生命周期
人一生有不同的阶段,React组件就好比人的一生,有不同的阶段,不同的阶段可以干不同的事。
组件从创建到死亡会经历一些特定的阶段
React组件中包含一系列钩子函数,会在特定的时刻调用
我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作
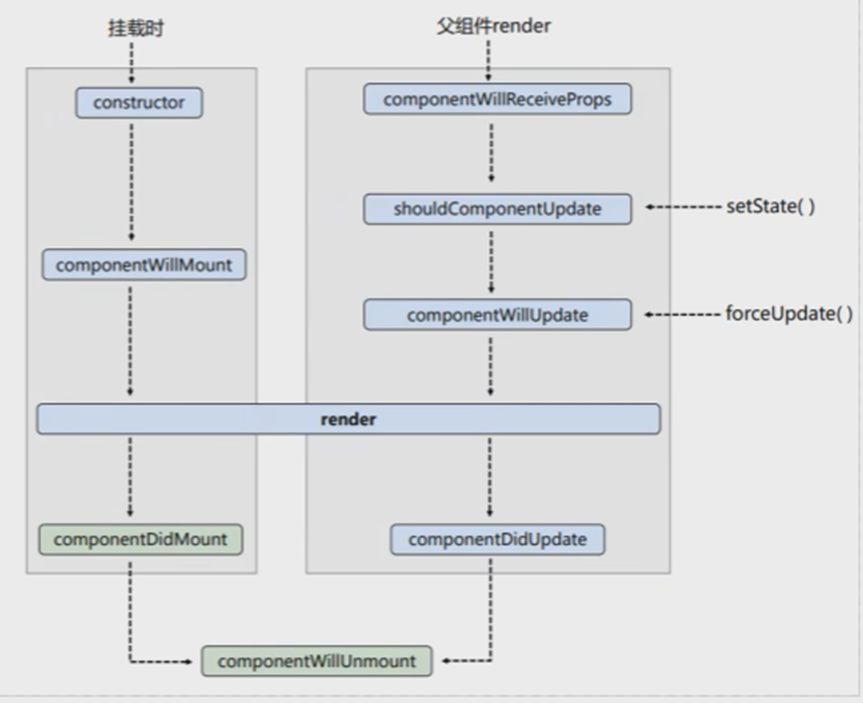
引出生命周期
实例
一段文字内容一直渐变,按下按钮所有内容消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script src="../js/prop-types.js"></script>
<script type="text/babel">
class Life extends React.Component {
state = {opacity:0.5}
death = () => {
//卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById("test"))
}
//组件挂载完毕
componentDidMount() {
this.timer = setInterval(() => {
let {opacity} = this.state
opacity -= 0.1
if(opacity <= 0)opacity = 1
this.setState({opacity})
}, 200)
}
//组件将要卸载
componentWillUnmount() {
//清除定时器
clearInterval(this.timer)
}
//render调用的时机:初始化渲染,状态更新之后
render() {
return (
<div>
<h2 style={{opacity:this.state.opacity}}>React学不会怎么办</h2>
<button onClick={this.death}>不活了</button>
</div>
)
}
}
ReactDOM.render(<Life/>, document.getElementById("test"))
</script>
</body>
</html>
运行结果:

字会渐变,按下按钮内容会消失
React生命周期(旧)

