Vue 2.x存在的问题
1.源码自身的维护性
- 数据量大后带来的渲染和更新性能问题
2.兼容性
- 想舍弃但为了兼容一直保留的鸡肋API
VUE3的优化

源码优化
- 目的:代码易于开发和维护
- 体现在使用
monorepo和TypeScript管理和开发源码
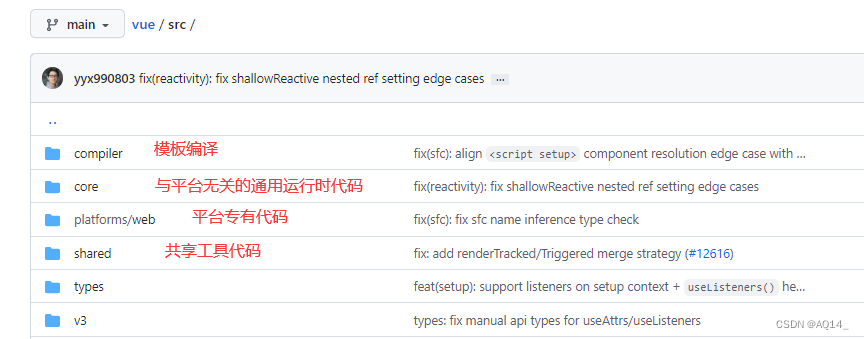
更好的代码管理方式: monorepo
- 相对于Vue.js 2.x的源码组织方式,monorepo把这些模块拆分到不同的package中,每个package有各自的
API、类型定义和测试,这样使得模块拆分更细化,职责划分更明确,模块之间的依赖关系也更加明确,开发人员也更容易阅读、理解和更改所有模块源码,提高代码的可维护性。 - 可独立与Vue使用,减少引用包的体积大小
有类型的JavaScript:typescript
- 编码期间可以进行类型检查,避免类型问题的错误
- 有利于定义接口类型,利于IDE对变量类型的推导
Flow对于复杂场景类型检查支持不好
性能优化
源码体积优化
- 移除一些冷门的
feature - 引入了
tree-shaking的技术
依赖ES2015模块语法的静态结构(即 import和export)
通过编译阶段的静态分析,找到没有引入的模块并打,上标记
如果你在项目中没有引入Transition、KeepAlive 等组件,那么它们对应的代码就不会打包,这样也就间接达到了减少项目引入的Vue.js包体积的目的
数据劫持优化
实现DOM功能,必须劫持数据的访问和更新,当数据改变后,为了自动更新DOM,那么就必须劫持数据的更新,也就是说当数据发生改变后能自动执行一些代码去更新DOM。
- vue如何知道更新哪一片DOM?
因为在渲染DOM的时候访问了数据,所以可以对它进行劫持,这样在内部建立了依赖关系,也就知道数据对应的DOM是什么了
- vue3采用
Proxy API进行数据劫持
注意:Proxy API并不能监听到内部深层次的对象变化,因为VUE3的处理方式是
在getter中去递归响应式。好处是:真正访问到的内部对象才会变成响应式,而不是无脑递归,从而提升性能。
编译优化
- 通过在编译阶段优化编译的结果,编译生成了
Block tree,实现运行时patch过程的优化 - 对slot的编译优化、事件侦听函数的缓存优化、重写diff算法
Block tree
- Vue.js 2.x的数据更新并触发重新渲染的粒度是组件级的,但是在单个组件内部依然需要遍历整个vnode树
- Block tree是一个将模版基于动态节点指令切割的嵌套区块,每个区块内部的节点结构是固定的,每个区块只需要以一个Array来追踪自身包含的动态节点
- 借助Block tree, Vue.js 将vnode更新性能由与模版整体大小相关提升为与动态内容的数量相关
语法API优化:composition API
优化逻辑组织
就是将某个逻辑关注点相关的代码全都放在一个函数里
这样当需要修改一个功能时,就不再需要在文件中跳来跳去
优化逻辑的复用:mixins
当组件中存在大量的mixins后,会存在命名冲突和数据来源不清晰问题,组合式API解决了上述俩个问题