一、概述(加上一些概念的讲述)
Vue (读音 /vju?/,类似于?view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层(HTML+JS+CSS),不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
开发者为尤雨溪
网络通信:axios
页面跳转:vue-router
状态管理:vuex
VUE-UI:ICE
内容补充
CSS预处理器:给CSS添加了一点编程的特性,是一门新的语言
vue:一款渐进式js框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular(模块化)和React(虚拟DOM)的优点
axios:前端通信框架,因为vue的边界很明确,就是为了处理DOM,所以不具有通信嫩里,这个时候就需要额外使用一个通信框架与服务器交互,当然也可以直接使用jQuery提供的AJAX功能

vue-element-admin:?vue-element-admin (panjiachen.github.io)
node.js:?Node.js 教程 | 菜鸟教程 (runoob.com)
二、第一个vue程序
1. 什么是mvvm?

2. 为什么使用vue.js?

3. 第一个vue程序
?常见的前端开发工具:vscode、webstorm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1> {{message}}</h1>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: "hello vue"
}
});
</script>
</body>
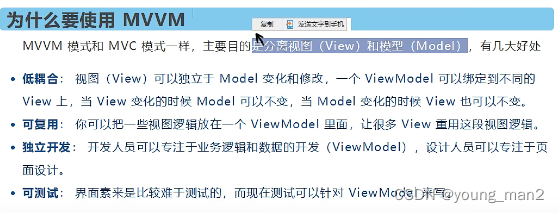
</html>4. 为什么使用MVVM

5. vue基本语法
学习前端:
判断-循环(if for)
v-if和v-for的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="message">显示</h1>
<h1 v-else>不显示</h1>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: true
}
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-for="item in items">
{{item.message}}
</h1>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
items: [{
message: "hahaha"},
{ message: "呵呵呵呵呵呵"}
]
}
});
</script>
</body>
</html>6. 监听事件 使用v-on
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<button v-on:click="hello">点击</button>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: "hello vue"
},
methods:{
//这里需要添加一个事件来响应
hello: function (event) {
alert(this.message)
}
}
});
</script>
</body>
</html>在vue中是这样的

在jsp中是:
function XXX(){
}?7. 双向绑定
7.1 文本框的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<input type="text" v-model="message"/>
{{message}}
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: "hello vue"
}
});
</script>
</body>
</html>7.2 单选与复选的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<input type="radio" name="boy" value="男" v-model="checked"/> 男
<input type="radio" name="girl" value="女" v-model="checked"/> 女
<p>
选择的性别为:{{checked}}
</p>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: "hello vue",
checked: ""
}
});
</script>
</body>
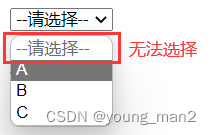
</html>7.3 下拉框的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!--<input type="radio" name="boy" value="男" v-model="checked"/> 男
<input type="radio" name="girl" value="女" v-model="checked"/> 女
<p>
选择的性别为:{{checked}}
</p>-->
<select v-model="xuanzhong">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p> 选中的为:{{xuanzhong}}</p>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: "hello vue",
checked: "",
xuanzhong: ""
}
});
</script>
</body>
</html>这里使用disabled是让他变成不可交互的,在这里也就是不准在下拉框中选择它

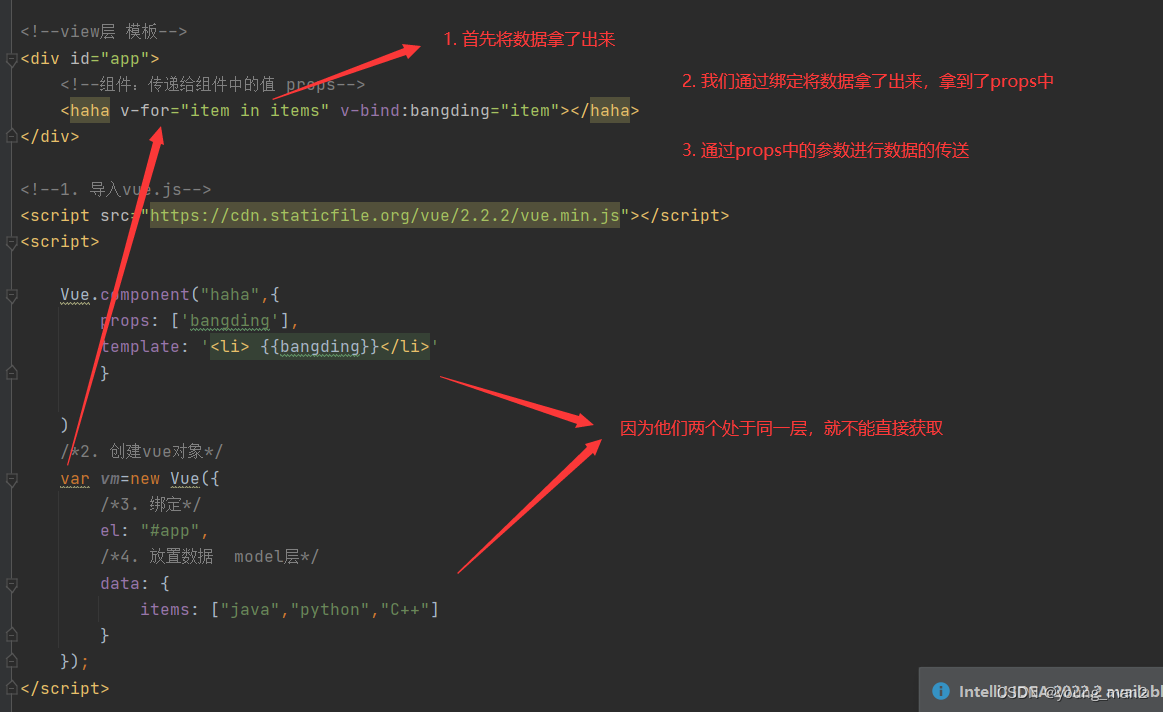
8. Vue组件讲解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!--组件:传递给组件中的值 props-->
<haha v-for="item in items" v-bind:bangding="item"></haha>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component("haha",{
props: ['bangding'],
template: '<li> {{bangding}}</li>'
}
)
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
items: ["java","python","C++"]
}
});
</script>
</body>
</html>
9. Axios的异步响应
9.1 什么是axios?

