目录
怎么去实现UserProfileInfo(个人信息)这个组件呢?
如何实现历史发帖(UserProfilePosts)这个组件呢?
这个页面做好了以后会是一个怎样的效果呢?
?
好看吧
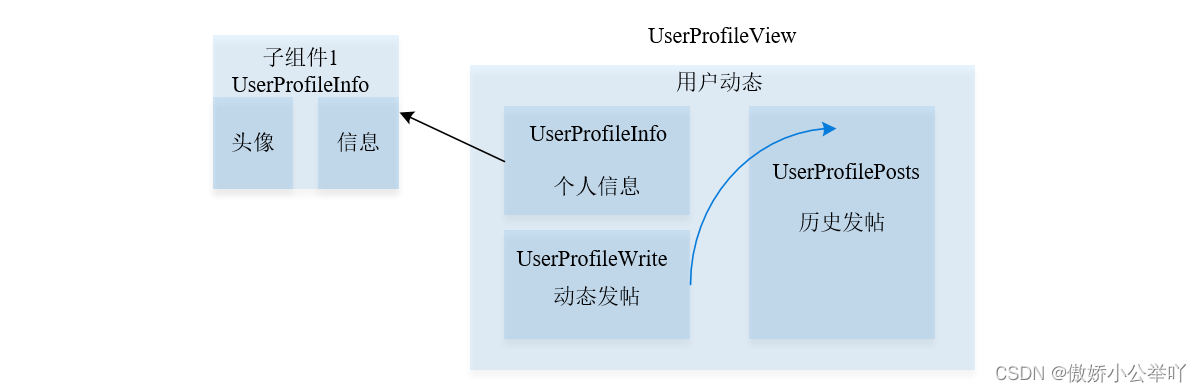
整个页面很大,该分为那几个组件去实现呢??
把页面分为三个组件,分模块去实现。各模块的情况如上图。
问题一:vue框架下的组件存放在哪一个文件夹下?
答:components文件夹,这是vue自己设定好的。如下图,
怎么去实现UserProfileInfo(个人信息)这个组件呢?
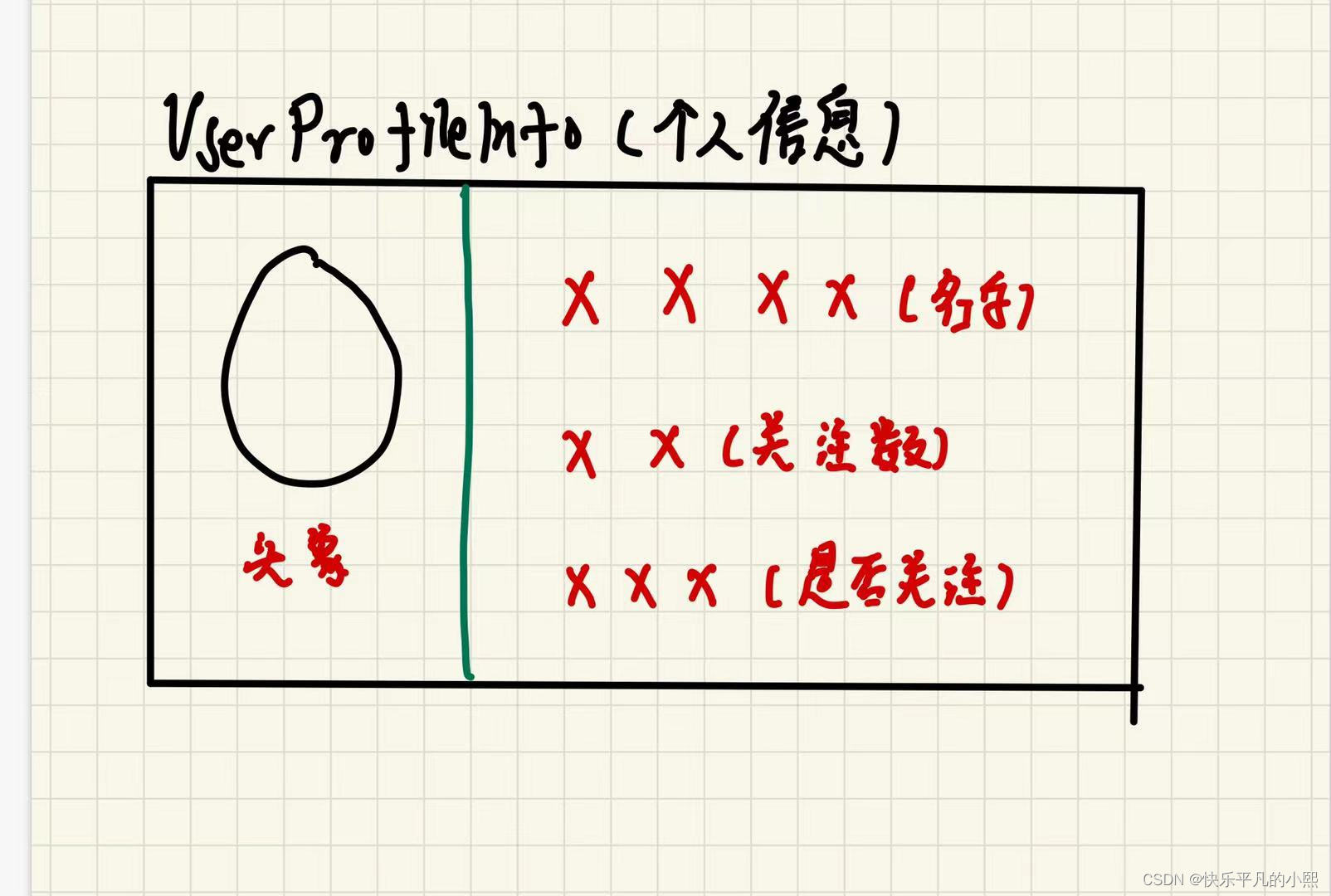
如何实现框架的整体布局?
