快速上手Vue3
🕵🏻?♀?1. Option API 和 Composition API
在Vue2中,我们编写组件的方式是Options API:
- Options API的一大特点就是在对应的属性中编写对应的功能模块;
- 比如data定义数据、methods中定义方法、computed中定义计算属性、watch中监听属性改变,也包括生命周期钩子;
- 弊端:对应代码的逻辑会被拆分到各个属性中
? 在Vue3中,我们编写组件的方式是Composition API (VCA):
- 将同一个逻辑关注点相关的代码手机在一起;
- 在Vue3 组建中,有个位置可以实际使用 Composition API,这个位置就是 setup函数
👩🏻?🔧 Setup 函数
? setup函数中有两个参数:props和context
props: 就是父组件传递过来的属性被放到props对象中
注意:我们如果在setup函数中想要去使用props,不可以直接通过this去获取
context: 也称为 SetupContext,包含三个属性
- attrs:所有非props 的attribute
- slots:父组件传递过来的插槽
- emit:当我们组件内部需要发出事件时会用到emit (这里不可以使用 this.$emit)
setup 函数有返回值,返回值才是可以在template 中被使用的。
但是,在setup 函数中的数据不是响应式的

👻 Reactive API 和 Ref API
使用 reactive 和 ref 函数可以实现setup函数中定义的数据提供响应式特性。
区别:
- reactive API 对传入的数据类型有限制的,要求我们传入的是一个对象或者数组类型,即传入较为复杂的数据且是数据间有关系的。传入基本数据类型是会报警告的。
- ref API 会返回一个可变的对象,该对象作为一个 响应式的引用 维护着它内部的值,它内部的值是在ref的 value 属性中被维护的。
- 在模板中引入ref的值时,Vue会自动帮助我们进行解包操作,所以我们并不需要在模板中通过 ref.value 的方式来使用;
- 但是在 setup 函数内部,它依然是一个 ref引用, 所以对其进行操作时,我们依然需要使用 ref.value的方式;
- 两个函数的引入:


基本使用:
🤡 readonly
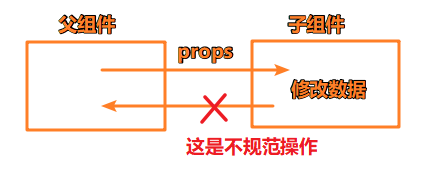
Vue 有个单项数据流的规范。如果通过子组件去修改父组件里的值是不符合规范的。
为了避免开发人员做这个不规范的操作,通过reactive或者ref可以获取到一个响应式的对象,传入给其他地方(组件)的这个响应式对象希望在另外一个地方(组件)被使用,但是不能被修改。
vue给我们提供了 readonly 方法,readonly会返回原始对象的只读代理

在开发中常见的readonly方法会传入三个类型的参数:
- 类型一:普通对象;
- 类型二:reactive返回的对象;
- 类型三:ref的对象;
注意:readonly返回的对象都是不允许修改的,但是经过raedonly处理过的对象时允许被修改的,readonly本质上只是在返回的对象的setter方法被劫持了而已。
👨?🌾 补充:Reactive判断的API 和 ref判断的API
| Reactive判断的API | 操作 |
|---|---|
| isProxy | 检查对象是否是由 reactive 或 readonly创建的 proxy |
| isReactive | 检查对象是否是由 reactive创建的响应式代理 |
| isReadonly | 检查对象是否是由 readonly 创建的只读代理 |
| toRaw | 返回 reactive 或 readonly 代理的原始对象 |
| shallowReactive | 创建一个响应式代理,它跟踪其自身 property 的响应性,但不执行嵌套对象的深层响应式转换 |
| shallowReadonly | 创建一个 proxy,使其自身的 property 为只读,但不执行嵌套对象的深度只读转换 |
| ref判断的API | 操作 |
|---|---|
| torefs | 将reactive返回的对象中的属性都转成ref,实现解构数据响应式 |
| unref | 获取一个ref引用中的value |
| isref | 判断值是否是一个ref对象 |
| shallowRef | 创建一个浅层的ref对象 |
| triggerRef | 手动触发和 shallowRef 相关联的副作用 |
👩?🍳 computed 函数使用
当我们的某些属性是依赖其他状态时,我们可以使用计算属性来处理。
在vue2中,OptionAPI直接使用
computed选项来完成在vue3中,compositionAPI 我们可以在setup函数中使用 computed 方法来编写一个计算属性。
如何使用?
