1. 前端框架
??前端框架指的是用于简化网页设计的框架,前端主流三大框架是Vue、React、Angular。
2. Vue框架的优点
- Vue框架不执行DOM操作,DOM操作非常耗费性能。Vue使用diff算法维护虚拟DOM,因此使用Vue框架可以提高性能。
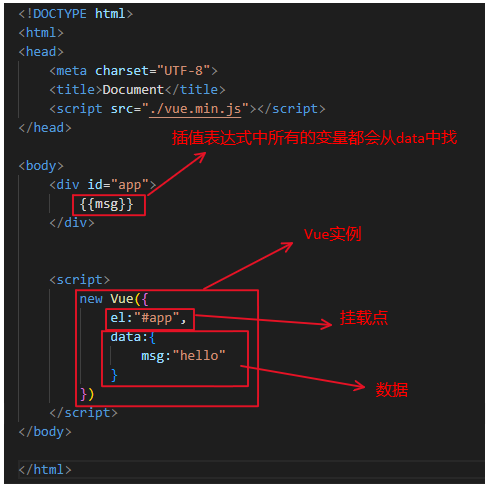
- Vue框架是数据与视图分离的,视图指的是HTML结构,数据以变量的形式集中存放在data中。
- Vue框架支持组件化开发,一个项目的各部分可以分给多人进行开发,每一个组件都拥有自己独立的作用域,html,css,js。
3. Vue语法
??在Vue框架中,双大括号 {{}},也称为插值表达式,提供了一个js的执行环境。

4. Vue指令
4.1 v-html
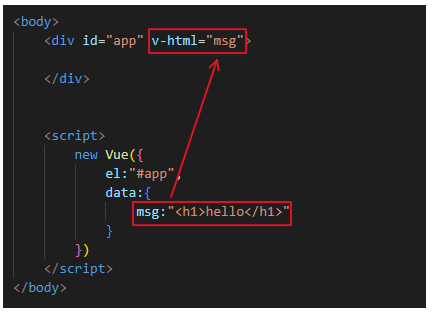
v-html 可以插入一段html结构。注意,Vue指令后面的引号,不是字符串引号,是提供了一个js执行环境的意思。

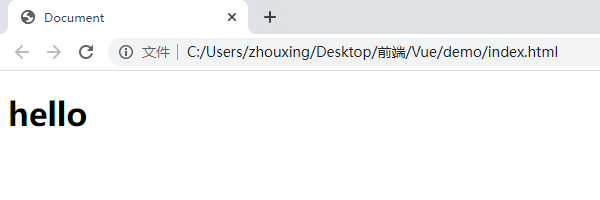
效果

4.2 v-text
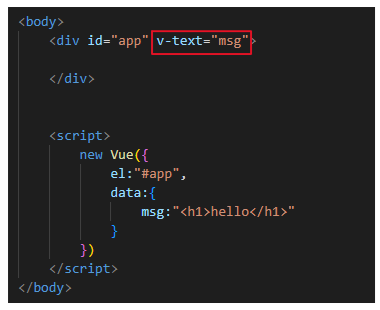
v-text与v-html类似,但只能插入文本,不能识别html标签,其功能与双大括号一样。

效果

4.3 v-bind
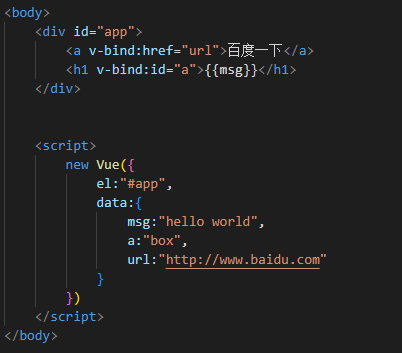
v-bind用于绑定属性,属性可以设置成变量的形式。v-bind可以简写成 :属性=“”

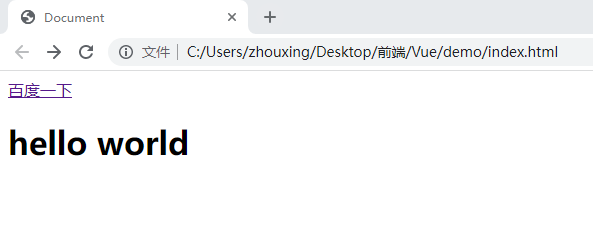
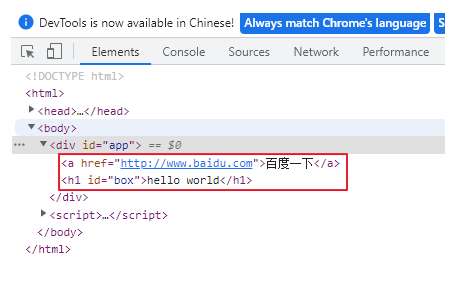
效果


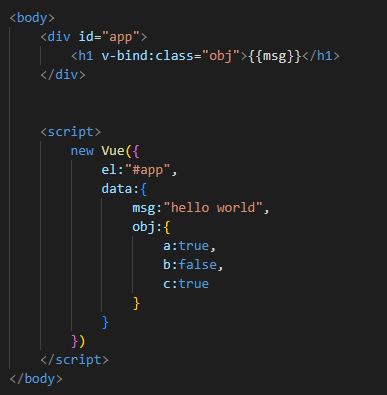
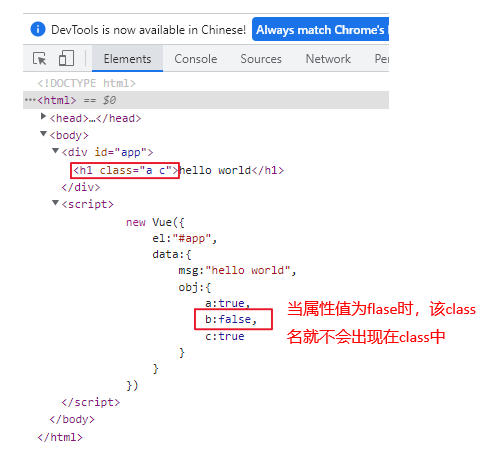
属性为class时
当v-bind绑定的属性是class时,可以绑定一个对象,对象的属性名为class名,属性值代表class名是否存在。


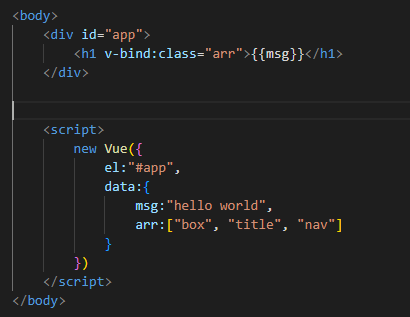
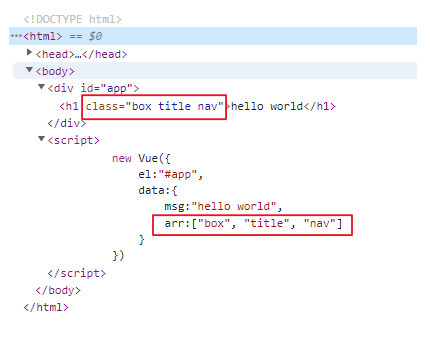
class属性还能以数组的形式进行绑定。


