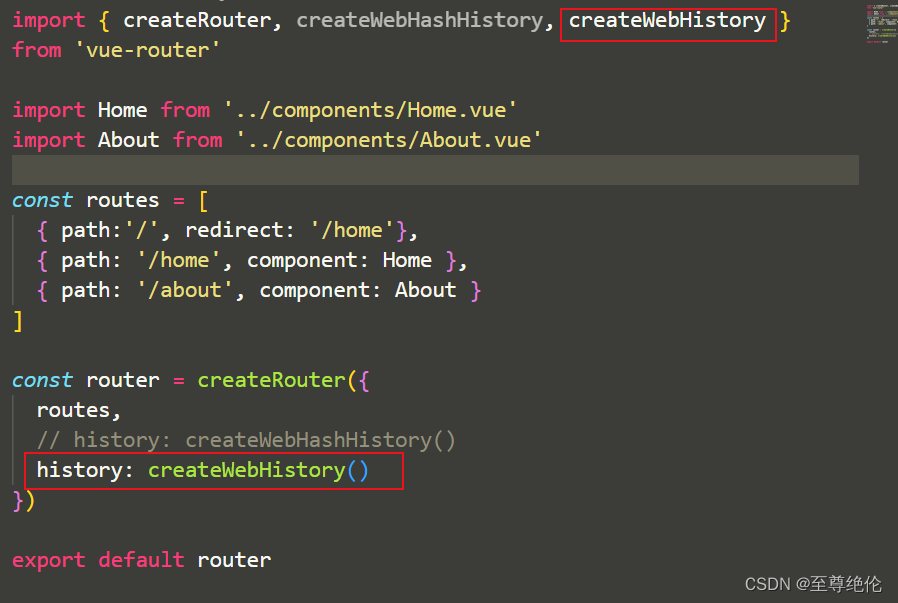
![]()
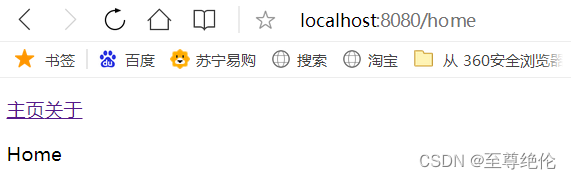
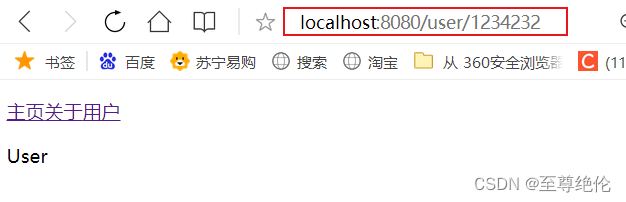
前面的hash模式可以看到路径上面有#,有的时候不希望出现这样的符号,可以设置为history模式。
?
只要从vue-router引入createWebHistory,并且在createRouter函数对象里面的history设置为createWebHistory()即可。

