四、事件绑定
采用on+事件名的方式来绑定一个事件,注意,这里和原生的事件是有区别的,原生的事件全是小写 onclick , React里的事件是驼峰 onClick ,React的事件并不是原生事件,而是合成事件。
上代码:
import React, { Component } from 'react'
export default class Header extends Component {
render() {
return (
<div>
<div>我是头部</div>
<input type="text" />
{/* 如果处理逻辑过多,不推荐这种写法 */}
<button onClick={() => { console.log(this, "1111") }}>按钮一</button>
{/* 需要考虑this的指向可以用bind改变this的指向,第一参数必须写this,后面的参数可以进行传参,不推荐这种写法 */}
<button onClick={this.button1.bind(this,11111)}>按钮二</button>
{/* 不需要考虑this指向,但是不能进行传参,推荐这种写法 */}
<button onClick={this.button2}>按钮三</button>
{/* 这样不用考虑this的指向 也可以进行传参,很推荐这种写法 */}
<button onClick={() => this.button3(11111)}>按钮四</button>
</div>
)
}
button1(num) {
console.log(this, "22222",num);
}
button2 = () => {
console.log(this, "333");
}
button3(num) {
console.log(this, "44444");
console.log(num);
}
}
补充一:三种改变this指向的方法
call 改变this 自动执行函数
apply 改变this 自动执行函数
bind 改变this 手动执行函数 例:handle().bind(this)()这样才会执行
补充二:
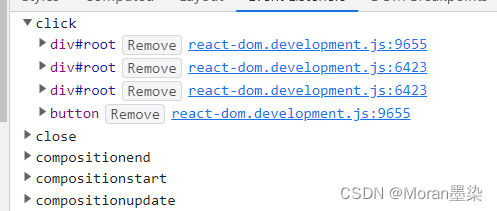
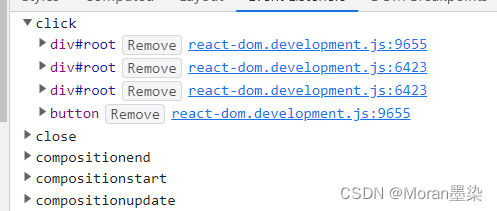
React并不会真正的绑定事件到没一个具体的
元素上,而是采用事件代理的模式:


当我们移除button上的事件绑定,发现并不会事件并不会消失
只有我们把所有div#root上的事件Remove后才会消失
和普通浏览器一样,事件handler会被自动传入一个 event 对象,这个对象和普通的浏览器 event 对 象所包含的方法和属性都基本一致。不同的是 React中的 event 对象并不是浏览器提供的,而是它自 己内部所构建的。它同样具有 event.stopPropagation 、 event.preventDefault 这种常用的方法
五、Ref的使用
1.给标签设置ref=“username”,通过这个获取this.refs.username , ref可以获取到应用的真实dom。
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div>
<input type="text" ref="mytext" />
<button onClick={() => {
console.log(111, this.refs.mytext.value);
}}>button</button>
</div>
)
}
}
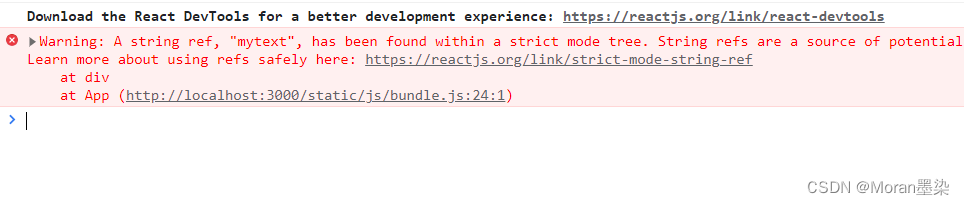
但是我们在VScode使用的时候会发现refs上会有一个横线,(可以发现已经弃用了)但是控制台并没有给我们报错。
所以这里补充一下:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
开启严格模式就可以在控制台看到报错

正确的写法:
import React, { Component } from 'react'
export default class App extends Component {
myRef = React.createRef()
render() {
return (
<div>
<input type="text" ref={this.myRef} />
<button onClick={() => {
console.log(111, this.myRef.current.value);
}}>button</button>
</div>
)
}
}
不仅可以拿到dom节点,而且严格模式下控制台不再报错。
六、State状态的应用
状态就是组件描述某种显示情况的数据,由组件自己设置和更改,也就是说由组件自己维护,使用状态 的目的就是为了在不同的状态下使组件的显示不同(自己管理)
import React, { Component } from 'react'
export default class App extends Component {
render() {
let text = "收藏" //临时变量
return (
<div>
<h1>欢迎来到react开发</h1>
<button onClick={() => {
console.log(text);
text = "取消收藏"
console.log(text);
}}>{text}</button>
</div>
)
}
}
//这里两种写法是一样的结果
import React, { Component } from 'react'
export default class App extends Component {
text = "收藏" //全局变量
render() {
// let text = "收藏"
return (
<div>
<h1>欢迎来到react开发</h1>
<button onClick={() => {
console.log(this.text);
this.text = "取消收藏"
console.log(this.text);
}}>{this.text}</button>
</div>
)
}
}
我们可以看到text的实际改变了但是并没有dom上更新
原因:
this.state 是纯js对象,在vue中,data属性是利用 Object.defineProperty 处理过的,更改data的 数据的时候会触发数据的 getter 和 setter ,但是React中没有做这样的处理,如果直接更改的话, react是无法得知的,所以,需要使用特殊的更改状态的方法 setState。
import React, { Component } from 'react'
export default class App extends Component {
state = {
text: "收藏"
}
render() {
return (
<div>
<h1>欢迎来到react开发</h1>
<button onClick={() => {
this.setState({
text: '取消收藏'
})
}}>{this.state.text}</button>
</div>
)
}
}
这里发现只能改变一次,要想每点一次就改变,我就需要再加上一个状态flag来控制它。
第一种
import React, { Component } from 'react'
export default class App extends Component {
state = {
flag: false
}
render() {
return (
<div>
<h1>欢迎来到react开发</h1>
<button onClick={() => {
this.setState({
flag: !this.state.flag
})
}}>{this.state.flag ? "取消收藏" : "收藏"}</button>
</div>
)
}
}
第二种
import React, { Component } from 'react'
export default class App extends Component {
constructor() {
super()
this.state = {
text: "收藏",
flag: false
}
}
render() {
return (
<div>
<h1>欢迎来到react开发 --- {this.state.text}</h1>
<button onClick={() => {
this.setState({
flag: !this.state.flag,
text: this.state.flag ? "收藏" : "取消收藏"
})
}}>{this.state.flag ? "取消收藏" : "收藏"}</button>
</div>
)
}
}
这里需要注意一下构造器发方式需要写super(),我们要继承自Component组件类,把之前的属性拿过来。
番外
我们在渲染数组列表时可以使用map方法进行dom循环渲染
import React, { Component } from 'react'
export default class App extends Component {
state = {
list: [111, 2222, 3333, 44444]
}
render() {
return (
<div>
{
this.state.list.map((item, index) =>
<li key={index}>{item} --- {index}</li>
)
}
</div>
)
}
}
//第二种
import React, { Component } from 'react'
export default class App extends Component {
state = {
list: [111, 2222, 3333, 44444]
}
render() {
let arrlist = this.state.list.map((item, index) =>
<li key={index}>{item} --- {index}</li>
)
return (
<div>
{
arrlist
}
</div>
)
}
}
注意key值可以是是必须要加的,如果没有状态的增加删除更新等操作,是可以用index值,否则的话必须是唯一标识符(id)