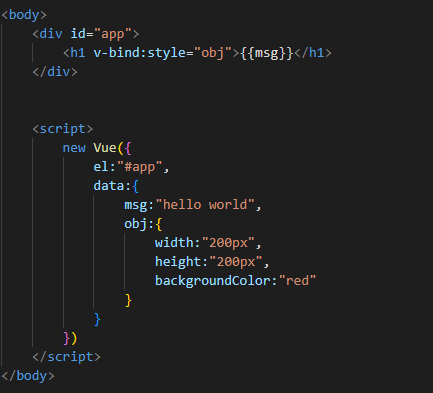
属性为style时
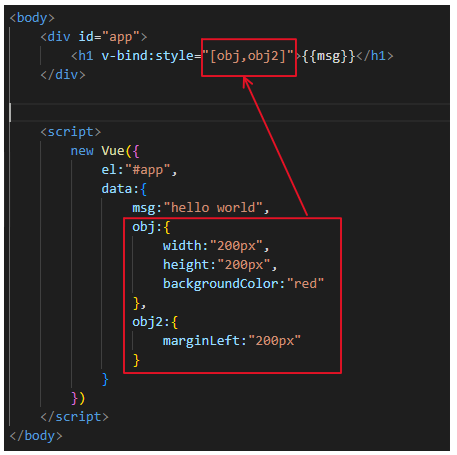
当v-bind绑定的属性为样式时,可以绑定一个样式对象。

也可以绑定一个样式对象组成的数组。

4.4 v-on
v-on用于绑定事件,语法是:v-on:事件名=“函数名”,可以简写为 @事件名=“函数名”。
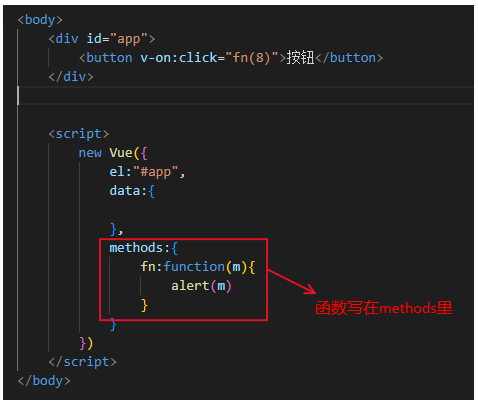
例1 点击按钮跳出弹框,函数传参