可以看到路径上没有#了。
13.3.5.router-link
router-link也可以设置其他的属性。?
?to属性:
- 是一个字符串,或者是一个对象;
- 设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push();
使用replace属性,?在点击了有replace属性的路径的时候,新的路径直接替代旧的路径,不能通过返回键回到旧的路径。
- 设置激活a元素后应用的class,默认是router-link-active;
 ?默认有router-link-active的class名,通过active-class可以设置class名。?
?默认有router-link-active的class名,通过active-class可以设置class名。?
<template>
<div class="app">
<p>
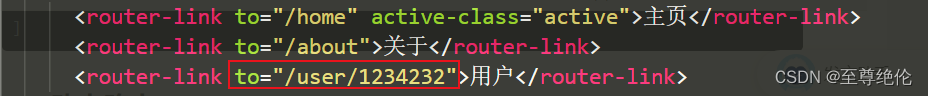
<router-link to="/home" active-class="active">主页</router-link>
<router-link to="/about">关于</router-link>
</p>
<router-view></router-view>
</div>
</template>?把active状态的class名改成active,就可以用css编写样式了。
![]()
- 链接精准激活时,应用于渲染的 <a> 的 class,默认是router-link-exact-active;
和active-class类似的用法。
13.3.6.路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载:
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效;
- 也可以提高首屏的渲染效率;
在11.5章节中有讲到怎么将代码分包。
Vue Router支持动态导入组件。
- 这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise;
- 而import函数就是返回一个Promise。
const routes = [
{ path:'/', redirect: '/home'},
{ path: '/home', component: () => import('../components/Home.vue') },
{ path: '/about', component: () => import('../components/About.vue') }
]在打包后,就会进行分包了。
打包代码 npm run build?
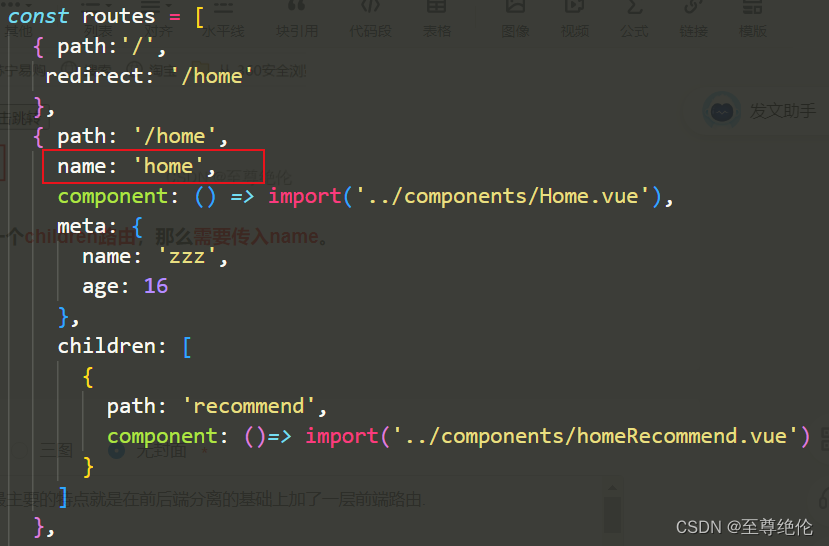
13.3.7.路由的其他属性?
name属性:路由记录独一无二的名称;
const routes = [
{ path:'/',
redirect: '/home'
},
{ path: '/home',
name: 'home',
component: () => import('../components/Home.vue'),
meta: {
name: 'zzz',
age: 16
}
},
{ path: '/about',
component: () => import('../components/About.vue')
}
]13.4.动态路由
?很多时候我们需要将给定匹配模式的路由映射到同一个组件:
- 例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但是用户的ID是不同的;
- 在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数;
{
path: '/user/:id',
component: () => import('../components/User.vue')
}在router-link中进行如下跳转:

路由后面可以加参数,但是显示的依然是同一个页面。

13.4.1.获取动态路由的值
在User.vue组件中如何获取到对应的值呢?
- 在template中,直接通过$route.params获取值;
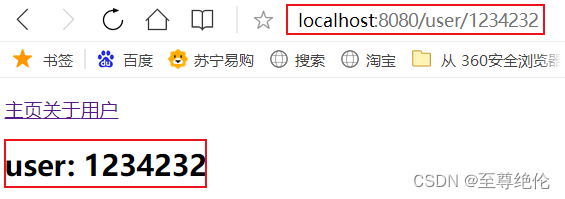
<template>
<div class="user">
<h2>user: {{ $route.params.id }}</h2>
</div>
</template>?
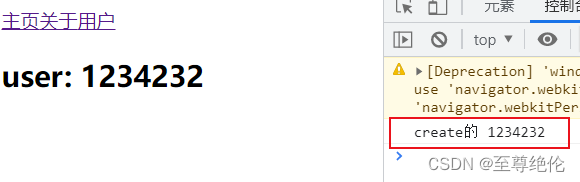
- 在created中,通过this.$route.params获取值;也就是在vue2的options API中这么获取值。
created() {
console.log("create的",this.$route.params.id);
}
- 在setup中,我们要使用vue-router库给我们提供的一个hook userRoute;这是提供给vue3 compositions API的;
- 该Hook会返回一个Router对象,对象中保存着当前路由相关的值。
import { useRoute } from 'vue-router'setup() {
const route = useRoute()
console.log(route);
console.log(route.params.id);
}?
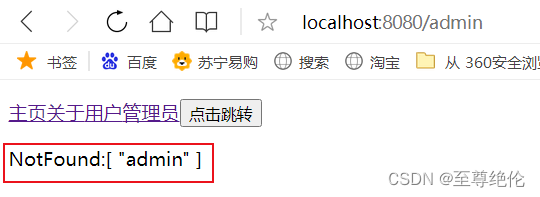
13.5.NotFound
- 比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
{
path: '/:pathMatch(.*)',
component: () => import('../components/NotFound.vue')
}?我们可以通过$route.params.pathMatch获取到传入的参数
<template>
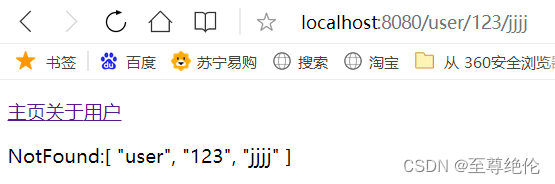
<div>NotFound:{{$route.params.pathMatch}}</div>
</template>
匹配规则加*
也可以在/:pathMatch(.*)后面加一个*;
{
path: '/:pathMatch(.*)*',
component: () => import('../components/NotFound.vue')
}?/:pathMatch(.*)与?/:pathMatch(.*)*的区别在于解析的时候,是否解析/:
?/:pathMatch(.*)

