1. 通过dumi搭建组件库
1.1 搭建项目test
创建文件夹test,进入命令行,执行命令
npx @umijs/create-dumi-lib --site // —— 初始化一个站点模式的组件库开发脚手架
1.2 安装
npm install
npm start
1.3 编写组件Button
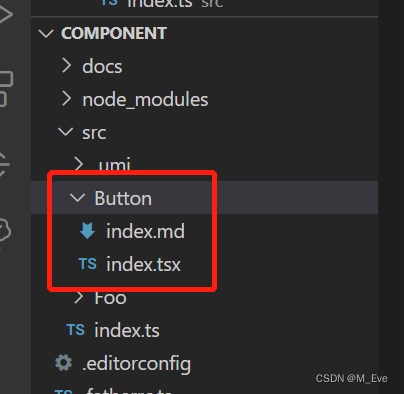
1.3.1 在src下创建文件夹Button

1.3.2 编写组件Button
index.tsx
import React from 'react';
interface ButtonProps {
color?: string;
}
export default function Button(props: ButtonProps) {
return (<button style={{ color: props?.color }}>点击</button>)
}
1.3.2 导出组件
src/index.ts
export { default as Button } from './Button';
1.3.3 编写文档
index.md
---
title: Button
nav:
title: 组件
path: /components
group:
path: /components
---
## Button
Demo:
```tsx
import React from 'react';
import { Button } from 'test';
export default () => <Button color="#ff0000" />;
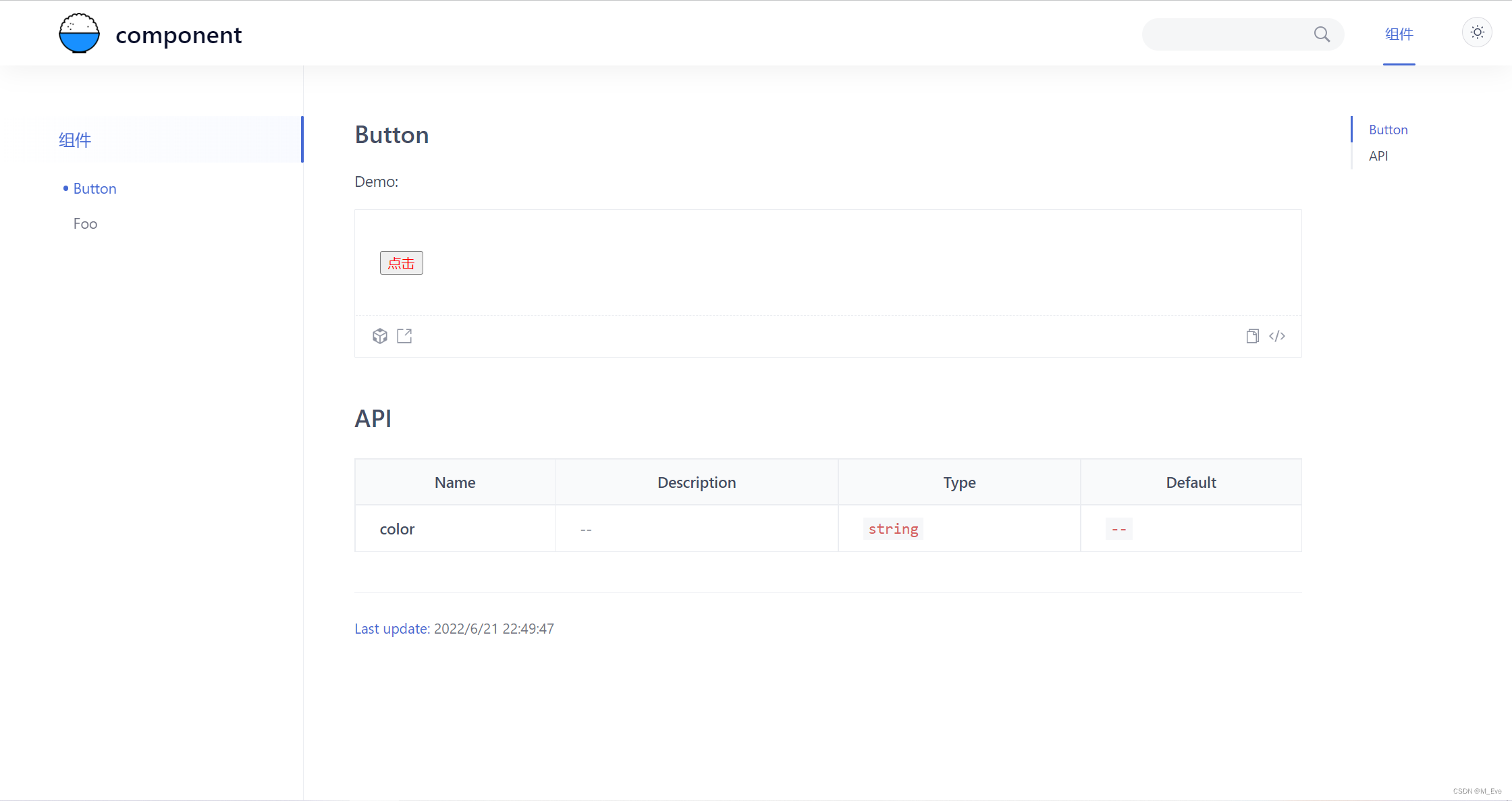
1.4 效果图

2. 通过verdaccio发布到私有库
安装前的准备
注册npm账号
https://www.npmjs.com/
注册npm账号,记住邮箱、账号和密码
2.1 安装 verdaccio
npm install -g verdaccio
2.2 运行verdaccio
verdaccio
2.3 设置私有代理
