
?
?
![]()
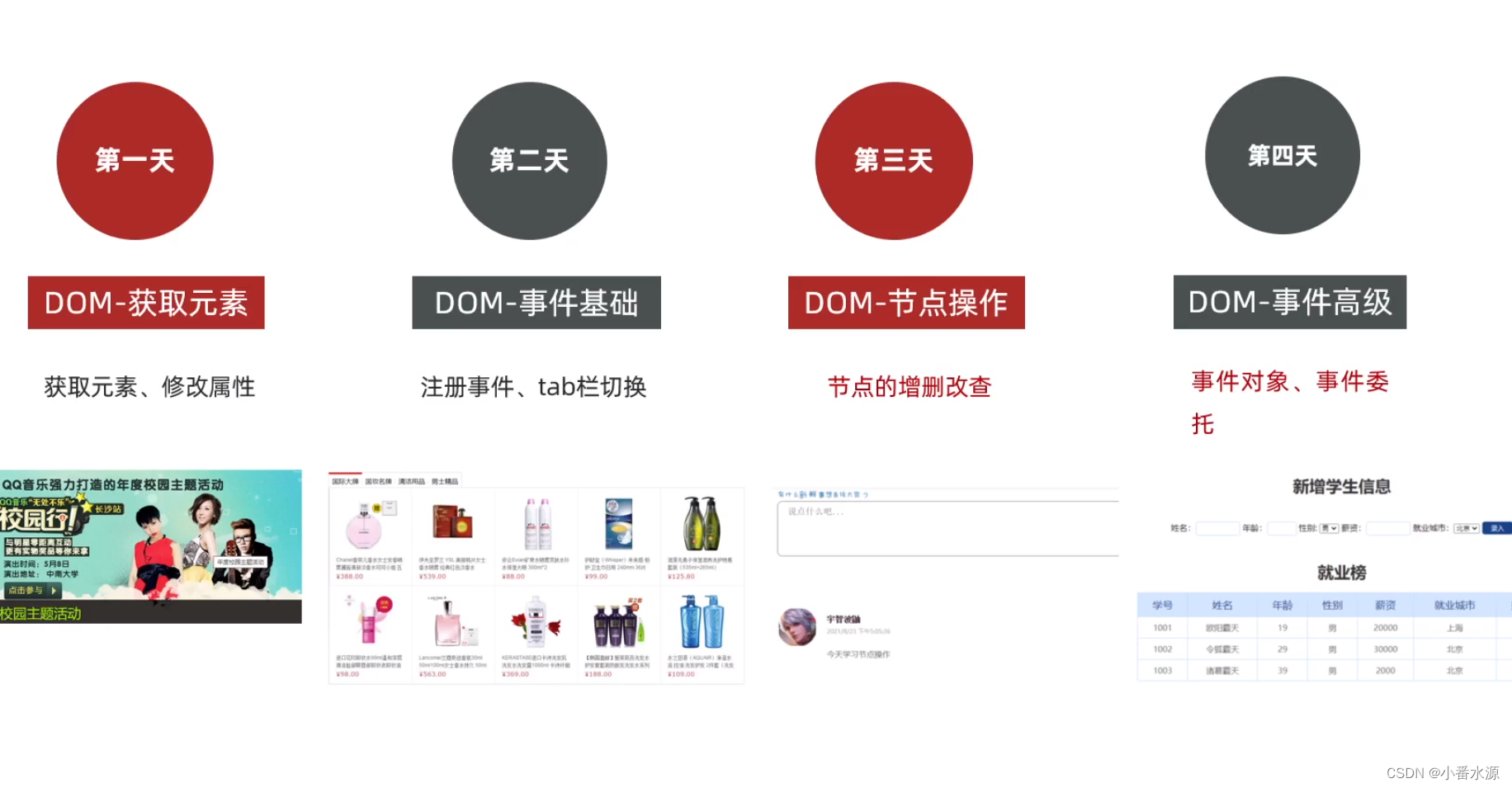
