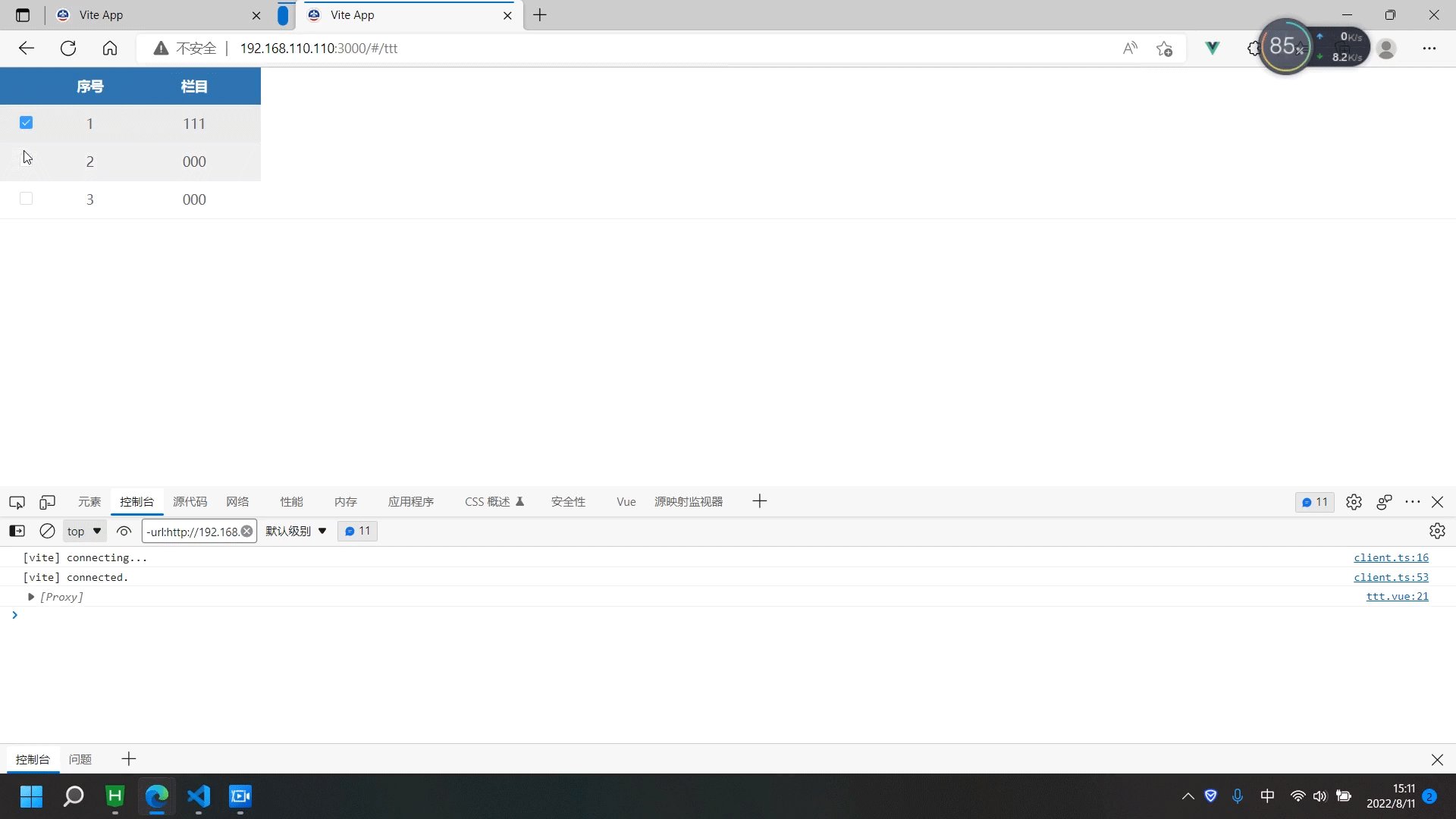
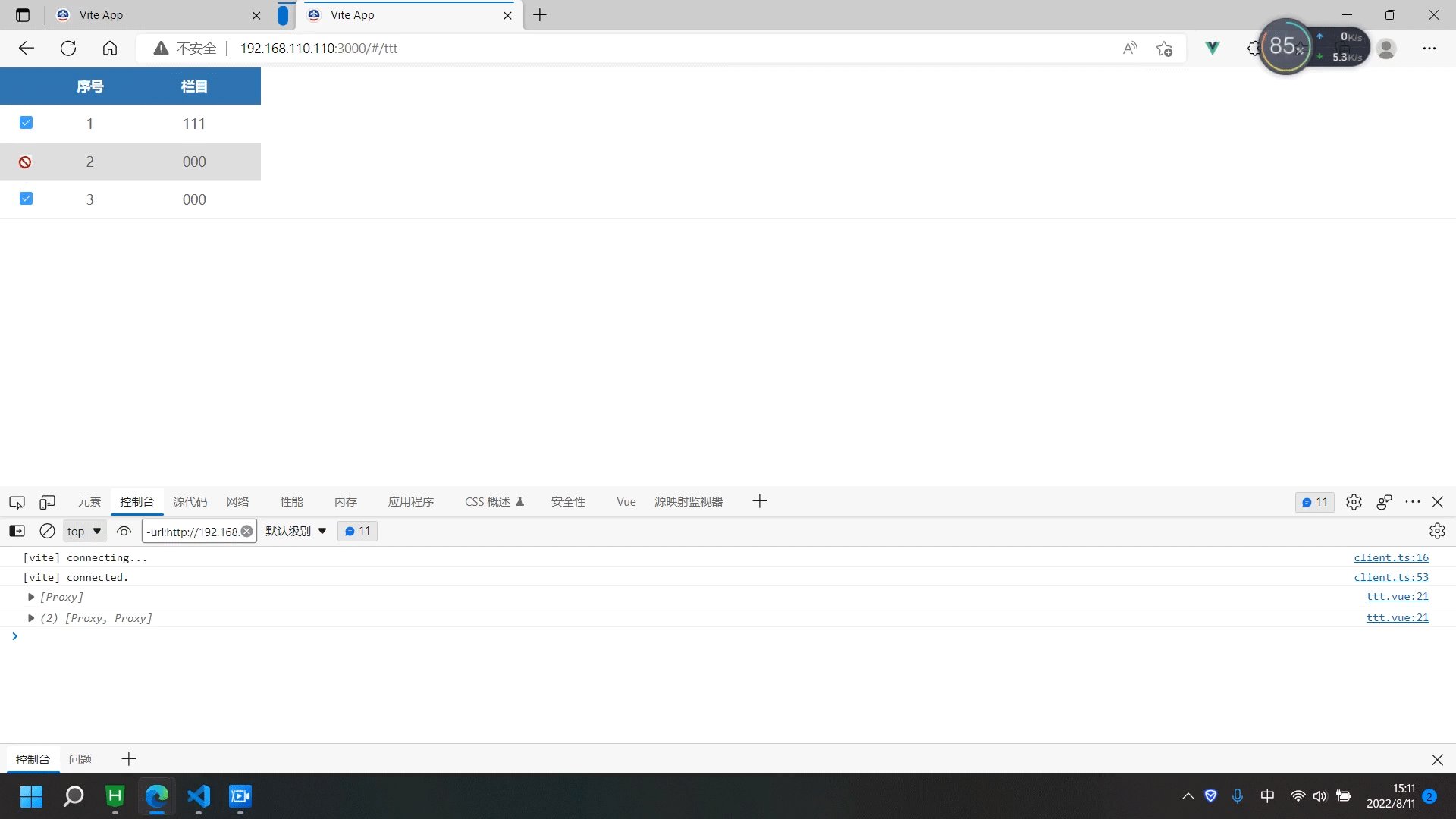
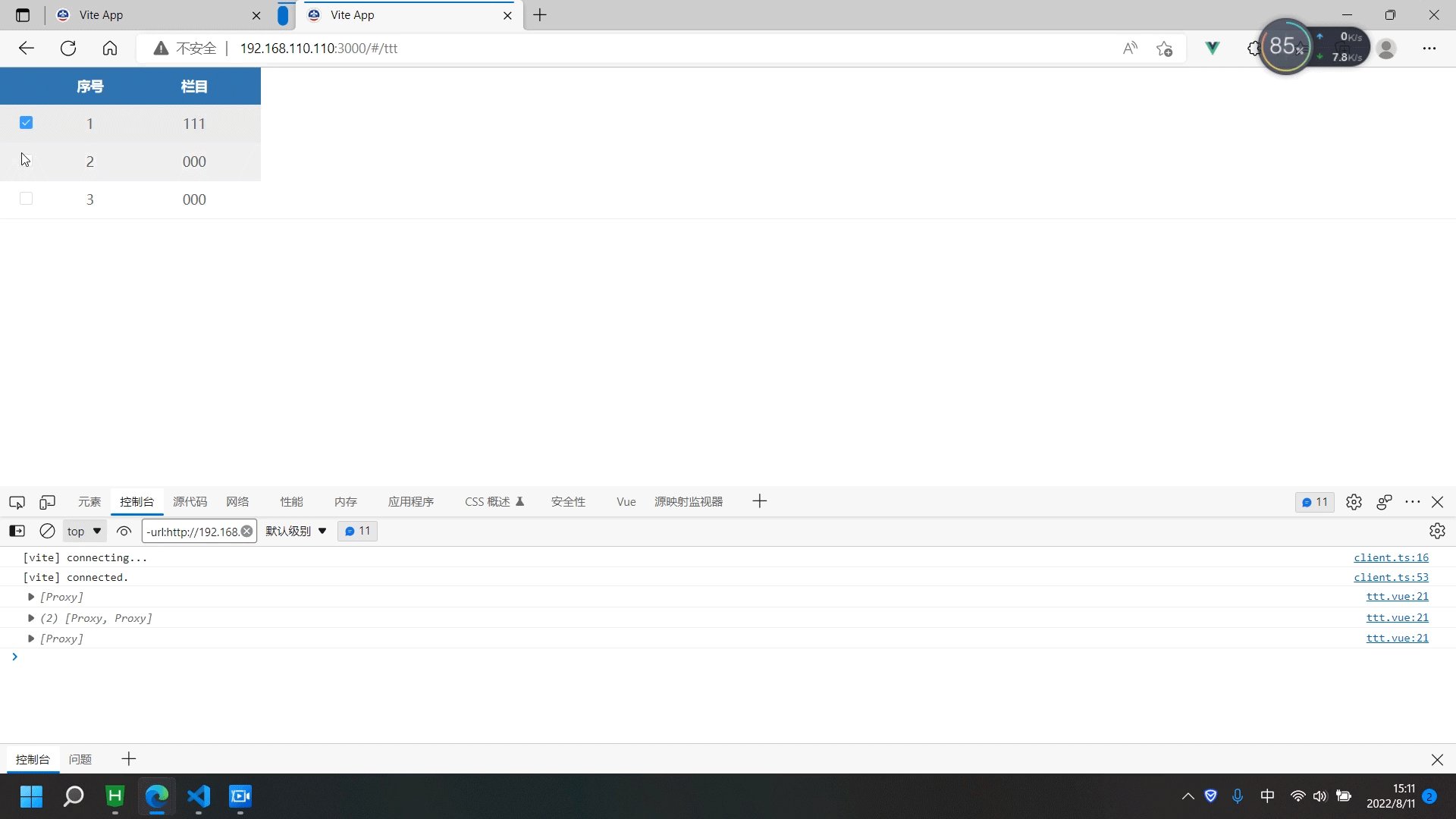
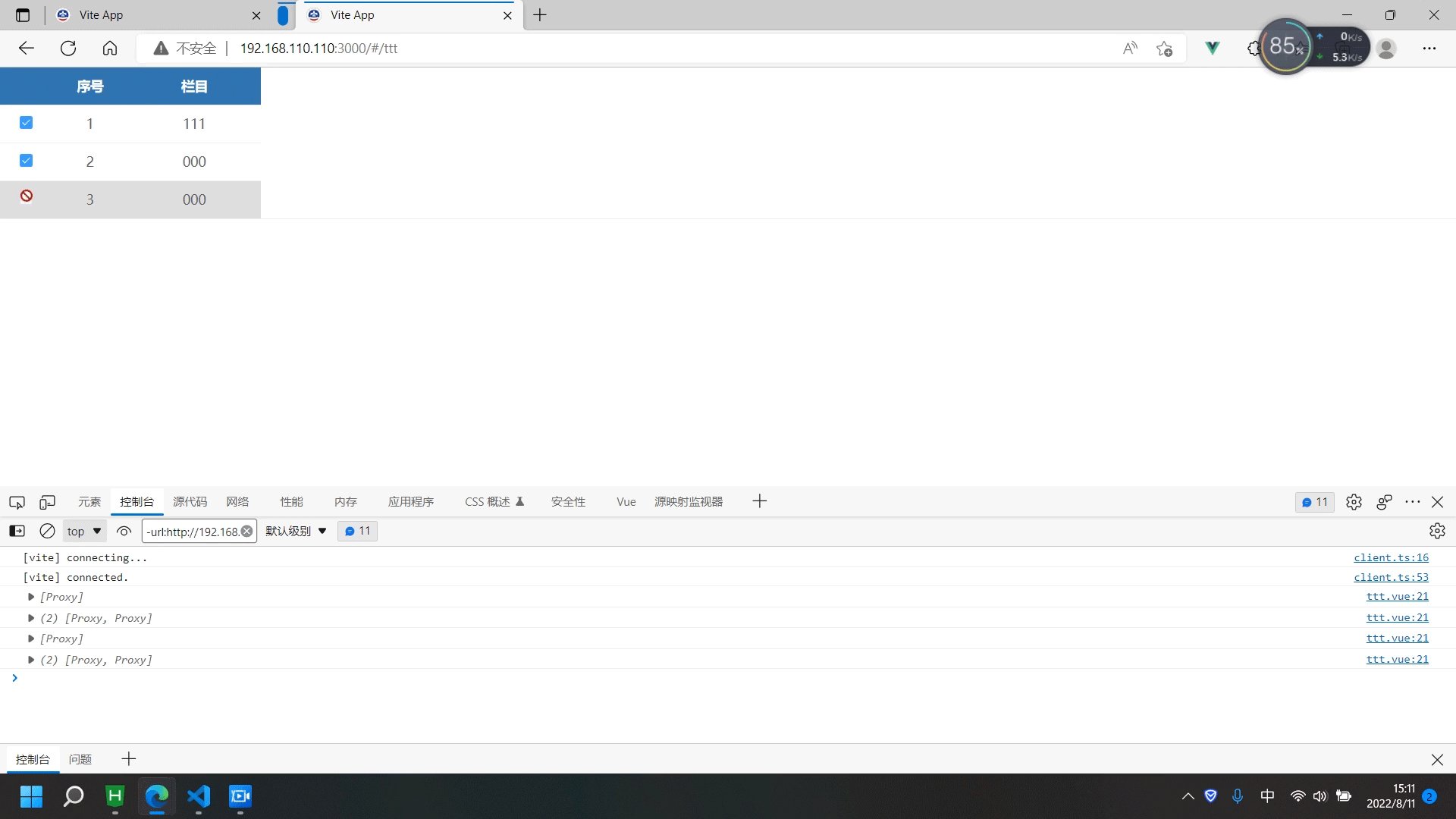
效果图:

完整的小样例:
<template>
? <div>
? ? <el-table :data="allnews" style="width: 100%;" @selection-change="handleSelectionChange">
? ? ? <el-table-column align="center" type="selection" width="55" :selectable="selectable" />