?9.2 axios是干什么的?

使用axios必须将idea中的JavaScript修改为6的版本及以上
9.3 axios响应过程?

?实现代码:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>axios</title>
<!--v-cloak:解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<div>{{info.links}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!--引入js文件-->
<script type="text/javascript" src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#vue",
data: function () {
return {
// 请求的返回参数名,必须和 json 字符串一样
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null,
links: [
{
name: null,
url: null
}
]
}
}
},
mounted: function () { // 钩子函数 链式编程 ES6新特性
axios.get('../data.json').then(response => (this.info = response.data))
}
});
</script>
</body>
</html>我们来补充以下ajax的一些概念:
Ajax是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。传统的网页(不使用AJAX)如果需要更新内容,必须重载整个网页页面。
AJAX实现方式有两种:
- 1)原生的JS实现方式:了解即可,了解即可,了解即可,实际项目中基本用的是下一种;
- 2)JQuery实现方式:.ajax()、.get()、
【实现步骤】:
- 1)创建核心对象
- 2)建立连接(方法的参数解释详见下面代码);
- 3)发送请求;
- 4)接收及处理响应结果。
10.计算属性
也就是说计算出来的结果保存在属性中,内存中运行;减轻了浏览器的压力!
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
<p>{{hello()}}</p> <!--处于method中间,需要使用调用函数的方式进行调用-->
<p>{{hello1}}</p>
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
/*2. 创建vue对象*/
var vm=new Vue({
/*3. 绑定*/
el: "#app",
/*4. 放置数据 model层*/
data: {
message: "hello vue"
},
methods:{
hello: function () {
return Date.now();
}
},
computed:{
hello1: function(){
return Date.now();
}
}
});
</script>
</html>
11. 插槽Slot
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--v-clock解决闪烁问题-->
[v-cloak ]{
display: none !important;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<script type="text/javascript" src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
//slot: 插槽
Vue.component("todo",{
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
' <slot name="todo-items"></slot>' +
'</ul>' +
'</div>'
});
Vue.component("todo-title",{
props: ["title"],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ["item"],
template: '<li>{{item}}</li>'
});
var vm=new Vue({
el:'#app',
data: {
title: "haha的列表",
todoItems: ['haha','zengyueqing','yeye']
}
});
</script>
</body>
</html>