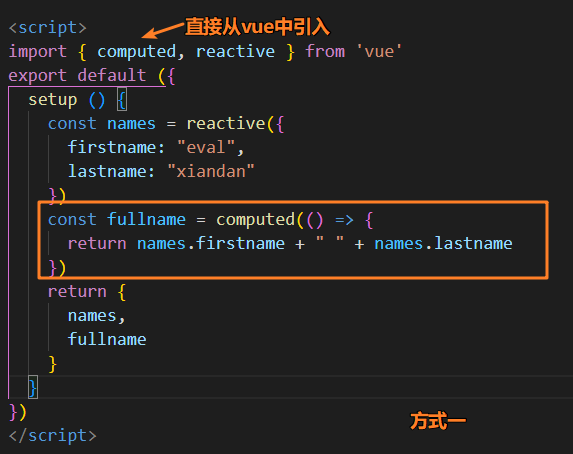
- 方式一:接收一个getter函数,并为 getter 函数返回的值,返回一个不变的 ref 对象;
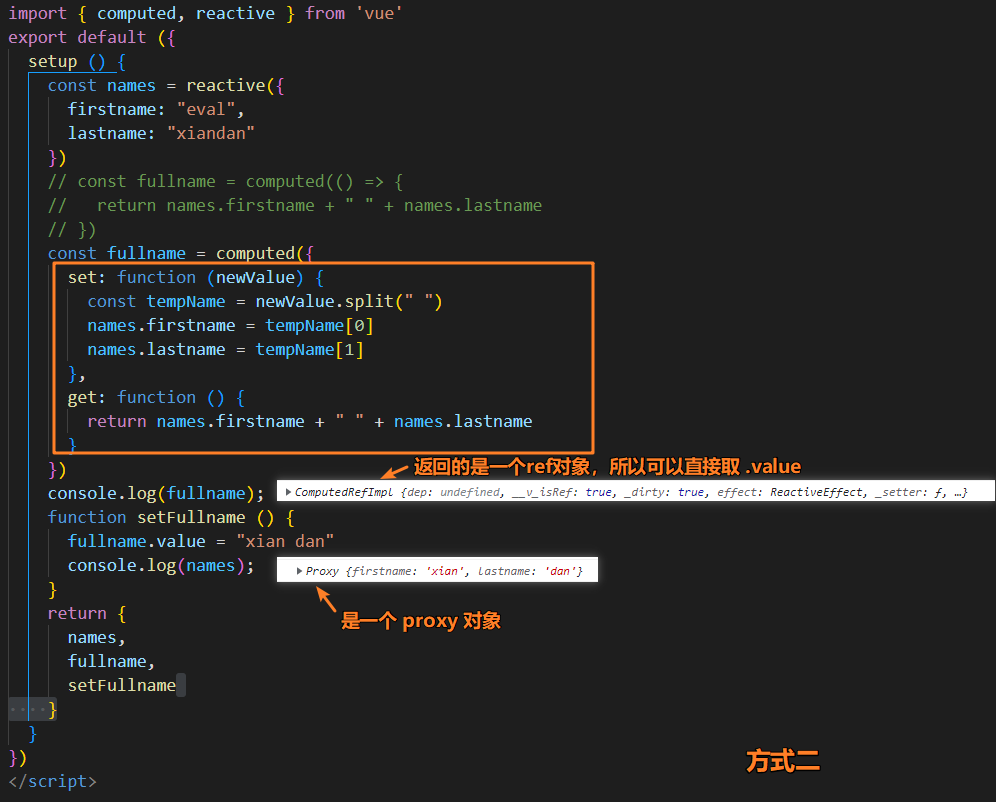
- 方式二:接收一个具有 get 和 set 的对象,返回一个可变的(可读写)ref 对象;


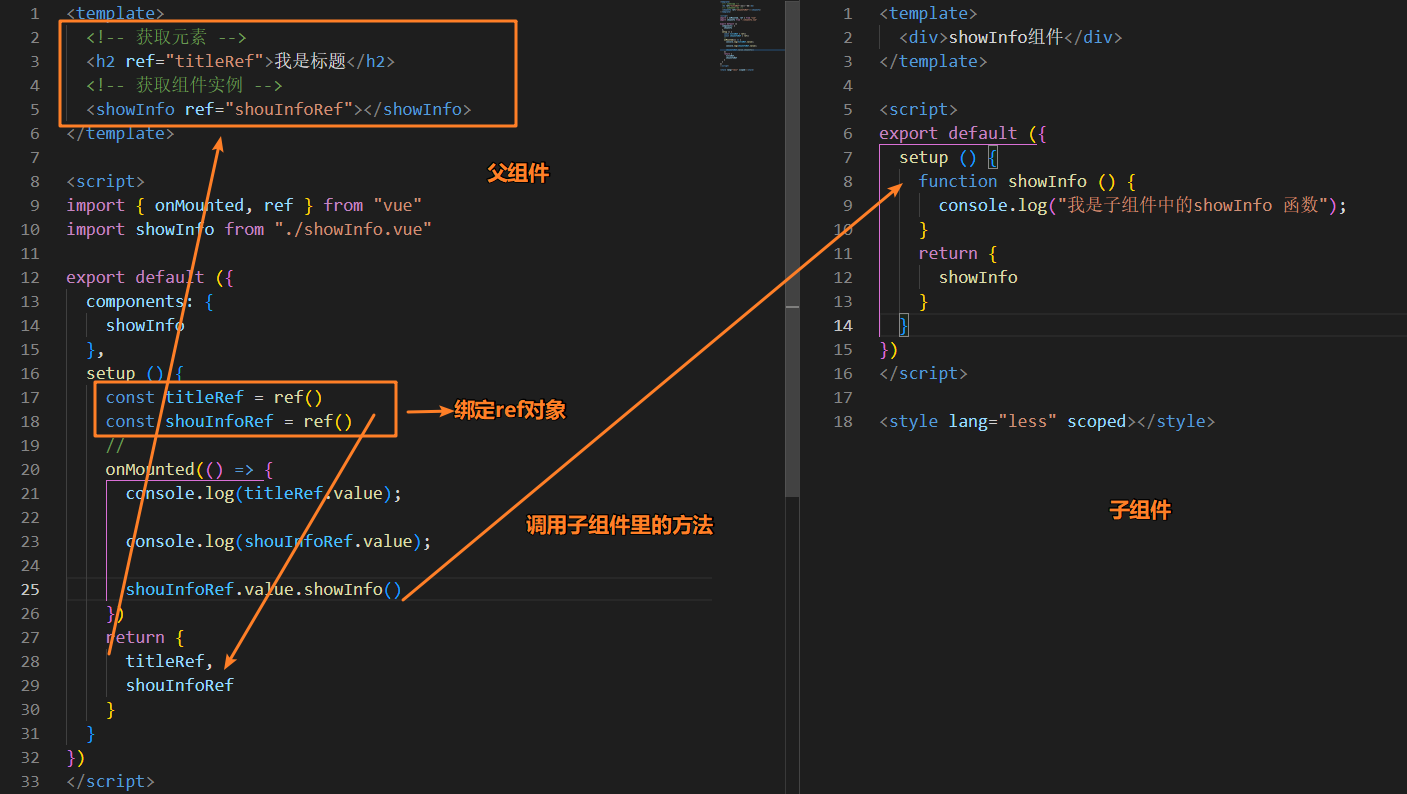