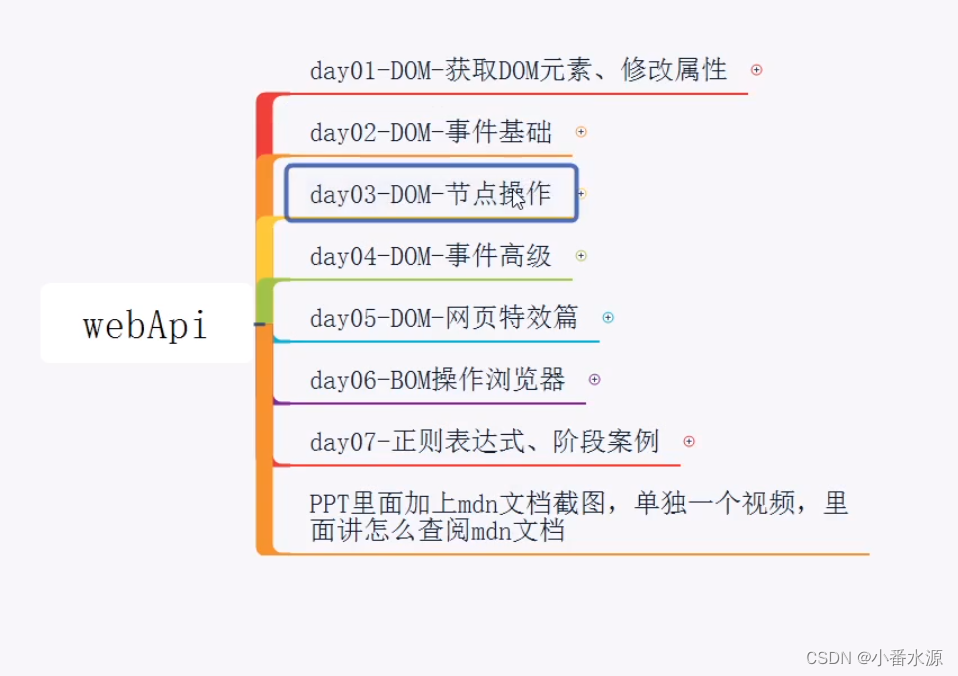
dom? ?获取dom元素、修改属性