nrm install -g nrm
nrm ls
nrm add local http://localhost:4873/
nrm use local
npm adduser --registry http://localhost:4873
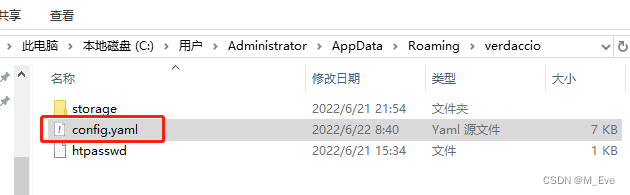
2.4 修改config.yaml配置
文件路径

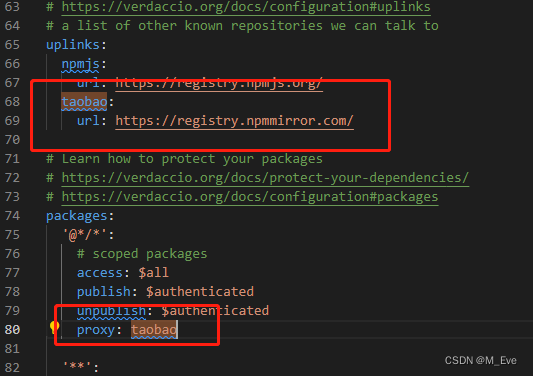
2.4.1 添加uplinks
uplinks:
npmjs:
url: https://registry.npmjs.org/
taobao:
url: https://registry.npmmirror.com/
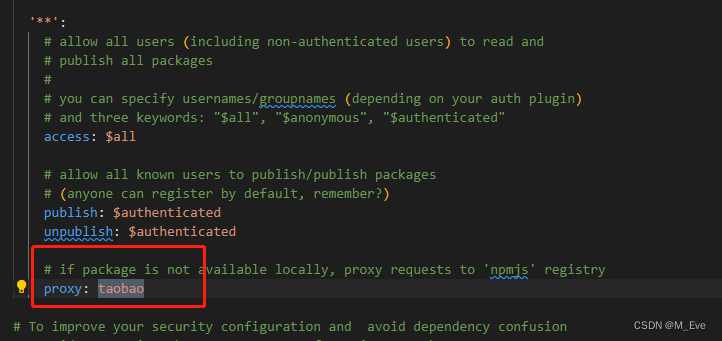
// 将原有的npmjs替换为
proxy: taobao


2.4.2 修改发布之后包的存放地址
如不需要修改路径则跳过
# path to a directory with all packages
storage: D:/storage
2.4.3 配置文件最后一行添加
listen: 0.0.0.0:4873
2.4.4 修改配置之后,重启verdaccio
ctrl + C // 停止服务
verdaccio // 启动服务
2.5 上传到私有npm库
打开组件代码文件夹下
npm publish
注:需要将package.json中的 private 设置为 false
2.6 删除已发布的npm库
有时会发现上传的包有问题,需要进行删除操作,使用下面的命令即可
// 注意:其中test为package的名称
npm unpublish test --force
2.7 安装
cnpm install test --registry=http://localhost:4873/
2.8 使用
import React from 'react';
import { Button } from 'test';
export default () => <Button color="#ff0000" />;