👨🏻?🏭 Setup 中使用ref
只需要定义一个ref对象,绑定到元素或者组件的ref属性上即可

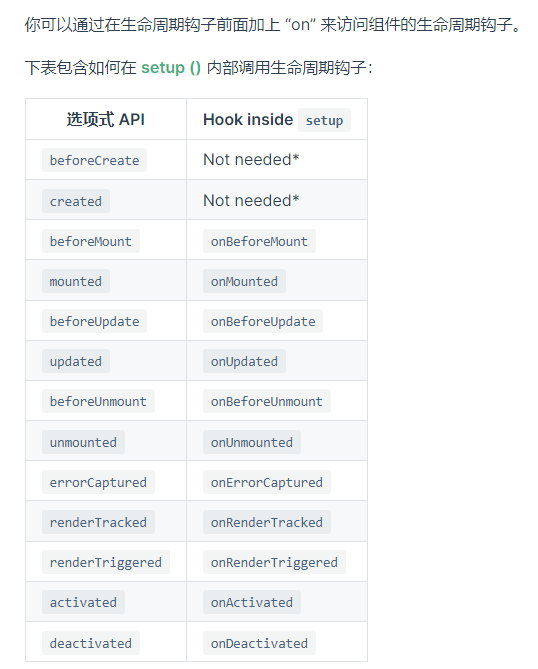
👷 生命周期钩子
setup 可以用来替代 data 、 methods 、 computed 等等这些选项,也可以替代 生命周期钩子
引用官网的图:

因为
setup是围绕beforeCreate和created生命周期钩子运行的,所以不需要显式地定义它们。