?作用:就是使用js去操作html和浏览器
dom(文档对象模型) 、bom(浏览器对象模型)

?什么是dom?
dom是 document object model------文档对象模型? ? ?是用来呈现以及任意html或xml文档监护的api
dom是浏览器提供的一套专门用来操作网页内容的功能
dom作用
开发网页内容特效和实现用户交互

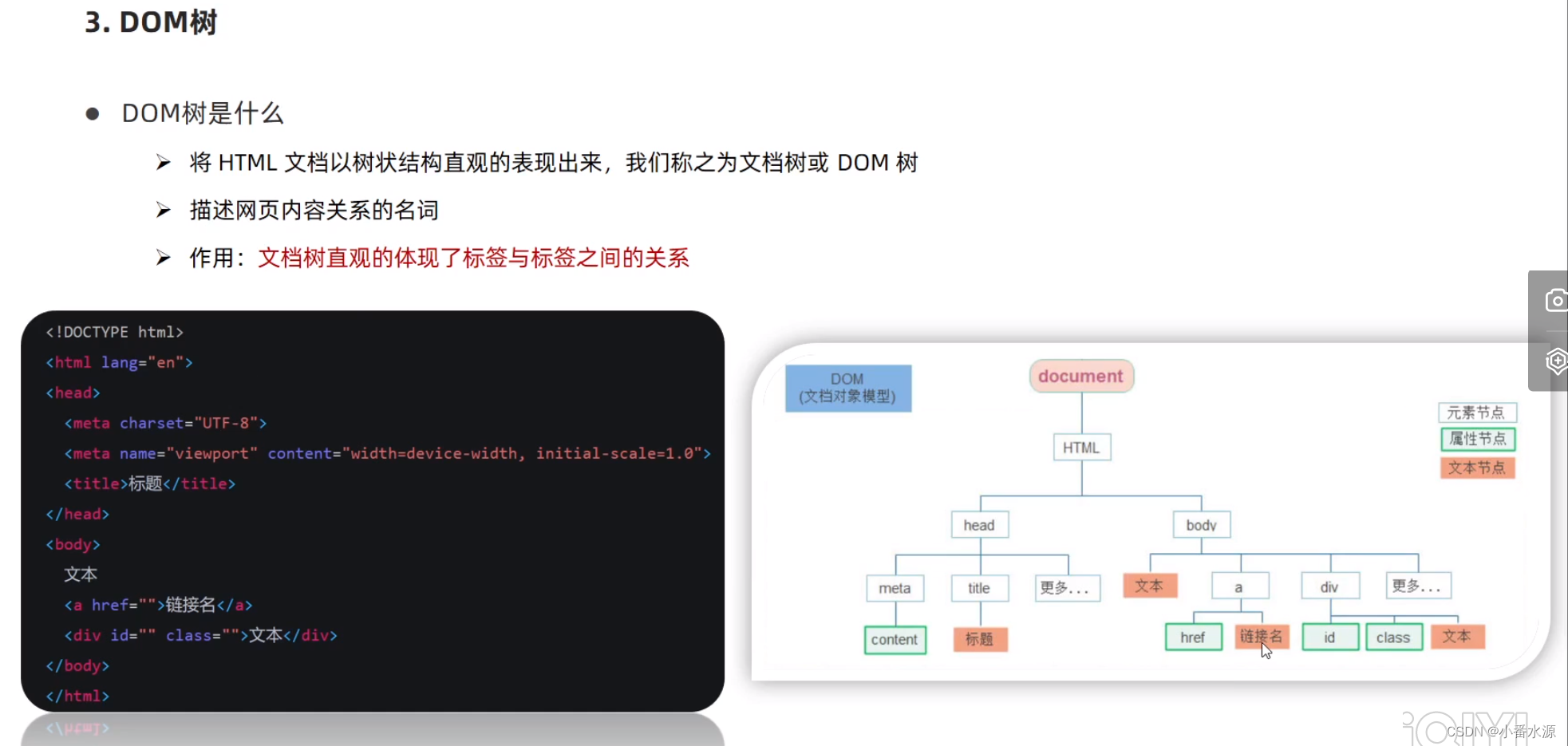
bom树:
将html文档以树状结构直观的变现出来,我们称之为文档树或者dom树?

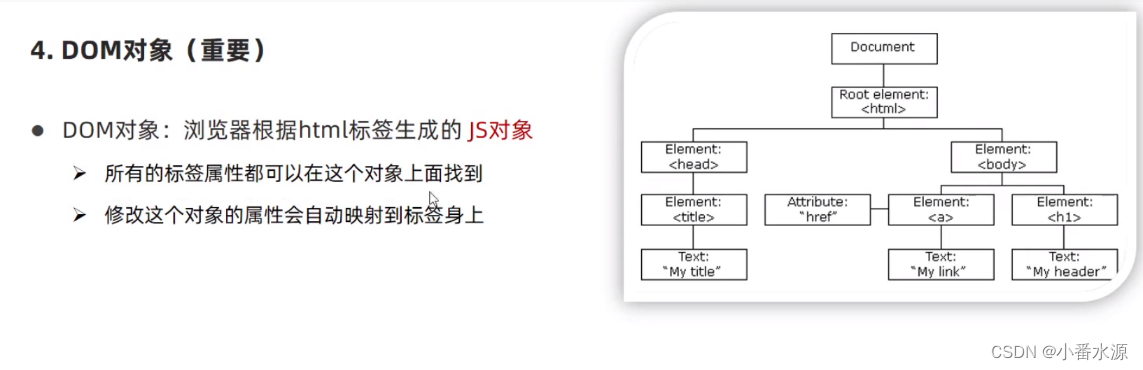
?dom对象:浏览器根据html标签生成的js对象
所有的标签属性都可以在这个对象(dom对象)上面找到
修改这个对象的属性会自动映射到标签身上

