Pinia 快速体验中了解

概述
官网解释👇
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
从上面官网的解释不难看出,Pinia和Vuex的作用是一样的,它也充当的是一个存储数据的作用,存储在pinia的数据允许我们在各个组件中使用。
就是一个全新的用于Vue的状态管理库(与之前使用角度和vuex思想几乎一样,更简单了),可以认为是最新版本的Vuex
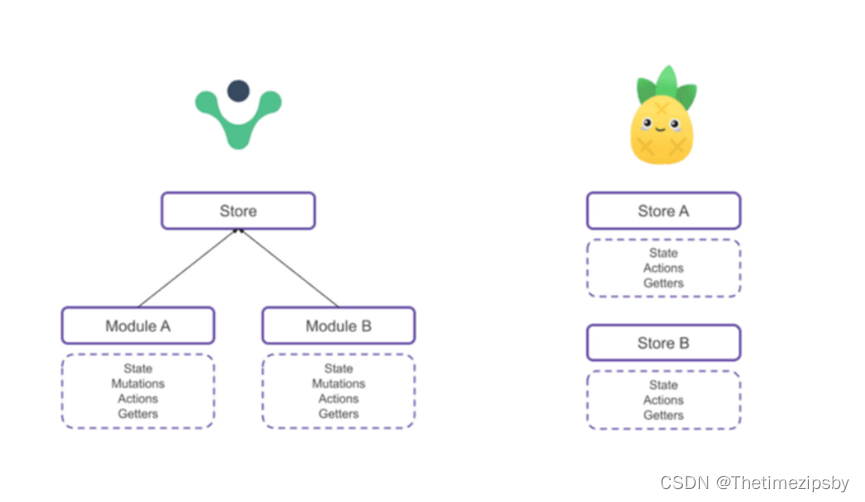
核心对比

在Vuex中有四个核心概念:State、Mutations、Actions、Getters
在Pinia中:State、Actions、Getters,去除了Mutations
特性
- 直观,像定义vue的component一样定义
- 完整的TypeScript支持
- actions支持同步和异步
- vue Devtools支持Pinia,提供更好的开发体验
- 能够构建多个stores,并实现自动代码拆分
- 及其轻量(1kb),甚至感觉不到他的存在
快速体验
-
安装pinia
yarn add pinia -S # 或者使用 npm npm install pinia -S # 或者使用pnpm pnpm install pinia -S -
在main.js中引入pinia并与vue结合
import { createApp } from 'vue' import { createPinia } from "pinia" const pinia = createPinia() // 创建pinia const app = createApp(App); app.use(pinia); app.mount('#app') -
创建src/store/mainStore.js文件 内部引入pinia的defineStore方法
import { defineStore } from 'pinia' export default defineStore('main', { state() { return { test: 10, } } }) /* defineStore参数解析: export default defineStore(“id”,{ state :() =>{},//用于储存状态,类似于组件中的data选项 getters: {}, // 类似与组件的computed,用来封装计算属性,有缓存的功能接受一个state可选参数 actions: {},//类似于组件的methods,封装业务逻辑,修改state }) 参数1:相当于容器的ID(id为任意字符串),必须唯一,将来pinia会把所有的容器挂载到根容器 参数2:选项对象,用于放入state、getter、actions等 */ -
在组件中使用
<template> <div class="home"> <h1>pinia的main展示:{{ mainStore.test }}</h1> </div> </template> <script> import useMainStore from "@/store"; import { storeToRefs } from "pinia"; export default { name: "Home", setup(props, context) { const mainStore = useMainStore(); //注意:如果使用解构的方式拿值,需要使用pinia提供的storeToRefs方法否则会丢失响应式 const { test } = storeToRefs(useMainStore()); return { mainStore , test }; }, }; </script> -
在组件中修改pinia中的state
- 修改单个状态可直接修改
const updateState = () => { mainStore.test = 666; }; - 修改多个状态可使用$patch方法批量修改
const updateState = () => { mainStore.$patch((state) => { state.test = 666; state.test2 = 777; }); }; - 重置该store中的state使用$reset方法,可重置为初始值
const resetState = () => { mainStore.$reset(); }; - 监听store中的state,当state改变时执行
mainStore.$subscribe((stateInfo, state) => { console.log("状态信息", stateInfo); onsole.log("状态", state); });
- 修改单个状态可直接修改
-
在src/store/mainStore.js文件中添加getters属性
import { defineStore } from 'pinia' export default defineStore('main', { state() { return { test: 10, test2: 10, } }, getters: { sumTest(state) { // 在此也可以直接使用this // state 所有状态 return state.test * 10 } } })在组件中直接使用该仓库的store对象中直接获取即可
const getStoreGetter = () => { console.log(mainStore.sumTest); }; -
在src/store/mainStore.js文件中添加actions属性
import { defineStore } from 'pinia' export default defineStore('main', { state() { return { list: [] } }, actions: { getList() { // 在此也可以直接使用this return new Promise((resolve, reject) => { setTimeout(() => { this.list = [ { name: '张三', age: 25, } ] resolve(this.list) }, 1000) }) } } })在组件中直接使用该仓库的store对象中直接调用即可
const getStoreAction = () => { console.log(mainStore.getList()); };
到这里就结束了,后续还会更新 vue 系列相关,还请持续关注!
感谢阅读,若有错误可以在下方评论区留言哦!!!