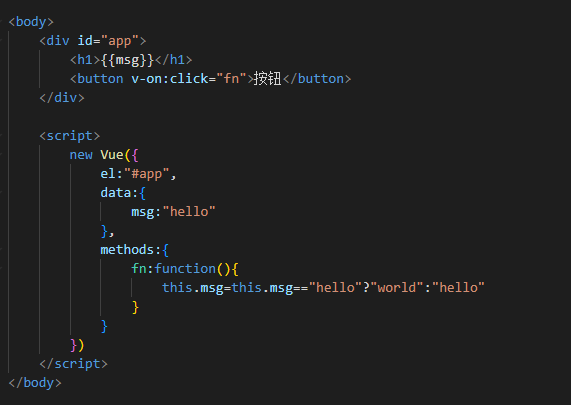
例2 点击按钮,修改msg内容

效果

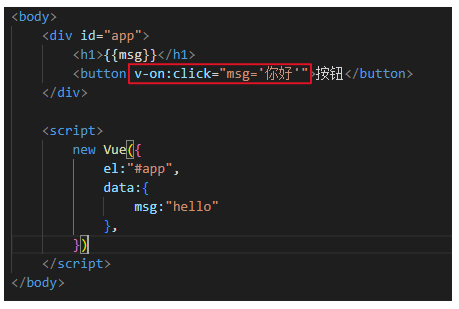
例3 事件可以直接对数据赋值

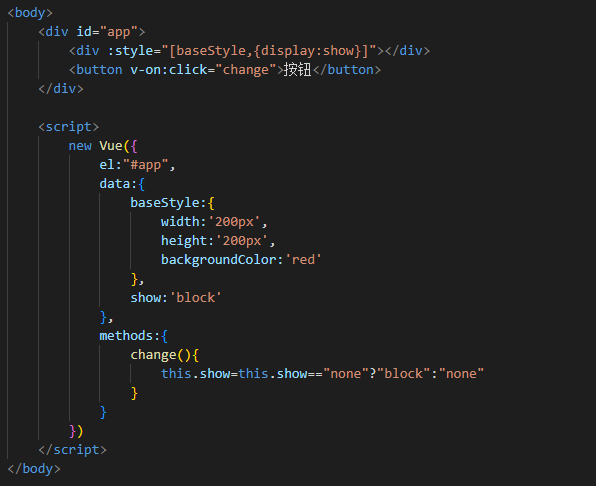
例4 点击按钮,实现元素的显示与隐藏

4.5 v-show
v-show能够决定元素的显示与隐藏。当v-show的值为true时,元素显示;v-show的值为false时,元素隐藏。

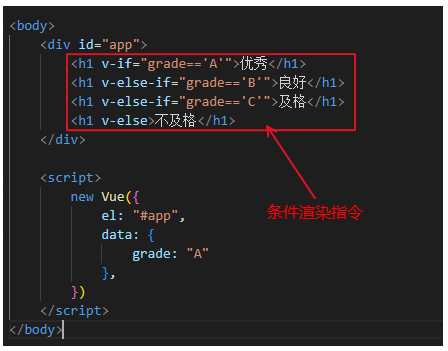
5. 条件渲染
Vue条件渲染的指令有v-if、v-else-if、v-else

面试题:v-if和v-show谁的性能更高?
在不同的场景下,它们的性能消耗是不一样的。
v-if有更高的切换消耗,因此v-if适用于运行时条件很少改变的情况。
v-show有更高的初始渲染消耗,但是切换消耗比较低,因此v-show适合频繁切换的情况。
6. 列表渲染
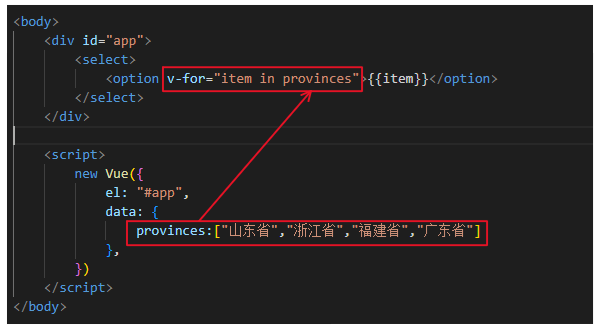
6.1 循环一个数组
v-for循环中的变量 item 只能在循环内部使用。

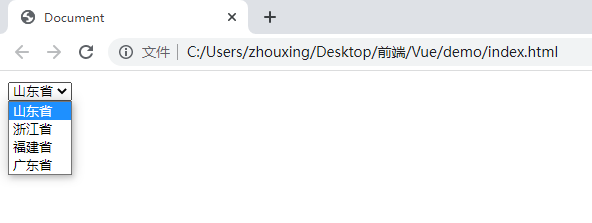
效果

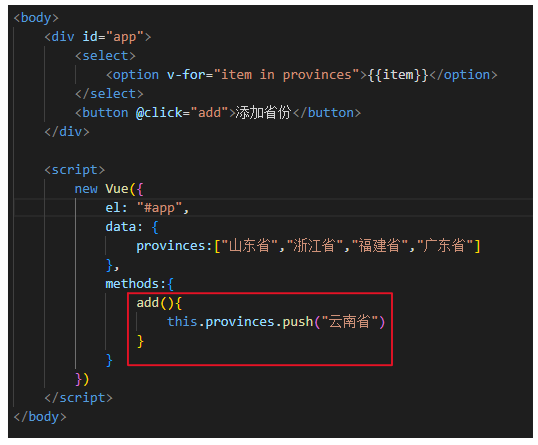
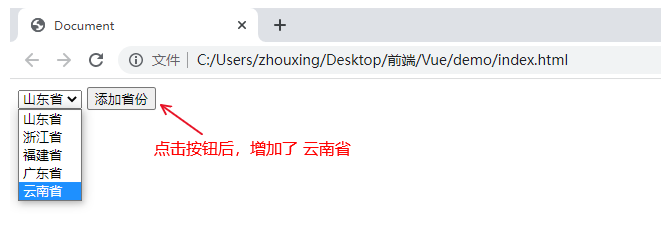
例1 点击按钮,将新的省份添加到选择框中。