?把网页内容当做对象来处理? ? ? ? ? 网页里面的标签都可以当作对象来处理

?document对象
是dom里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
例如:document.write()
网页所有内容都在document里面

?dom树
将html文档以树的形状直观的表现出来,我们称之为文档树或者dom树
作用:文档树直观的体现了标签与标签之间的关系
dom对象怎么创建的?
浏览器根据html标签生成的js对象(dom对象)
dom的核心就是把内容当作对象来处理
document:
是dom里面的一个对象
网页所有内容都在document里面


查找dom元素就是选择页面中标签的元素

?根据css选择器来获取dom元素(就是根据标签来获取dom元素)
?语法:document.querySelector( 'css选择器?')? ? //可以是标签、class、id之类的css选择器
参数:
包含一个或者多个有效地css选择器字符串
返回值:
css选择器匹配的第一个元素,一格HTMLElement对象
如果没有匹配到,返回null

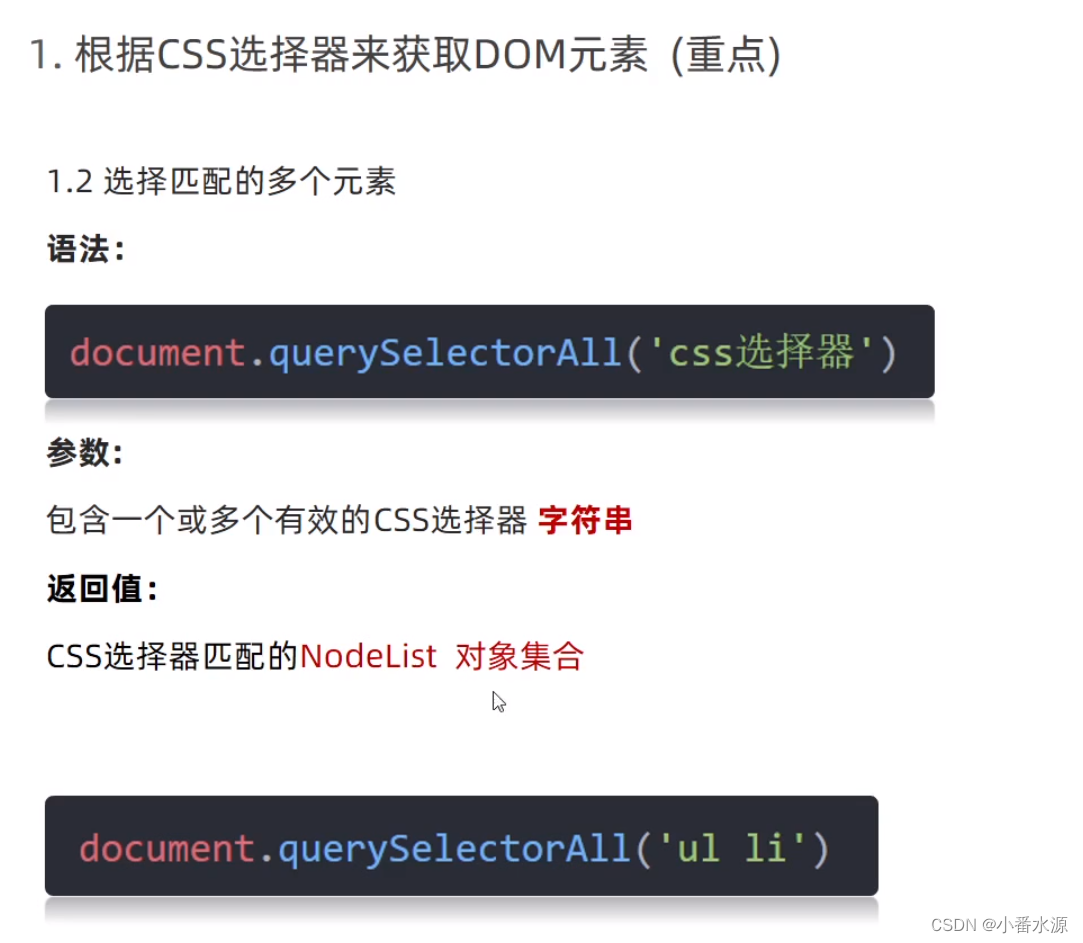
?选择匹配的多个元素
语法:
document.querySelectorAll('css选择器')
参数:
包含一个或者多个有效的css选择器字符串
返回值:
css选择器匹配的NodeList? 对象集合