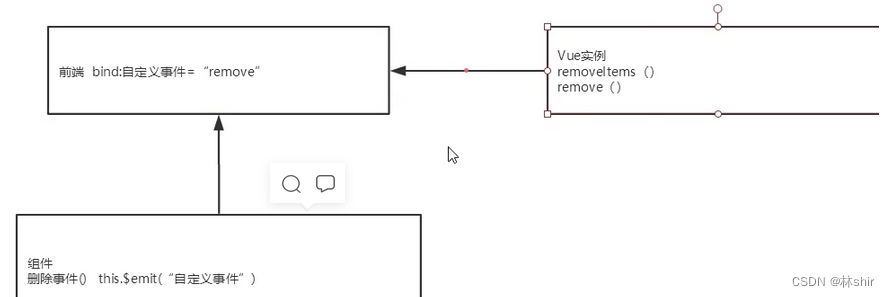
?12.自定义事件内容分发

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--v-clock解决闪烁问题-->
[v-cloak ]{
display: none !important;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index" v-on:remove="removeItem(index)" :key="index"></todo-items>
</todo>
</div>
<!--引入js文件-->
<script type="text/javascript" src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<!--1. 导入vue.js-->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
//slot: 插槽
Vue.component("todo",{
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
' <slot name="todo-items"></slot>' +
'</ul>' +
'</div>'
});
Vue.component("todo-title",{
props: ["title"],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ["item","index"],
//click 只能绑定当前的方法
template: '<li>{{index}}----------{{item}}<button @click="remove">删除</button></li>',
methods: {
remove: function (index) {
//this.$emit 调用v:on的自定义事的方法
this.$emit('remove',index);
}
}
});
var vm=new Vue({
el:'#app',
data: {
title: "luyi的列表",
todoItems: ['luyi','zengyueqing','luz']
},
methods:{
removeItem: function (index) {
console.log("删除了"+this.todoItems[index]+"ok");
this.todoItems.splice(index,1);
}
}
});
</script>
</body>
</html>
三、 第一个VUE-CLI项目
1. 什么是vue-cli??
2.使用前的准备
2.1安装一些需要的资源
①安装淘宝镜像
(2条消息) npm配置国内镜像(淘宝镜像)_young_man2的博客-CSDN博客_npm 设置国内镜像
②安装vue-cil
参照这个博客(2条消息) vue Cli(脚手架)安装_stay_少年与梦的博客-CSDN博客_安装vue-cli脚手架
2.2 创建文件过程
手动创建一个Vue-cli项目
- 创建一个vue项目首先创建一个文件夹myvue,然后在文件夹下打开Dos(以管理员身份)
- 执行?
vue init webpack myvue命令,初始化一个基于webpack模板的vue应用程序 - 接下来如下操作:(为什么一直NO,因为可以更好的体验,每一个步骤,否则自动安装)

?
接下来使用 npm -install
然后使用idea打开项目
最后运行命令

3. webpack学习使用

3.1 es6模块
 ?3.2 下载与安装
?3.2 下载与安装
webpack的安装命令
npm install webpack-cli -g
npm install webpack -g
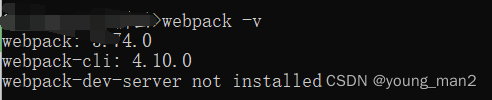
查看版本号

3.3 使用webpack
1. 创建项目

?然后使用idea打开
2. 创建一个名为modules的目录,用来放置js文件
3. 创建项目来实实现
比如我们现在有一个hello.js,我们将它调用到main.js里面,然后我们使用webpack进行封装!
①hello.js
//暴露一个方法
exports.sayHi = function () {
document.write("<p>一定要找到工作!</p>")
};
?②main.js
var helper=require("./hello")
helper.sayHi();?③webpack.config.js
module.exports={
entry: "./moudles/main.js",
output: {
filename: "./js/bundle.js"
}
}④在控制台使用webpack就可以进行打包
⑤然后他就会自动生成文件了

这个bundle.js里面就是整合了我们的main.js和hello.js的!
4. vue-rooter

4.1安装vue-rooter
npm install vue-rooter --save
Vite 搭建 Vue2 项目(Vue2 + vue-router + vuex)-KuangStudy-文章
5. elementUI
5.1 安装
npm i element-ui -S
1. 创建项目
vue init webpack hello-vue
2.?

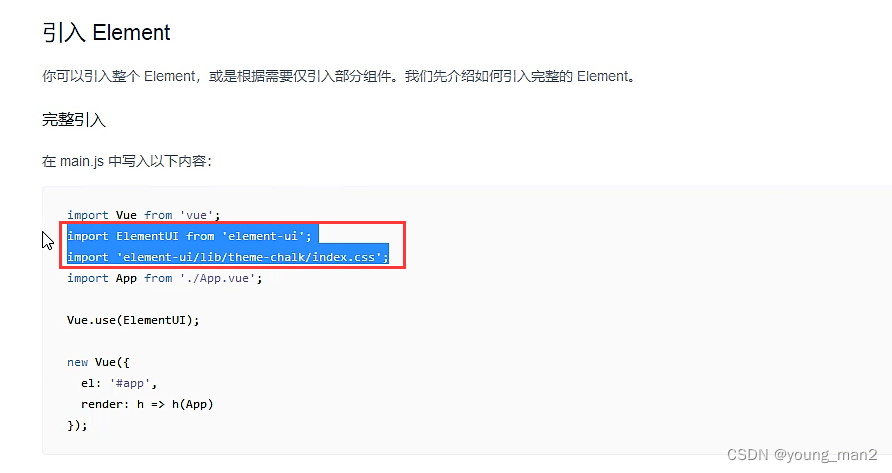
?5.2 使用

?解决错误:RunScriptError: post install error, please remove node_modules before retry!