换句话说,在这些钩子中编写的任何代码都应该直接在setup函数中编写
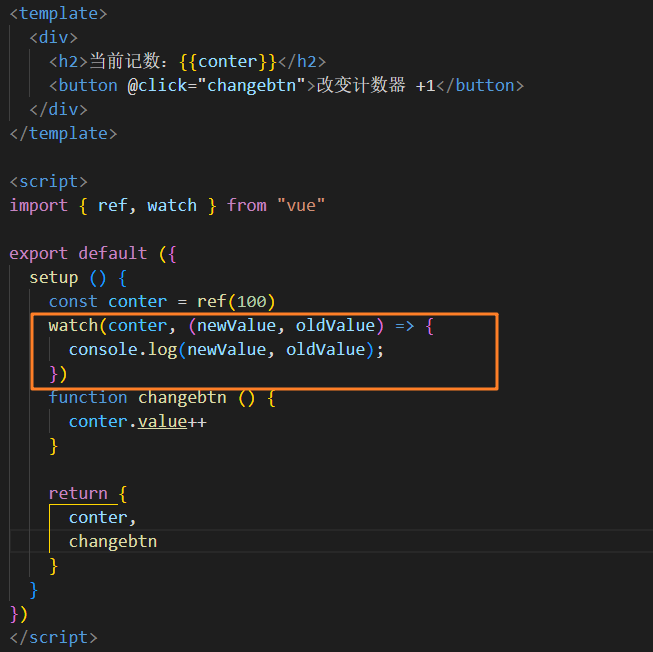
👩🏻?🚒 侦听数据的变化
咋 Option API 中,可以通过 watch 选项来侦听data 或者props 的数据变化,而在 Composition API中,可以通过watch和watchEffect 来完成响应式数据的侦听。
- watchEffect:用于自动收集响应式数据的依赖;