? ? ? <el-table-column align="center" label="序号" width="80" type="index" />
? ? ? <el-table-column align="center" prop="name" label="栏目" width="140" />
? ? </el-table>
? </div>
</template>
<script lang="ts" setup>
import { reactive, ref } from "vue"
//模拟数据
const allnews = ref([{ id: "110", name: "111" }, { id: "112", name: "000" }, { id: "113", name: "000" }])
//复选框勾选上之后,赋予新的数组数据
const checkboxdata = ref([] as any)
//勾选时某一行的数据
const handleSelectionChange = (val: any) => {
? console.log(val);
? checkboxdata.value = [...val]
}
//超出选择条数时禁用勾选
const selectable = (row: any, index: number) => {
? //根据实际情况,真实数据的id改变其中的id名称,这里的id是数据里面的id,真实数据极少有直接是id名字的
? index = checkboxdata.value.findIndex((item: any) => item.id === row.id)
? //需要限制多少条随便写
? if (checkboxdata.value.length >= 2) {
? ? //勾选取消后需要重新返回勾选状态
? ? if (index !== -1) {
? ? ? return true
? ? } else {
? ? ? return false
? ? }
? } else {
? ? return true
? }
}
</script>
<style>
/* 不需要全选按钮,将其藏起来 */
/* 注意:不要放在style标签有 scoped 的属性里面,单独开一个纯净的style标签 */
.el-table__header .el-checkbox {
? display: none;
}
</style>