
安装相关依赖
yarn add axios -S
yarn add mockjs -D
yarn add json5 -D
测试Mockjs
新建mock文件夹,新建testMock.js文件
const Mock = require('mockjs')
// 随机生成id
// let id = Mock.mock('@id')
// console.log(id)
// 模拟一个对象
let obj = Mock.mock({
// 加不加括号都可以
// 随机生成id
id: '@id()',
// 随机生成中文名字
username: '@cname()',
// 随机生成日期
date: '@date()',
// 生成图片 Random.image( size, background, foreground, format, text )
avatar: "@image('200x200','#50B347','#fff','avatar')",
// 描述
desc: '@paragraph()',
// IP地址
ip: '@ip()',
// email
email: '@email()',
})
console.log(obj)
json文件中如果说存在注释文件和编辑器都会报错,我们采用json5格式来让json格式可以存在注释
安装JSON5 syntax插件
引入JSON5库来解析JSON5格式
在mock文件夹下,新建testJSON5.js
const fs = require('fs')
const path = require('path')
const JSON5 = require('json5')
var json = fs.readFileSync(path.join(__dirname, './userInfo.json5'), 'utf-8')
// 将json转换为对象
var obj = JSON5.parse(json)
console.log(obj)
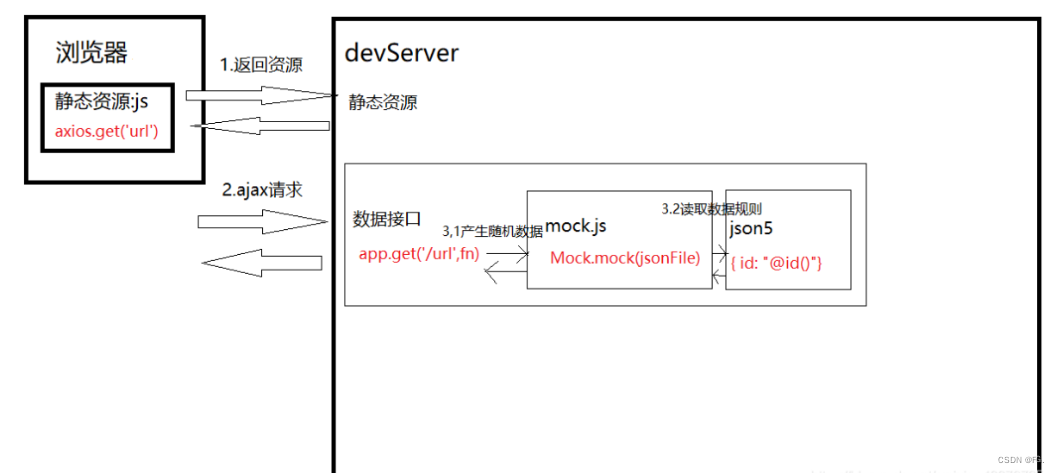
Mock与Vue-cli结合
是否开启Mock
在项目根路径新建.env.development文件
MOCK = true // 如果有后台接口了就改为false
在mock文件夹下,新建index.js
const fs = require('fs')
const path = require('path')
const Mock = require('mockjs')
const JSON5 = require('json5')
// 读取json文件
function getJsonFile(filePath) {
// 读取指定json文件
var json = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8')
// 解析并返回
return JSON5.parse(json)
}
// 返回一个函数
module.exports = function (devServer) {
if (process.env.Mock == 'true') {
// 监听http请求
devServer.app.get('/user/userInfo', function (rep, res) {
// 每次响应请求时读取mock data的json文件
// getJsonFile方法定义了如何读取json文件并解析成数据对象
var json = getJsonFile('./userInfo.json5')
// 将json传入Mock.mock方法中,生成的数据返回给浏览器
res.json(Mock.mock(json))
})
}
}
在vue.config.js配置(不同版本配置写法不一样)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
onBeforeSetupMiddleware: require('./src/mock/index.js') //引入mock.js
}
})
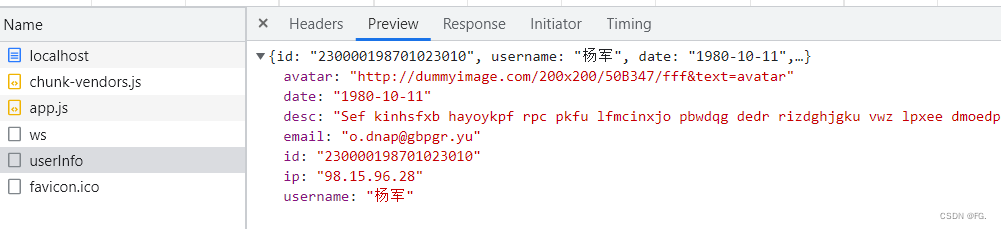
发起axios请求
<script>
import axios from 'axios'
export default {
name: 'App',
mounted() {
axios.get('/user/userInfo').then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
}
</script>

Mock.js具体使用语法: