react通过路由实现页面跳转:
? 函数式路由(withRouter)使用原生js方法实现路由功能。
? eg:export default withRouter(Home) Home是组件名称。
示例:
class Home extends Component{
<button onClick={this.goForward}>下一级</button>
goForward = () => {
this.props.history.goForward() //函数式路由
{/*
this.props.history.go(0) //正数表示调用几次goForward,负数表示调用几次goBack(),0表示刷新当前页面;
this.props.history.goBack() //返回上一级
this.props.history.push('/home') //到哪去
this.props.history.replace() //替换当前路径 历史记录不再会有替换之前的路径
*/}
}
}
export default withRouter(Home)
一、准备工作:
? 1、创建myProject05-router目录
? 2、创建清单文件, npm init -y
? 3、安装第三方依赖包,npm install react react-dom react-scripts react-router-dom@5 --save
? 4、创建public文件夹,在该文件夹下创建index.html
? 5、创建src文件夹,在该文件夹下创建:
? (1)入口文件index.js
? (2)组件App.js和App.css文件
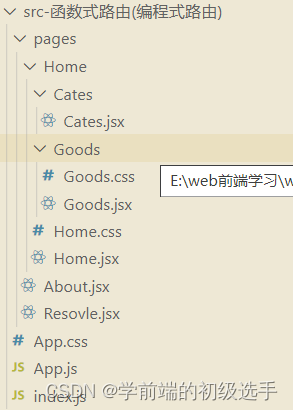
? (3)创建pages文件夹,在该文件夹下创建Home文件夹,在Home文件夹下创建Cates文件夹(Cates.jsx)和Goods文件夹(Goods.jsx、Goods.css),Home.jsx,Home.css;并在该文件夹下创建About.jsx和Resovle.jsx。
? 9、src目录:

二、编写代码:
? 1、index.html:
<div id="root"></div>
? 2、index.js:
import ReactDOM from 'react-dom/client'
import { BrowserRouter } from 'react-router-dom'
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<BrowserRouter>
<App/>
</BrowserRouter>
)
? 3、App.js:
import React, { Component } from 'react'
import {NavLink, Redirect, Route, Switch} from 'react-router-dom'
import About from './pages/About'
import Home from './pages/Home/Home'
import Resovle from './pages/Resovle'
import './App.css'
export default class App extends Component {
render() {
return (
<div className='app'>
{/* 制作导航菜单 */}
<div className='tabs'>
<NavLink to='/home'>首页</NavLink>
<NavLink to='/resovle'>解决方案</NavLink>
<NavLink to='/about'>关于我们</NavLink>
</div>
{/* 注册路由(其实就是路径和组件的映射关系) */}
{/* 精准匹配 */}
<Switch>
<Route path='/home' component={Home}/>
<Route path='/resovle' component={Resovle}/>
<Route path='/about' component={About}/>
<Redirect to='/home'/>
</Switch>
</div>
)
}
}
? 4、App.css:
.app {
width: 400px;
margin: 10px auto;
}
.tabs {
display: flex;
flex-direction: rows;
}
.tabs a{
flex: auto;
padding: 10px 30px ;
background-color: #777;
color: white;
margin-right: 1px;
text-decoration: none;
}
? 5、Home.jsx
import React, { Component } from 'react'
import { NavLink, Redirect, Route, Switch } from 'react-router-dom'
import Cates from './Cates/Cates'
import Goods from './Goods/Goods'
import './Home.css'
export default class Home extends Component {
render() {
return (
<div className='home'>
<div className='left'>
<NavLink to='/home/cates'>分类</NavLink>
<NavLink to='/home/goods'>商品</NavLink>
</div>
<div className='right'>
<Switch>
<Route path='/home/cates' component={Cates}/>
<Route path='/home/goods' component={Goods}/>
<Redirect to='/home/goods'/>
</Switch>
</div>
</div>
)
}
}
? 6、Home.css:
.home {
margin-top: 10px;
display: flex;
flex-direction: rows;
height: 200px;
}
.home .left {
display: flex;
width: 120px;
flex-direction: column;
background-color: skyblue;
margin-right: 1px;
}
.home .left a {
text-decoration: none;
color: #333;
padding: 10px 0;
text-align: center;
}
.home .left .active {
background-color: orange;
}
.home .right {
flex: auto;
background-color: greenyellow;
}
? 7、Cates.jsx:
import React, { Component } from 'react'
export default class Cates extends Component {
goForward = () => {
this.props.history.goForward()
}
render() {
return (
<div>
<button onClick={this.goForward}>下一级</button>
</div>
)
}
}
? 8、Goods.jsx:
import React, { Component } from 'react'
import './Goods.css'
export default class Goods extends Component {
push = () => {
console.log(this.props);
// this.props.history.push('/about')
// this.props.history.replace('/about') //替换当前路径记录 少一条记录
}
goBack = () => {
this.props.history.goBack()
}
render() {
return (
<div className='goods'>
<button onClick={this.push}>跳转到about</button>
<button onClick={this.goBack}>上一级</button>
</div>
)
}
}
? 9、Goods.css:
.goods .list{
display: flex;
justify-content: space-around;
background-color: plum;
}
.goods .list a {
text-decoration: none;
color: #333;
margin: 10px;
}
? 10、About.jsx:
import React, { Component } from 'react'
export default class About extends Component {
render() {
return (
<div>这是关于我们内容</div>
)
}
}
? 11、Resolve.jsx:
import React, { Component } from 'react'
export default class Resovle extends Component {
render() {
return (
<div>这是解决方案内容</div>
)
}
}
三、运行命令:
? 也可以在清单文件中设置简写命令:“start”: “react-scripts start”
"scripts": {
"start": "react-scripts start",
"test": "echo \"Error: no test specified\" && exit 1"
},
) {
return (
这是解决方案内容
)
}
}
## `三、运行命令:`
? [npm react-scripts start]()
? 也可以在清单文件中设置简写命令:["start": "react-scripts start"]()
```json
"scripts": {
"start": "react-scripts start",
"test": "echo \"Error: no test specified\" && exit 1"
},