效果

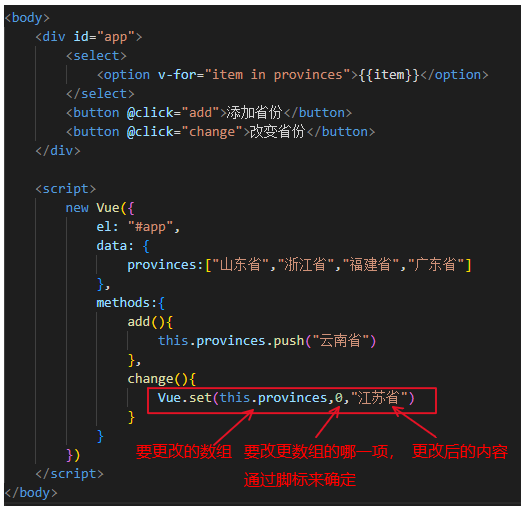
例2 点击按钮,选择框中的“山东省”改为“江苏省”
注意,vue默认无法检测到数组的变化,但是对部分原生的数组方法进行了处理,比如:push,pop等,只有处理后的方法能够触发视图更新。因此,无法使用脚标来更改数组中的内容。但是Vue自带的set方法可以更改数组中的内容。

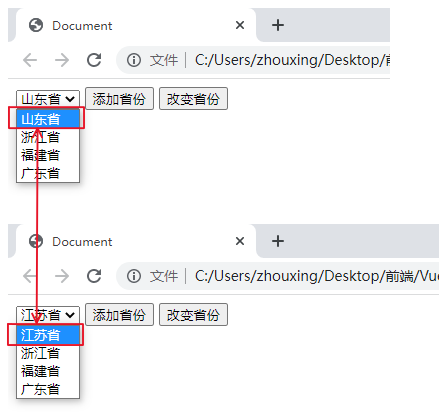
效果
点击改变省份按钮后,选择框的第一项由“山东省”改为“江苏省”。

6.2 循环一个对象
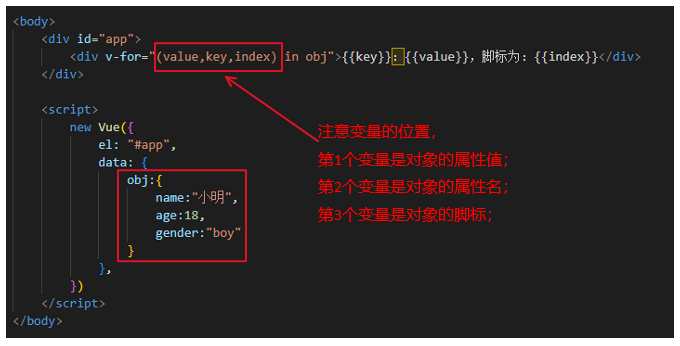
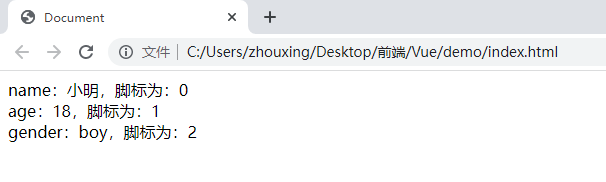
例1 循环一个对象,并将对象中的属性名、属性值、脚标渲染出来。