/:pathMatch(.*)*

13.6.路由嵌套
什么是路由的嵌套,上面写的Home、About、User等都属于第一层路由,我们在它们之间来回切换。
但是Home页面,也可能会在多个组件之间来回切换:我们可以使用嵌套路由,在Home中也使用router-view来占位之后需要渲染的组件。
比如下面的发现音乐页面还可以切换排行榜。
?
13.6.1.路由的嵌套配置
想要实现路由嵌套,可以嵌套一个children数组,在里面编写路由信息。
要注意path不需要/?
{ path: '/home',
name: 'home',
component: () => import('../components/Home.vue'),
meta: {
name: 'zzz',
age: 16
},
children: [
{
path: 'recommend',
component: ()=> import('../components/homeRecommend.vue')
}
]
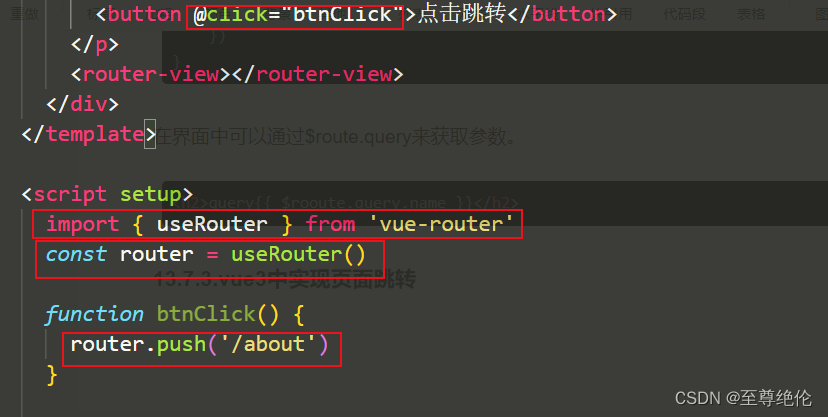
},13.7.代码的页面跳转
一些普通元素想要进行页面跳转,不像router-link有to属性,所以我们就需要用代码编写方法来实现页面跳转。?
13.7.1.在vue2中实现页面跳转
编写一个触发跳转的元素,给该元素添加上方法。
btnClick() {
this.$router.push('/about')
}btnClick() {
this.$router.replace('/about')
}?也可以传入一个对象。
btnClick() {
this.$router.push({
path: '/about'
})
}13.7.2.vue2页面跳转的query参数
使用对象写法可以传入更多的参数,可以传入query。
btnClick() {
this.$router.push({
path: '/about',
query: { name: 'zzz', age: 14 }
})
}在界面中可以通过$route.query来获取参数。
<h2>query{{ $rooute.query.name }}</h2>13.7.3.vue3中实现页面跳转
在vue3中需要将useRouter函数导入,使用router?