首先,设计一个大致的框架,如下
注意:html标签里面的字体的基础默认的大小是16px。
问题二:如何实现上述框架的布局的呢?
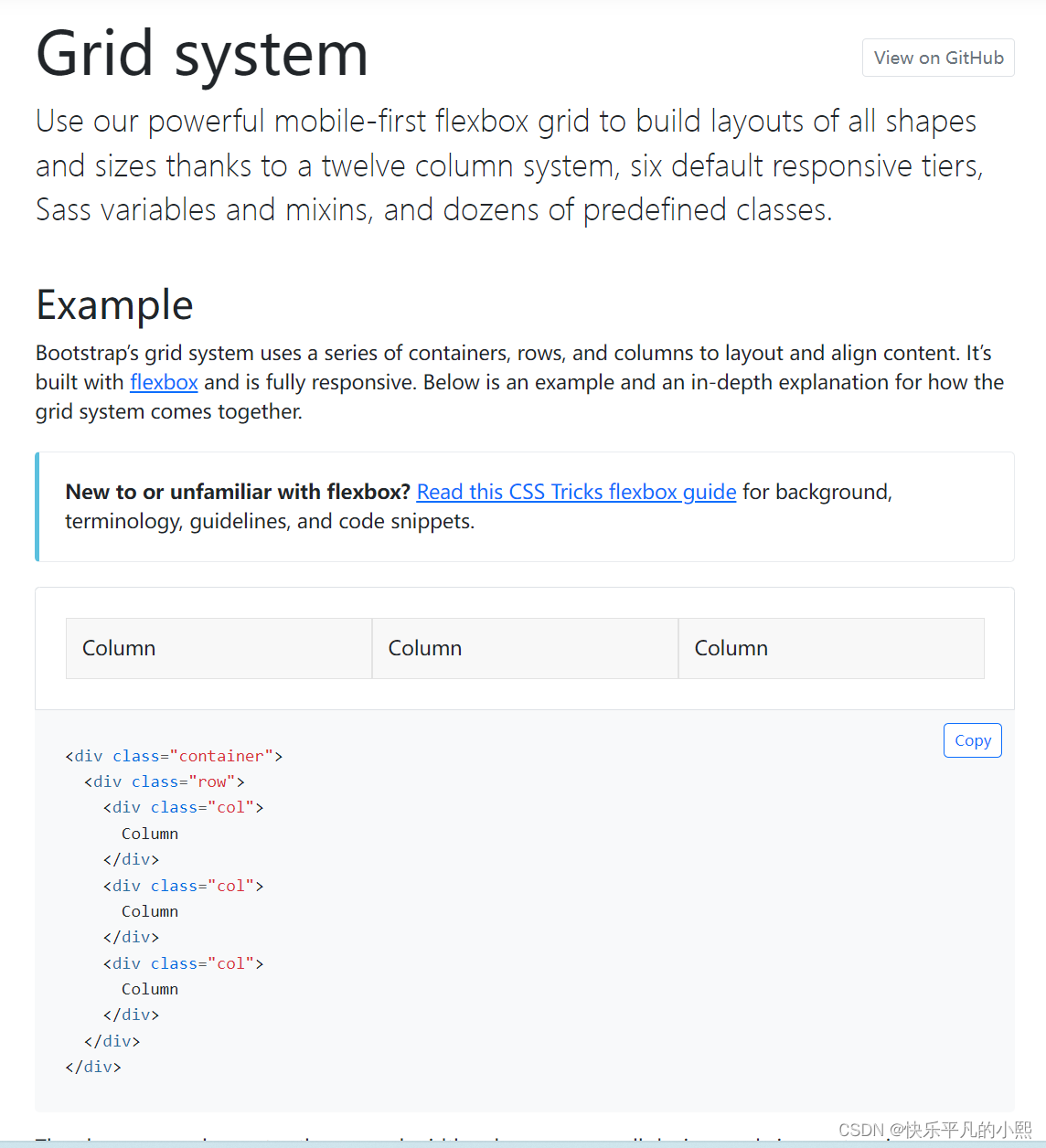
答:利用bootstrap中的grid。
根据我们的需求把bootstrap上面的代码改成这样。
<div class="row"> <div class="col-3"> 头像 </div> <div class="col-9 "> 个人的信息 </div> </div>
如何实现图片的大小的自适应(响应时图片)?
解决方案:在bootstrap中搜索images关键字
?
如何实现历史发帖(UserProfilePosts)这个组件呢?
怎么去实现其框架呢?
步骤一:在UserProfilePosts.vue的文件中,沿用之前bootstrap里面的card。
<template> <div class="card"> <div class="card-body"> </div> </div> </template> <script> export default { name: "UserProfilePosts", } </script> <style scoped> </style>步骤二:在UserProfile.vue的文件里面引入相关的组件
<template> <ContentBase> <div class="row"> <div class="col-3"> <UserProfileInfo /> </div> <div class="col-9"> <UserProfilePosts /> </div> </div> </ContentBase> </template> <script> import ContentBase from '../components/ContentBase'; import UserProfileInfo from '../components/UserProfileInfo'; import UserProfilePosts from '../components/UserProfilePosts';//组件的引用 export default { name: "UserListView", components: { ContentBase, UserProfileInfo, UserProfilePosts//组件的引用 } } </script> <style scoped> </style>