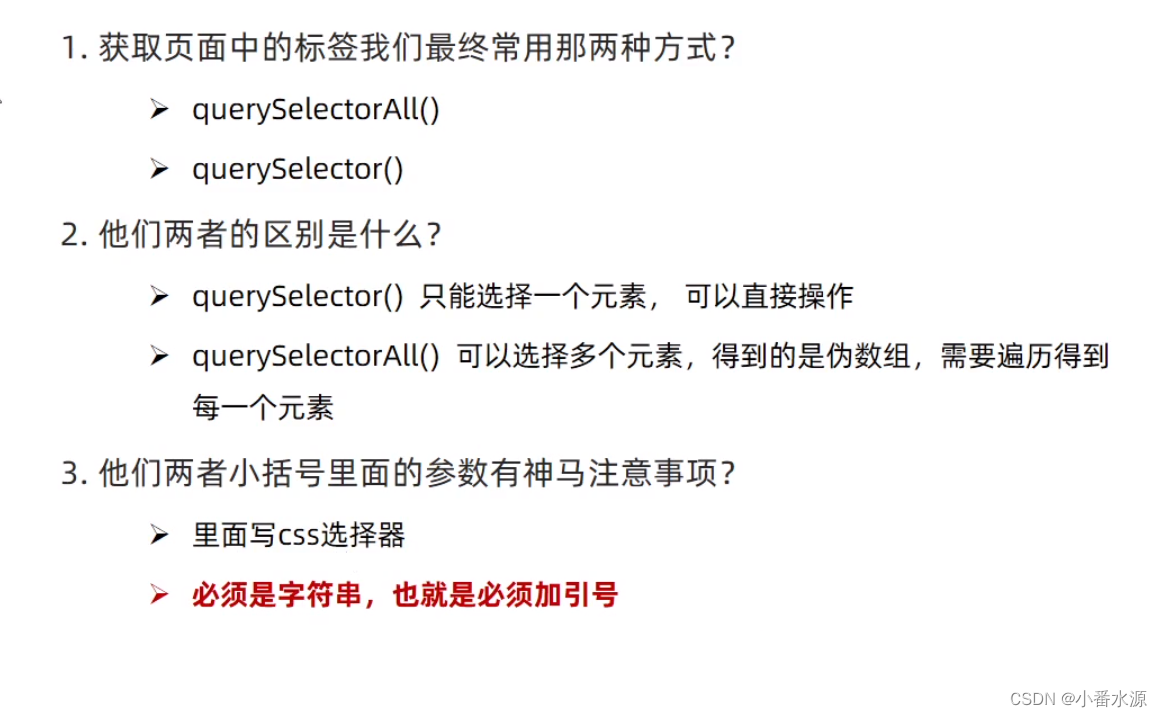
?获取一个dom元素我们使用:? querySelector()
获取多个dom元素使用:querySelectorAll()
querySelector()方法可以直接操作修改内容
querySelectorAll方法不能直接修改内容,只能先通过遍历的方式给里面的元素做修改

