同源策略和跨域的概念
什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
什么是同源策略
同源策略(英文全称Same origin policy)是浏览器提供的一个安全功能。
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互。
例如:
①无法读取非同源网页的Cookie、LocalStorage 和IndexedDB
②无法接触非同源网页的DOM
③无法向非同源地址发送Ajax请求
什么是跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
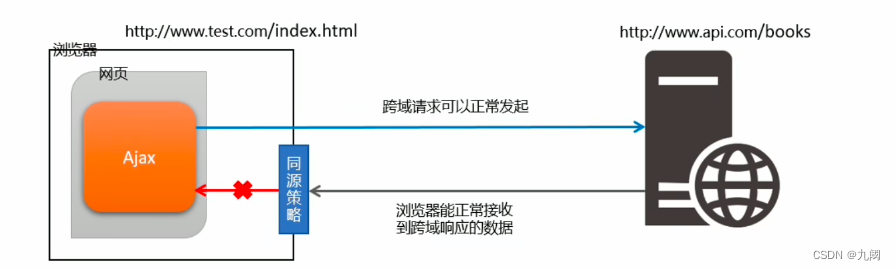
浏览器对跨域请求的拦截

注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到。
如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS.
JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了 解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET请求,不支持POST请求。
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。
JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是
剖析JSONP实现原理
剖析JSONP实现原理.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
function abc(data) {
console.log('拿到了Data数据:')
console.log(data)
}
</script>
<script src="./js/getdata.js?callback=abc"></script>
</body>
</html>

abc({ name: 'ls', age: 30 })
自己实现一个简单的JSONP
定义一个success回调函数:

通过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
function abc(data) {
console.log('JSONP响应回来的数据是:')
console.log(data)
}
</script>
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=abc&name=ls&age=30"></script>
</body>
</html>
JSONP的缺点
由于JSONP是通过<script>标签的src属性,来实现跨域数据获取的,所以,JSONP 只支持GET数据请求,不支持POST请求。
注意: JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。
jQuery中的JSONP
jQuery提供的$.ajax0函数,除了可以发起真正的Ajax数据请求之外,还能够发起JSONP数据请求,例如:

默认情况下,使用jQuery发起JSONP请求,会自动携带一个 callback=jQueryxxx的参数, jQueryxxx是随机生成的一个回调函数名称。
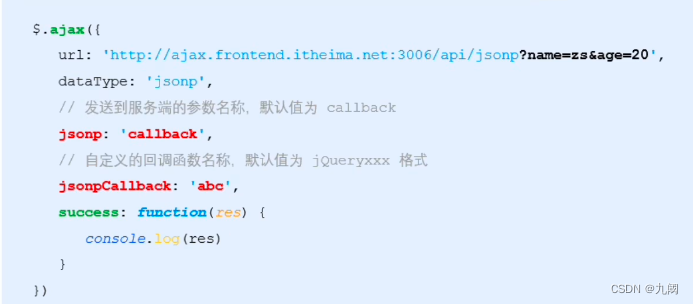
自定义参数及回调函数名称
在使用jQuery发起JSONP请求时,如果想要自定义JSONP的参数以及回调函数名称,可以通过如下两个参数来指定:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<script>
$(function () {
// 发起JSONP的请求
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// 代表我们要发起JSONP的数据请求
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'abc',
success: function (res) {
console.log(res)
}
})
})
</script>
</body>
</html>
jQuery中JSONP的实现过程
jQuery中的JSONP,也是通过<script> 标签的src属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除<script>标签的方式,来发起JSONP数据请求。
●在发起JSONP请求的时候,动态向<header>中append 一个<script>标签;
●在JSONP请求成功以后,动态从<header>中移除刚才append进去的<script> 标签;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<button id="btnJSONP">发起JSONP数据请求</button>
<script>
$(function () {
$('#btnJSONP').on('click', function () {
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?address=北京&location=顺义',
dataType: 'jsonp',
jsonpCallback: 'abc',
success: function (res) {
console.log(res)
}
})
})
})
</script>
</body>
</html>
防抖
什么是防抖
防抖策略(debounce)是当事件被触发后,延迟n秒后再执行回调,如果在这n秒内事件又被触发,则重新计时。

防抖的应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
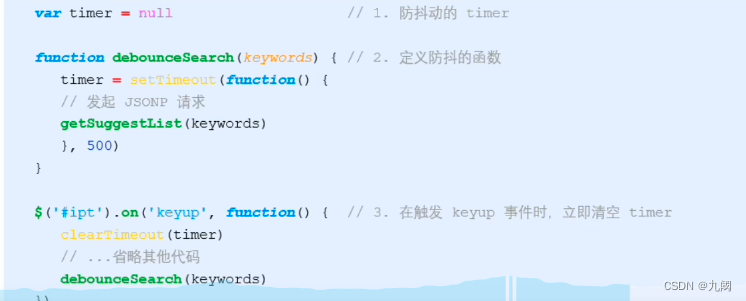
实现输入框的防抖

节流
什么是节流
节流策略(throttle) , 顾名思义,可以减少-段时间内事件的触发频率。

节流的应用场景
①鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
②懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费CPU资源;
节流阀的概念
高铁卫生间是否被占用,由红绿灯控制,红灯表示被占用,绿灯表示可使用。
假设每个人上卫生间都需要花费5分钟,则五分钟之内,被占用的卫生间无法被其他人使用。
上一个人使用完毕后,需要将红灯重置为绿灯,表示下-一个人可以使用卫生间。
下一个人在上卫生间之前,需要先判断控制灯是否为绿色,来知晓能否上卫生间。
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
总结防抖和节流的区别
●防抖:如果事件被频繁触发,防抖能保证只有最有一 次触发生效!前面N多次的触发都会被忽略!
●节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!
鼠标跟随效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 1. 获取到图片
var angel = $('#angel')
// 步骤1. 定义节流阀
var timer = null
// 2. 绑定 mousemove 事件
$(document).on('mousemove', function (e) {
// 步骤3:判断节流阀是否为空
if (timer) { return }
// 3. 设置图片的位置
// 步骤2:开启延时器
timer = setTimeout(function () {
$(angel).css('top', e.pageY + 'px').css('left', e.pageX + 'px')
console.log('ok')
timer = null
}, 16)
})
})
</script>
</body>
</html>