- watch:需要手动指定侦听的数据源;
注意:当侦听到某些响应式数据变化时,如果希望再执行某些操作,这个时候就可以使用 watchEffect


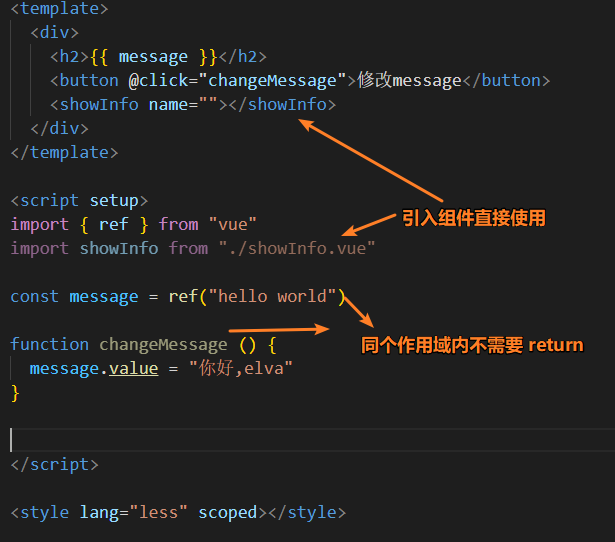
👨🏻?🚀 setup 语法糖
当使用
<script setup> 范围里的值也能被直接作为自定义组件的标签名使用
注意:响应式数据需要通过ref、reactive来创建