?哪怕只有一个元素,通过querySelectorAll()获取过来的也是一个伪数组,里面只有一个元素而已

?其他获取dom元素方法
根据id获取一个元素
document.getElementById(''nav)
根据 标签获取一类元素? 获取页面 所有的div
document.getElementsByTagName('div')? ? ? ? ? ? ? ? ? ? ? ? ? ?//Elements加上s的原因是所有的? +s
根据? 类名获取元素? 获取页面? 所有类名为 w 的? ? ? ? ? ?? ? ?//? ?//Elements加上s的原因是所有的? +s
document.getElementsByClassName('w')


?设置/修改DOM元素内容
document.write()方法
对象.innerText属性
对象.innerHTML属性

?只能将文本内容追加到<body>中的位置
文本中包含的标签会被解析

?元素innerText属性
将文本内容添加/更新到任意标签位置
文本中包含的标签不会被解析

?元素.innerHTML属性
将文本内容添加/更新到任意标签位置
文本中包含的标签会被解析


?
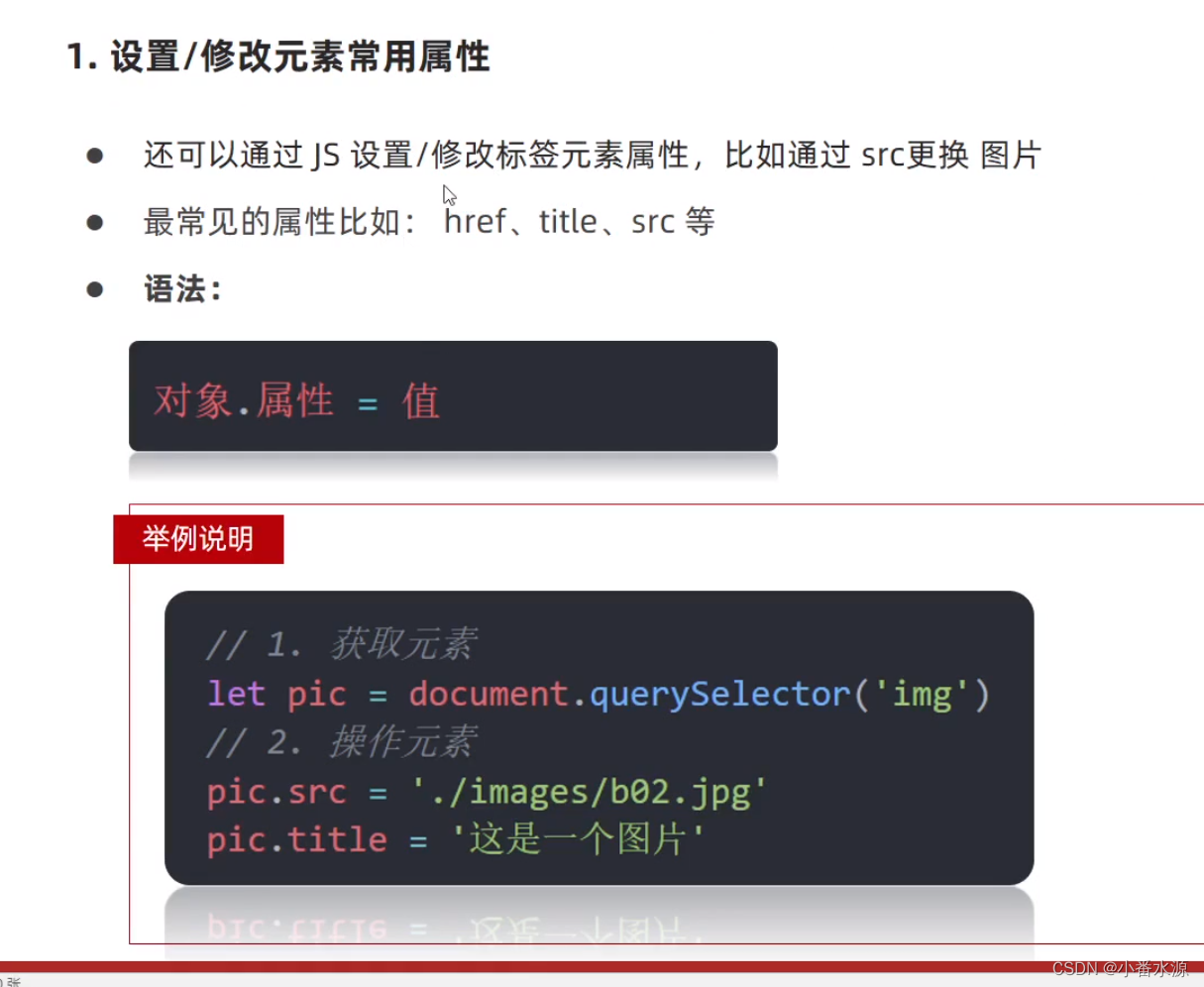
?设置/修改元素常用属性
还可以通过js设置/修改标签元素属性? 比如通过src更换图片
最常见的属性:href 、title、src等
语法:
对象.属性 = 值