对象参数和query参数与上面的vue2的类似。
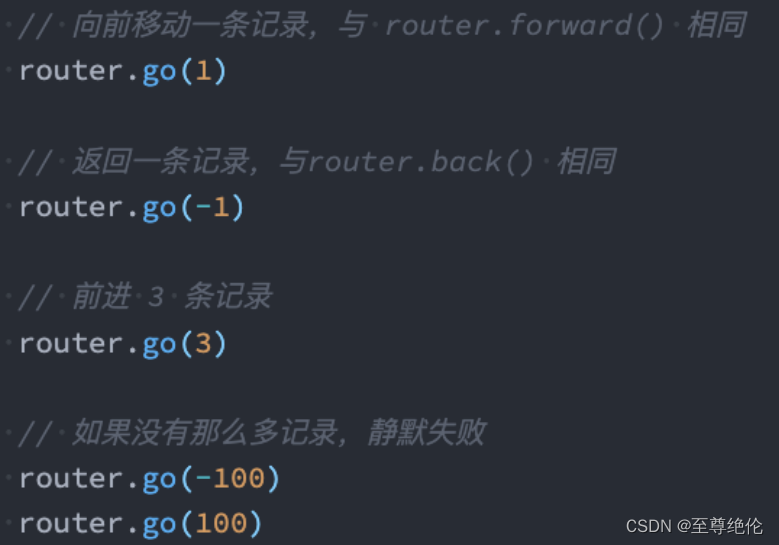
13.7.4.页面的前进后退
router的go方法:

?router也有back:
- 通过调用 history.back() 回溯历史。相当于 router.go(-1);
- 通过调用 history.forward() 在历史中前进。相当于 router.go(1)
13.8.动态添加路由
- 比如根据用户不同的权限,注册不同的路由;
- 这个时候我们可以使用一个方法 addRoute;
const adminRoute = {
path:'/admin',
component: () => import('../components/admin.vue')
}
router.addRoute(adminRoute)?也可以判断是否拥有权限来动态添加路由。
let isAdmin = false
if(isAdmin){
const adminRoute = {
path:'/admin',
component: () => import('../components/admin.vue')
}
router.addRoute(adminRoute)
}上面的isAdmin的false值可以动态改变,当isAdmin为false的时候,就不添加admin这个路由。

如果想要为route添加一个children路由,那么需要传入name。

?给home添加children路由,在addRoute前面的参数添加name。
const adminRoute = {
path:'/admin',
component: () => import('../components/admin.vue')
}
router.addRoute('home', adminRoute)13.8.1.动态管理路由
三种删除路由的方式:
1.添加name相同的路由;如果name相同,就会删除之前已经添加的路由,因为它们名字必须是唯一的。
router.addRoute({path:'/about', name:'about', components: About})2.通过removeRoute方法,传入路由名称;
router.removeRoute('about')3.通过addRoute方法的返回值回调;
const removeRoute = router.addRoute(routeRecord)
removeRoute()除了删除路由,还有其他的方法。
- router.hasRoute():检查路由是否存在。
- router.getRoutes():获取一个包含所有路由记录的数组。
13.9.路由导航守卫
比如要完成一个功能:只有在登录了之后才可以查看用户的订单,就可以用路由导航守卫在要跳转的两个页面中间拦截判断逻辑。
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
全局的前置守卫beforeEach是在导航触发时会被回调的:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
router.beforeEach((to, from) => {
console.log(to);
console.log(from);
return false
})- 在Vue2中我们是通过next函数来决定如何进行跳转的;
- 但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
13.9.1.用户登录守卫案例
我们想完成一个需求:点击进入到订单页面,判断用户是否登录。
一般我们在完成登录的时候,服务器会传递一个token保存到localStorage来表示登录成功。
//route.js
router.beforeEach((to, from) => {
console.log(to);
console.log(from);
const token = localStorage.getItem("token")
if(!token && to.path === "/order"){
return "/login"
}
})Vue-Router还提供了很多的其他守卫函数,目的都是在某一个时刻给予我们回调,让我们可以更好的控制程序的流程或者功能:
14. Vuex状态管理
在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序中的某一个位置,对于这些数据的管理我们就称之为是状态管理。