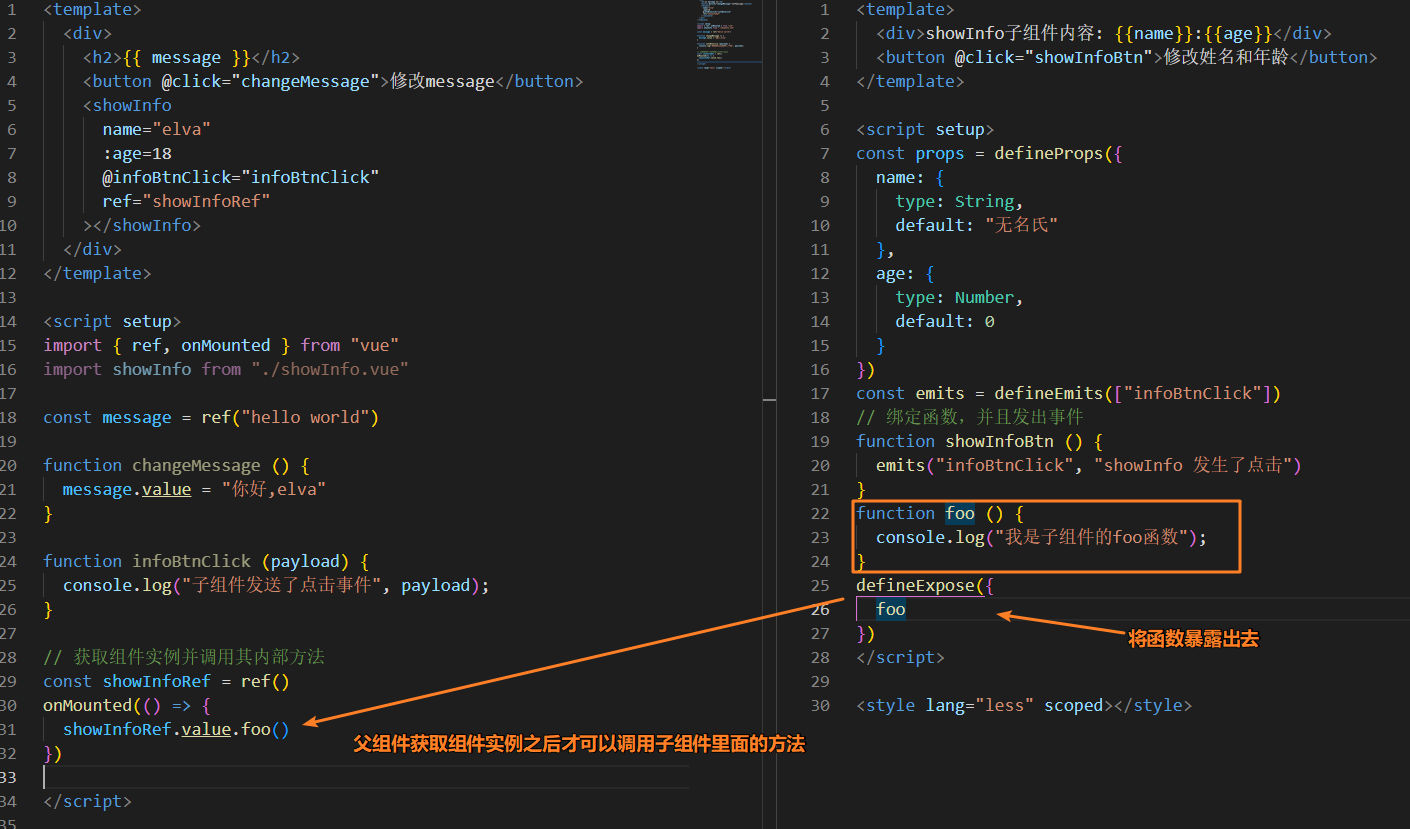
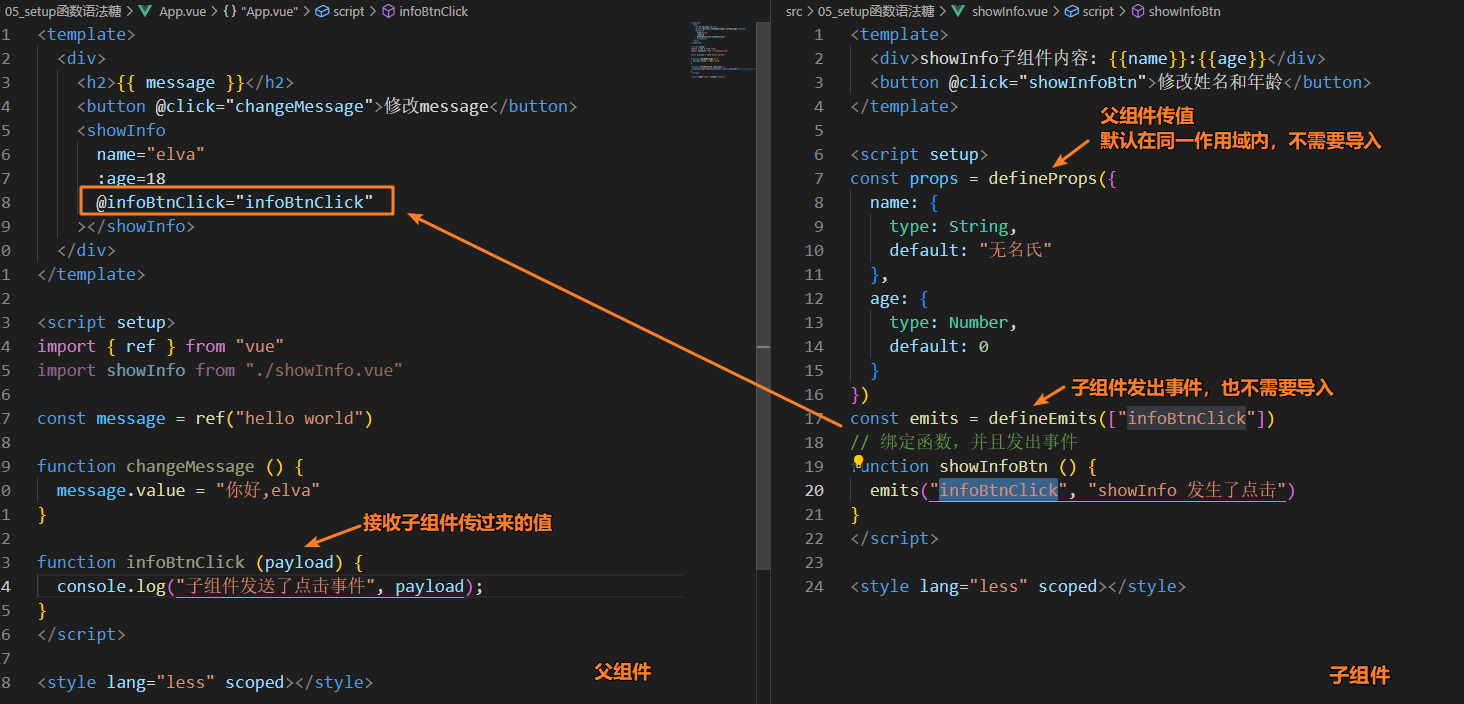
🤹🏻?♀? defineProps()、defineEmits()和 defineExpose()
? 为了在声明 props 和 emits 选项时获得完整的类型推断支持,我们可以使用 defineProps 和 defineEmits API,它们将自动 地在 <script setup>中可以使用

? 使用