实例1
显示数字,点击按钮便加上1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script src="../js/prop-types.js"></script>
<script type="text/babel">
class Count extends React.Component {
constructor(props) {
console.log("constructor")
super(props)
//初始化状态
this.state = {count:0}
}
//组件将要挂载的钩子
componentWillMount() {
console.log("componentWillMount")
}
//组件挂在完毕的钩子
componentDidMount() {
console.log("componentDidMount")
}
add = () => {
const {count} = this.state
this.setState({count:count+1})
}
//卸载组件按钮
death = () => {
ReactDOM.unmountComponentAtNode(document.getElementById("test"))
}
force = () => {
this.forceUpdate();
}
//控制组件更新的阀门
shouldComponentUpdate(){
console.log("shouldComponentUpdate");
return true
}
//组件将要更新的钩子
componentWillUpdate(){
console.log("componentWillUpdate")
}
//组件更新完的钩子
componentDidUpdate() {
console.log("componentDidUpdate")
}
render() {
console.log("render")
const {count} = this.state
return (
<div>
<h2>当前求和为{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>卸载组件</button>
<button onClick={this.force}>强制更新</button>
</div>
)
}
}
ReactDOM.render(<Count/>, document.getElementById("test"))
</script>
</body>
</html>
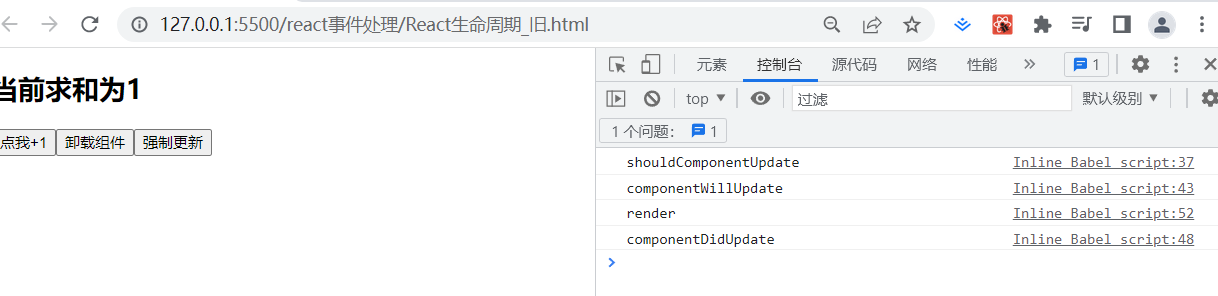
运行结果

这样一些生命周期方法的运行顺序就一目了然了。
实例2
关于使用父组件render
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script src="../js/prop-types.js"></script>
<script type="text/babel">
//父组件A
class A extends React.PureComponent {
state = {carname:"奔驰"}
changeCar = () => {
this.setState({carname:"奥迪"})
}
render(){
return (
<div>
<div>我是A组件</div>
<button onClick={this.changeCar}>换车</button>
<B carname={this.state.carname}/>
</div>
)
}
}
//子组件B
class B extends React.PureComponent {
//组件将要接受新的props的钩子
componentWillReceiveProps(){
console.log("B_componentWillReceiveProps")
}
//控制组件更新的阀门
shouldComponentUpdate(){
console.log("shouldComponentUpdate");
return true
}
//组件将要更新的钩子
componentWillUpdate(){
console.log("componentWillUpdate")
}
//组件更新完的钩子
componentDidUpdate() {
console.log("componentDidUpdate")
}
render(){
return (
<div>我是B组件,接收到的车是:{this.props.carname}</div>
)
}
}
ReactDOM.render(<A/>, document.getElementById("test"))
</script>
</body>
</html>