效果

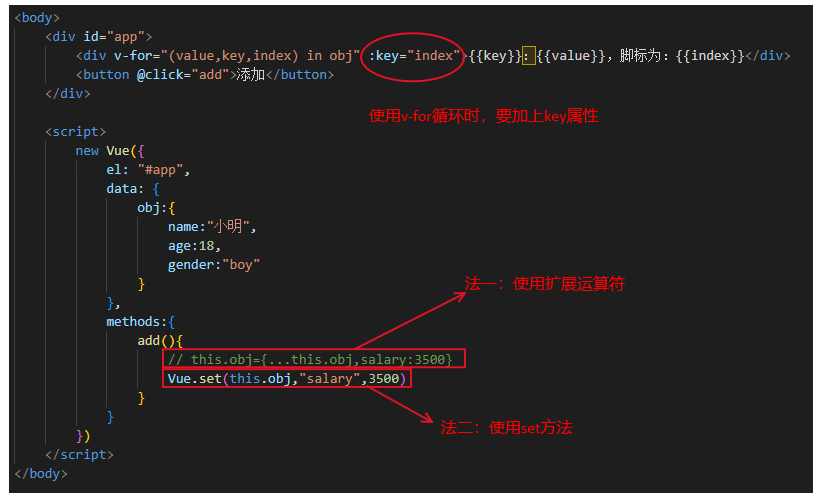
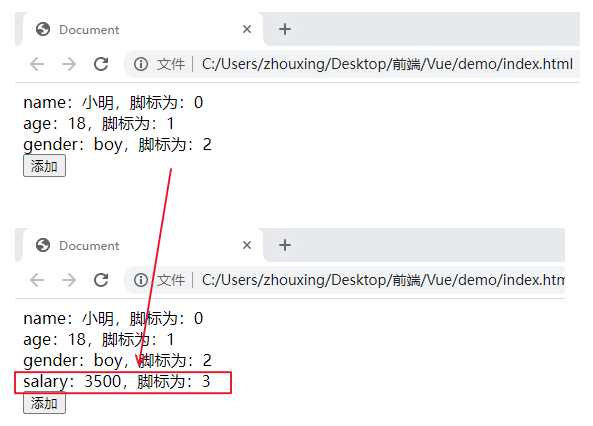
例2点击按钮,给对象加属性

效果

提问:为什么使用v-for循环时,需要加上key属性?
提问:当v-if和v-for一起使用时,谁的优先级更高?
v-for的优先级高于v-if,所以当v-if的值为flase时,仍然会走v-for循环,这样会降低性能。要避免v-if和v-for同时使用的情况。
解决方案:把v-if写在v-for的外面。

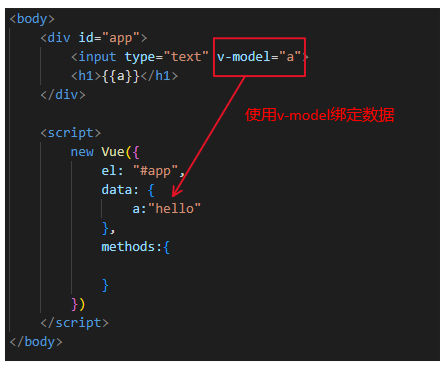
7. 双向绑定
视图的变化能够改变数据,数据的变化也能改变视图。双向绑定只能用于表单,绑定的是表单的值。
如何理解视图驱动数据?

效果
更改表单中的值,因为使用了v-model双向绑定,所以数据也会同时改变。

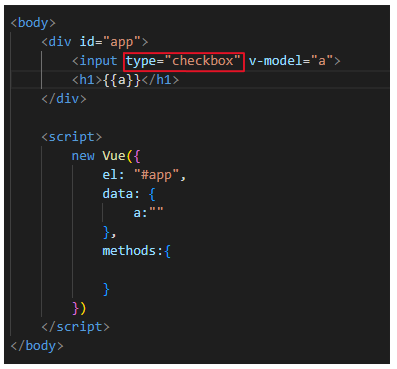
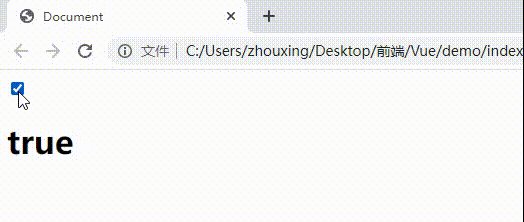
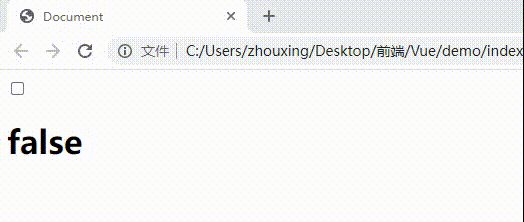
例1 绑定的是单个多选框,双向绑定到布尔值。当多选框被选中时,会绑定到true;取消选中,绑定到false。

