1. 下载echarts包
npm install echarts --save
2.在全局引入并挂载到原型上
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
3.使用
?1> 创建一个有宽高的盒子
? 2> 获取dom
1 let chart = document.querySelector('.box')?
2 第二种获取dom 是标签上添加ref=‘box’
? let chart = this.$refs.box
?3>?
const myChart = this.$echarts.init(chart)
const option = {
/* 图表数据*/
}
4>?
myChart.setOption(option)
// 视口监听图表变化
// window.addEventListener('resize', function () {
// ? myChart.resize()
// })
完整代码?
在main.js 中进行引入和挂载

在vue文件中使用
创建宽高的盒子

?在methods方法中
?
async getEchartsData() {
let optionsX = []
let optionsY = []
const assign = this.queryParam
// 获取dom
const chartDom = this.$refs.char
// 初始化图表
const myChart = this.$echarts.init(chartDom)
const res = await this.$http.post('你的接口', assign)
if (res.success) {
this.data = res.data.gridData
optionsX = res.data.chartsData.xData
optionsY = res.data.chartsData.yData
}
// 配置图表
const option = {
// 提示框组件
tooltip: {
show: true,
trigger: 'axis', // 触发类型 'item' 和 'axis' 和 'none'
axisPointer: {
type: 'shadow',
show: true,
}, // 坐标轴指示配置项
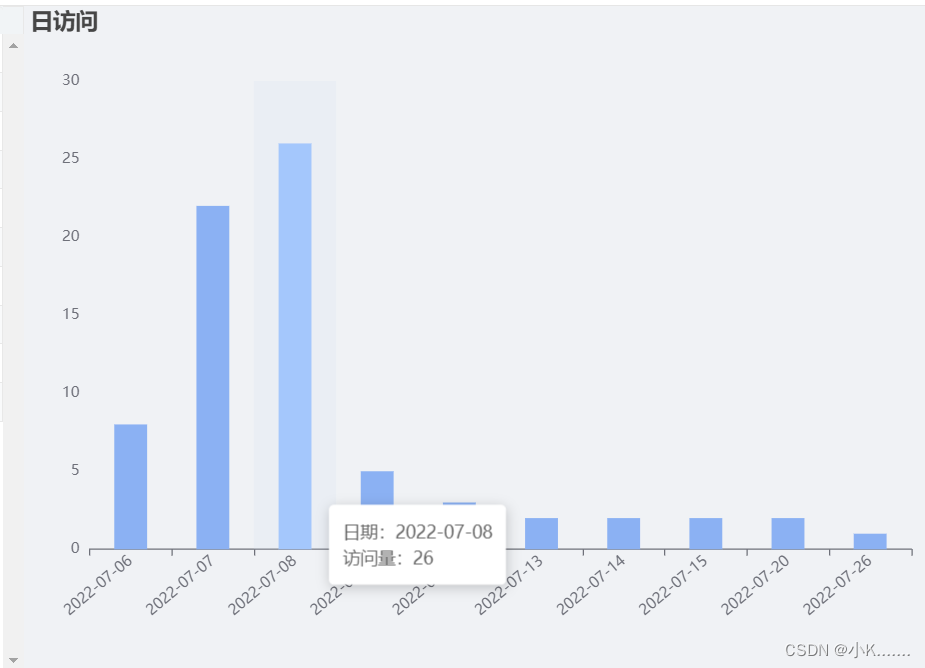
formatter: '日期:{b0}<br /> 访问量:{c0}' // 提示框浮层内容
},
title: {
text: '日访问', //组件标题
},
grid: {
left: '3%',
right: '30%',
bottom: '3%',
containLabel: true,
}, // 网格配置
xAxis: {
show: true,
type: 'category',
data: optionsX,
nameTextStyle: {
align: 'left',
fontSize: 18
},
axisLabel: {
interval: 0,
rotate: 40
}
}, // x轴配置
yAxis: {
show: true,
type: 'value',
splitLine: {
show: false
}
}, // y轴配置
series: [
{
data: optionsY,
type: 'bar',
itemStyle: {
color: 'rgb(139, 177, 243)'
},
barWidth: '40%'
},
]
}
myChart.setOption(option)
// 视口监听
// window.addEventListener('resize', function () {
// myChart.resize()
// })
},
然后在mounted调取方法
this.getEchartsData()最终效果

?