背景
由于我们比较大,在一个页面上会加载比较多这样的模块,大致的样式看下图,出现的问题就是:由于页面一加载,就会请求页面所需要的所有数据,往往一个页面所需要请求的数据,多达几十个,造成页面加载非常的缓慢,其实很新闻的列表有点像,只不过我们这个没有分页处理。处理方案:未出现在屏幕内的模块元素,先不加载,等轮动进屏幕以后再,进行加载。

实现
Intersection Observer
可能这样实现的方式有很多,也有虚拟列表什么之类的方式,经过我的一番研究,我发现一个还不错的方法,不需要借助第三方库就能实现。而实现这么一个功能,你需要知道一个原生 javascript 就支持的方法:IntersectionObserver 。
IntersectionObserver 大概的功能如下(具体想了解更多的可以去 MDN 查阅哦 ):
IntersectionObserver接口 (从属于Intersection Observer API) 提供了一种异步观察目标元素与其祖先元素或顶级文档视窗 (viewport) 交叉状态的方法。祖先元素与视窗 (viewport) 被称为根 (root)。
当一个IntersectionObserver对象被创建时,其被配置为监听根中一段给定比例的可见区域。一旦 IntersectionObserver 被创建,则无法更改其配置,所以一个给定的观察者对象只能用来监听可见区域的特定变化值;然而,你可以在同一个观察者对象中配置监听多个目标元素。
useVisibilityHook
直接用一个 hook 来处理逻辑,其实逻辑还是蛮简单的,就直接上代码吧
import { useState, useEffect } from 'react'
type OptionsType = {
root?:
}
const defaultConfig = {
root: null,
threshold: 0.2,
rootMargin: '0px',
}
const useVisibilityHook = (options: IntersectionObserverInit = {}, visible = false) => {
let observer: IntersectionObserver;
const [isVisible, setIsVisible] = useState(visible)
const [element, setElement] = useState(null)
const forceCheck = () => {
if (element) {
observer.unobserve(element)
observer.observe(element)
}
}
const visibilityCallBack = ([entry]: IntersectionObserverEntry[]) => {
if (entry.isIntersecting) {
setIsVisible(true)
observer.disconnect()
}
}
useEffect(() => {
if (visible) {
setIsVisible(true)
}
}, [visible])
useEffect(() => {
if (!element) {
return
}
observer = new IntersectionObserver(visibilityCallBack, {
...defaultConfig,
...options,
})
// 建立监听
observer.observe(element)
// 组件卸载的时候,记得把 observer 的链接断开
return () => observer && observer.disconnect && observer.disconnect()
// 正常来说,options 和 elements 是不会变的
}, [element, options.root, options.rootMargin, options.threshold])
return { setElement, isVisible, forceVisible, forceCheck }
}
export default useVisibilityHook
LazyLoading
有了上面的 hooks 以后,我们就可以创建一个 LazyLoading 的组件,用来包裹我们需要懒加载的组件了。这里用了 antd 的 Spin 组件,如果没有使用 antd,用自己定义的组件也是可以的呀。 直接上代码吧
import { ReactElement, LegacyRef } from 'react';
import { Spin } from 'antd';
import useVisibilityHook from '../hooks/useVisibilityHook';
type LazyLoadingPropType = {
children: ReactElement;
visible?: boolean;
options?: any;