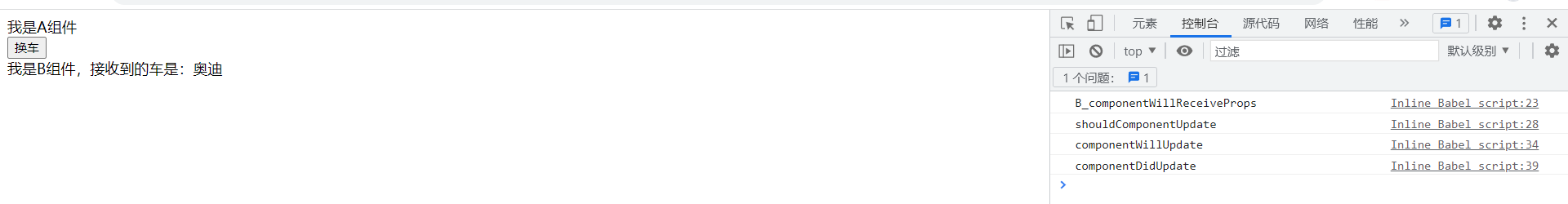
按一下按钮组件的内容改变,也可看感受到组件生命周期
总结

其中比较重要的勾子:
componentDidMount()一般做初始化
componentWillUnmount()一般做收尾的事
render必备
即将废弃的勾子:
componentWillMount
componetWillReceiveProps
componetWillUpdate
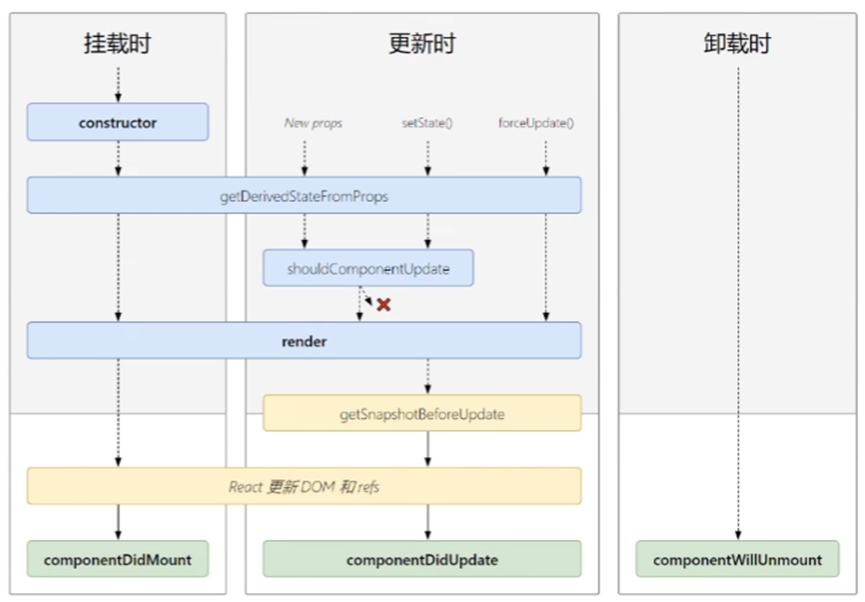
React生命周期(新)

简单来说就是去了三个Will,加了两个Update,新加的其实也没什么大用,不过getSnapshotBeforeUpdate还是可以用一下的
实例
新闻一直滚动,移动滚动条,使得新闻相对静止展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height:30px;
}
</style>
</head>
<body>
<div id="test"></div>
<script src="../new_js/react.development.js"></script>
<script src="../new_js/react-dom.development.js"></script>
<script src="../new_js/babel.min.js"></script>
<script src="../new_js/prop-types.js"></script>
<script type="text/babel">
class NewsList extends React.Component {
state = {newsArr:[]}
componentDidMount() {
setInterval(()=>{
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = "新闻" + (newsArr.length + 1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps, PreState, height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render() {
return (
<div className="list" ref="list">
{this.state.newsArr.map((n, index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>, document.getElementById("test"))
</script>
</body>
</html>
运行结果:

新闻一直增加,但是显示相对静止。
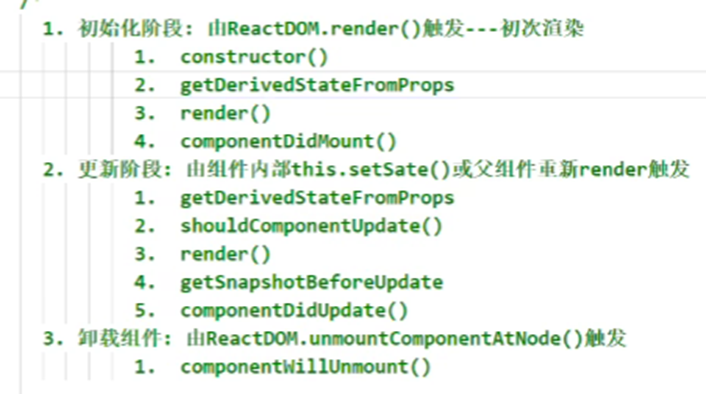
总结

废除了三个,新加的两个目前看来没什么大用。