?还可以通过js设置/修改标签元素的样式属性(js控制样式)
1.通过style属性操作css
2.操作类名(classname)操作css
3.通过classList操作类控制css

?设置/修改元素样式属性
通过style属性操作css
对象.style.样式属性? = 值

?如果属性有 - 连接符,需要转换为小驼峰命名法

?操作类名(classname)修改css
如果修改的样式比较多,直接通过style属性修改比较麻烦,我们可以通过借助css类名的形式
元素.classNmae = 'active'
由于class 是关键字,所以使用className去代替
2. className 是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-image: url(./images/1.webp);
/* background: no-repeat; */
}
</style>
</head>
<body>
<script>
// 随机函数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let num = getRandom(1, 2)
// 还是可以先获取元素 确定需要修改什么位置
let beijing = document.querySelector(['body'])
// 修改背景图片
beijing.style.backgroundImage = `url(./images/${num}.webp)`
</script>
</body>
</html>
?通过classList操作类控制css? 重点
为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:
追加一个类
元素.classList.add('类名')
删除一个类名
元素.classList.remove('类名')
切换一个类
元素.classList.toggle('类名')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 200px;
background-color: aqua;
}
.active {
width: 35px;
height: 35px;
background-color: pink;
margin-left: 100px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<script>
// 1获取对象
let box = document.querySelector('div') //获取这个标签对象
// // 添加类 对象.classList.add 一次只能添加一个,如果添加多个将不会有效果
// box.classList.add('active ')
// // 删除类名 一次只能删除一个,如果删除多个将不会有效果
// box.classList.remove('one')
// 切换类 切换类就是原来的没有就添加,原来有这个类就删除掉
box.classList.toggle('active') //在这里原来是没有active这个类的,切换类就是添加上去
</script>
</body>
</html>
?设置/修改? 表单元素属性
?获取: dom对象.属性名
设置:dom对象.属性名 = 新值

?表单属性中添加就有效果,移除就没有效果,一律使用true代表添加了该属性,如果false代表移除了该属性。?
定时器--间歇函数


能够使用定时器函数重复执行代码
定时器函数可以开启和关闭定时器

?开启定时器:
setInterval(函数,间隔时间)
作用:每隔一段时间调用这个函数
间隔时间单位为毫秒

关闭定时器:? ?定时器需要关闭总不能程序一直执行下去!消耗性能,所以需要关闭
?
?定时器函数可以开启和关闭定时器
关闭定时器
let? 变量名 = setInterval(函数,间隔时间)
clearInterval(变量名)