};
export default function LazyLoading({ children, visible, options }: LazyLoadingPropType) {
const { setElement, isVisible } = useVisibilityHook({});
return (
<div style={{ minHeight: 200 }} ref={setElement as LegacyRef<HTMLDivElement>}>
<Spin
className="item"
spinning={!isVisible}
style={{ minHeight: 200 }}
tip="向下滚动继续加载内容"
>
{isVisible ? children: 'loading'}
</Spin>
</div>
);
}
使用
import { useState } from 'react';
import LazyLoading from './components/LazyLoading'
import './styles.css';
function App() {
const [list] = useState<string[]>([
'In questi anni sono emerse alcune linee fondamentali per la valorizzazione e diffusione della nostra cultura:',
'L’Istituto centrale per il Catalogo e la Documentazione del Ministero per',
'E’ un lavoro che si rivolge non solo agli addetti ai lavori ma per un pubblico sem',
'la conoscenza del mondo classico non può essere ignorata, come è risultato da ',
' Classico statale Carlo Botta di Ivrea. Il prof. Ugo Cardinale',
'I Romani, a partire dalla riflessione del pontefice Quinto Muzio Scevola',
'giuridica europea, dalla scuola di Bologna al codice napoleonico',
'Dopo la caduta dell’impero romano, la tradizione latina continuò ',
'con l’insegnamento del Vescovo di Roma, Gregorio Magno,',
'apertamente alle Istituzioni repubblicane di Roma ',
'antica nel redigere la Costituzione stessa',
'il coordinatore nazionale di Prisma',
'una mostra a Parma dalla fine di dicembre',
'il mondo classico e quello dei popoli “barbarici”',
'agli italiani piace la storia: è il risultato di un',
'recente sondaggio del Corriere della Sera',
'ma è significativo che oltre un terzo di quant',
'Naturalmente l’attenzione dichiarata per la',
'da tutta Europa le cui didascalie sono state curate dallo stesso storico',
'lo sarà anche del futuro',
]);
return (
<div className="parent">
{list.map((item) => (
<LazyLoading>
<div className="item" key={item}>
{item}
</div>
</LazyLoading>
))}
</div>
);
}
export default App;
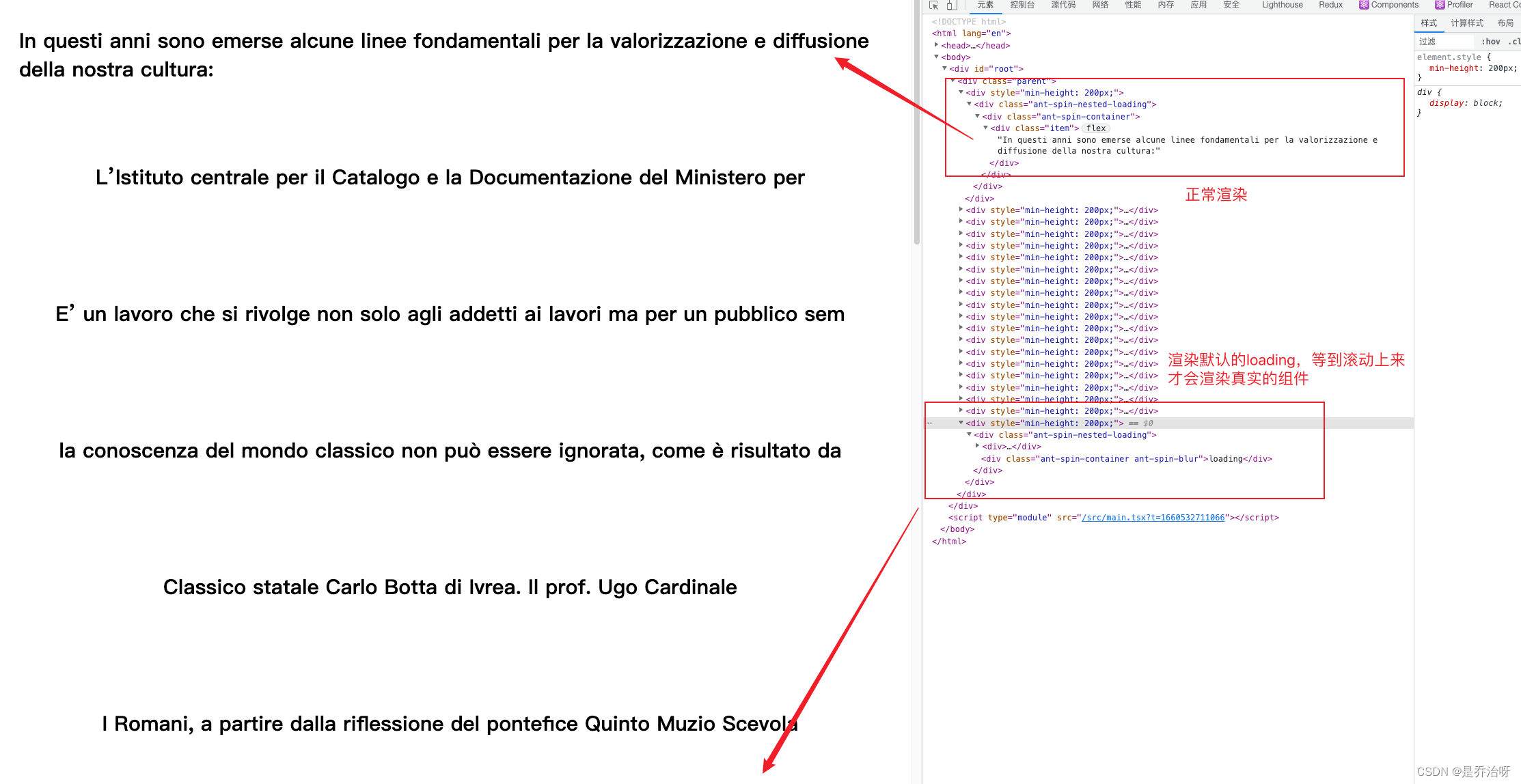
效果
效果就直接看图吧

Demo
最后我把 Demo 的代码放到了 sancode 上面去了,可以来这里试试
应用场景分析
这个
LazyLoading组件不像常规意义上的懒加载,个人感觉可能 不太适用于那种几百上千(甚至更多)的大规模数据的长列表渲染,感觉用来包裹组件,如果组件里都有网络请求的话,可以避免组件的一次性全部加载进来,一次性发送太多网络请求而造成卡顿的情况