效果

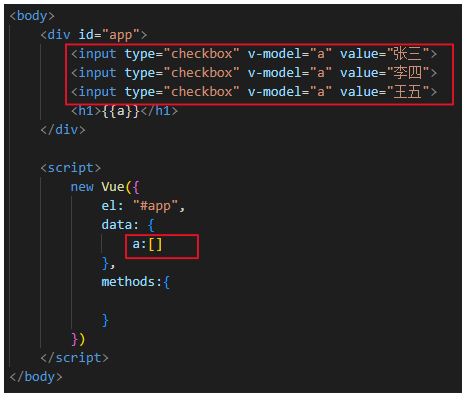
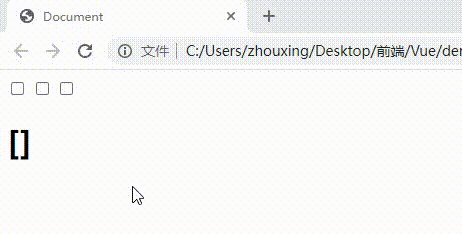
例2 多个多选框,双向绑定到一个数组。

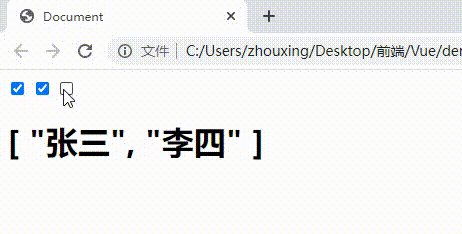
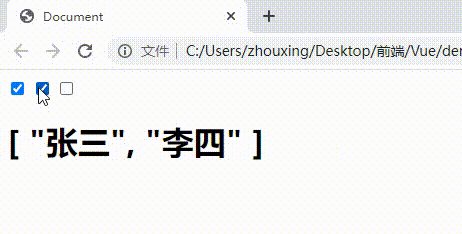
效果
点击多选框,会在数组中渲染多选框的value值。

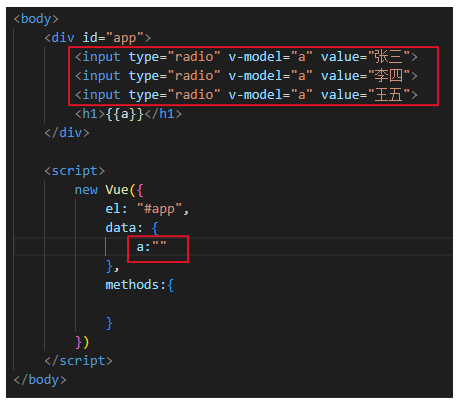
例3 单选框双向绑定到值

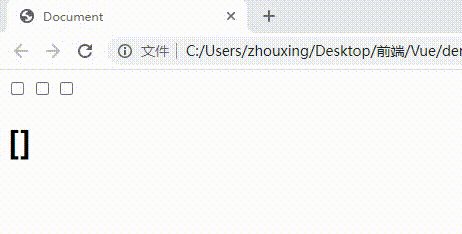
效果
点击单选框,只能渲染单个单选框中的value值。

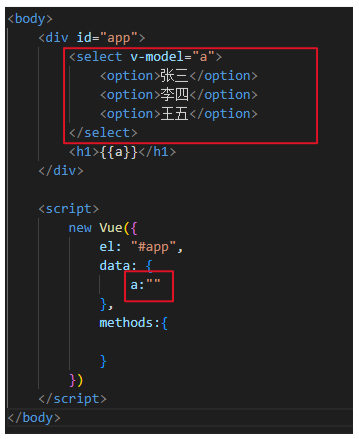
例4 下拉选择框,直接绑定到值

效果