一:概念
本质上,webpack是一个现代 JavaScript 应用程序的 静态模块打包器(module bundler) 。
当 webpack处理应用程序时,它会递归地构建一个 依 赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有
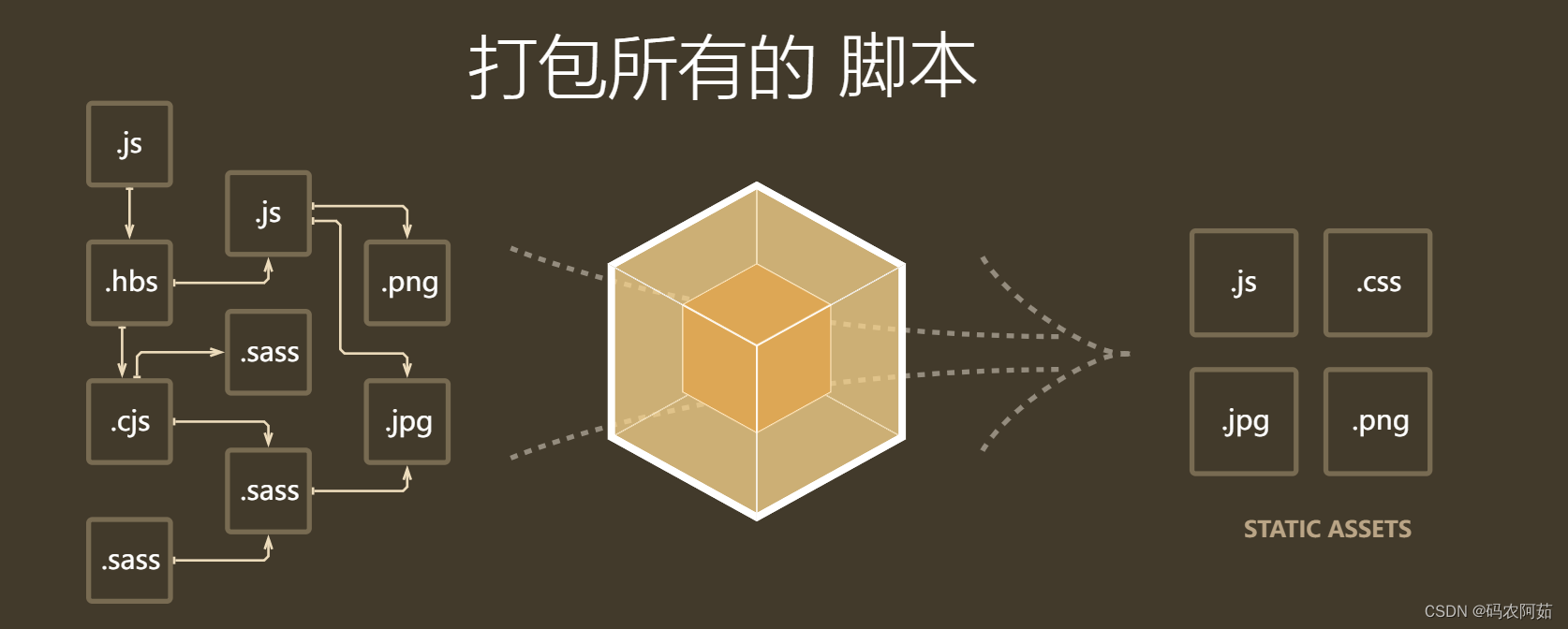
把所有文件 经过 webpack 处理,生成 html,css,图片,js这些模块打包成一个或多个bundle 。如下图:

二:安装
1.创建一个 包,配文件

1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
三、初始化项目
1.进入webpack目录,执行项目文件环境
npm init -y
2、创建src文件夹
3、src下创建herder.js
var header = document.createElement("div");
header.innerHTML = "你好webpack5.0";
header.className="active";
export default header;
4.src下创建index.js
import header from './header'
import './assets/base.css'
// 导入图片
import pic from './assets/pic4.png';
document.body.appendChild(header);
// 创建图片
var img = document.createElement("img");
img.width="500";
// 指定图片大小与src
img.src = pic;
// 插入到body中
document.body.appendChild(img);
import pic2 from './assets/sun.jpeg';
var img2 = document.createElement("img");
img2.src = pic2;
document.body.appendChild(img2);
四、JS打包
1、webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry:'./src/index.js',//入口 (webpack 从哪个文件开始运行)
output:{
path:__dirname+'/dist', //目录,__dirname当前绝对目录
filename:'main.js',//打包好的js文件名称
},//出口,
}
2.配置项目的npm运行命令,修改package.json文件
"scripts": {
"build": "webpack",
}
运行npm命令执行打包
npm run build
3、webpack目录下创建文件夹dist,在dist下创建index.html
引用bundle.js
<body>
<script defer="defer" src="dist/bundle.js"></script>
</body>
4、浏览器中查看index.html

五、CSS打包
**1、加载器loader
安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css,把css插入到style标签
npm i style-loader css-loader -D
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以.css结尾的文件上
use: ['style-loader', 'css-loader'] //使用两个loader加载器
}
]
}
}
3、在src文件夹创建assets,在assets下创建style.css
.active{
background-color: #f70;
color:#fff;
}
4、修改src下的.js
在第一行引入style.css
import './assets/base.css'
5、浏览器中查看index.html
看看背景是不是变色啦?
6.加载文件
因为像 .png 这样的文件不是一个 JavaScript 模块,你需要配置 webpack 使用 file-loader 或者 url-loader 去合理地处理它们。
转换资源 URL 的好处是:
file-loader 可以指定要复制和放置资源文件的位置,以及如何使用版本哈希命名以获得更好的缓存。此外,这意味着 你可以就近管理图片文件,可以使用相对路径而不用担心部署时 URL 的问题。使用正确的配置,webpack 将会在打包输出中自动重写文件路径为正确的 URL。
url-loader 基于file-loader,如果文件比较小,转为base64格式,减少http请求的次数。如果文件大于该阈值,会自动的交给 file-loader 处理。
安装 :npm i file-loader url-loader -D
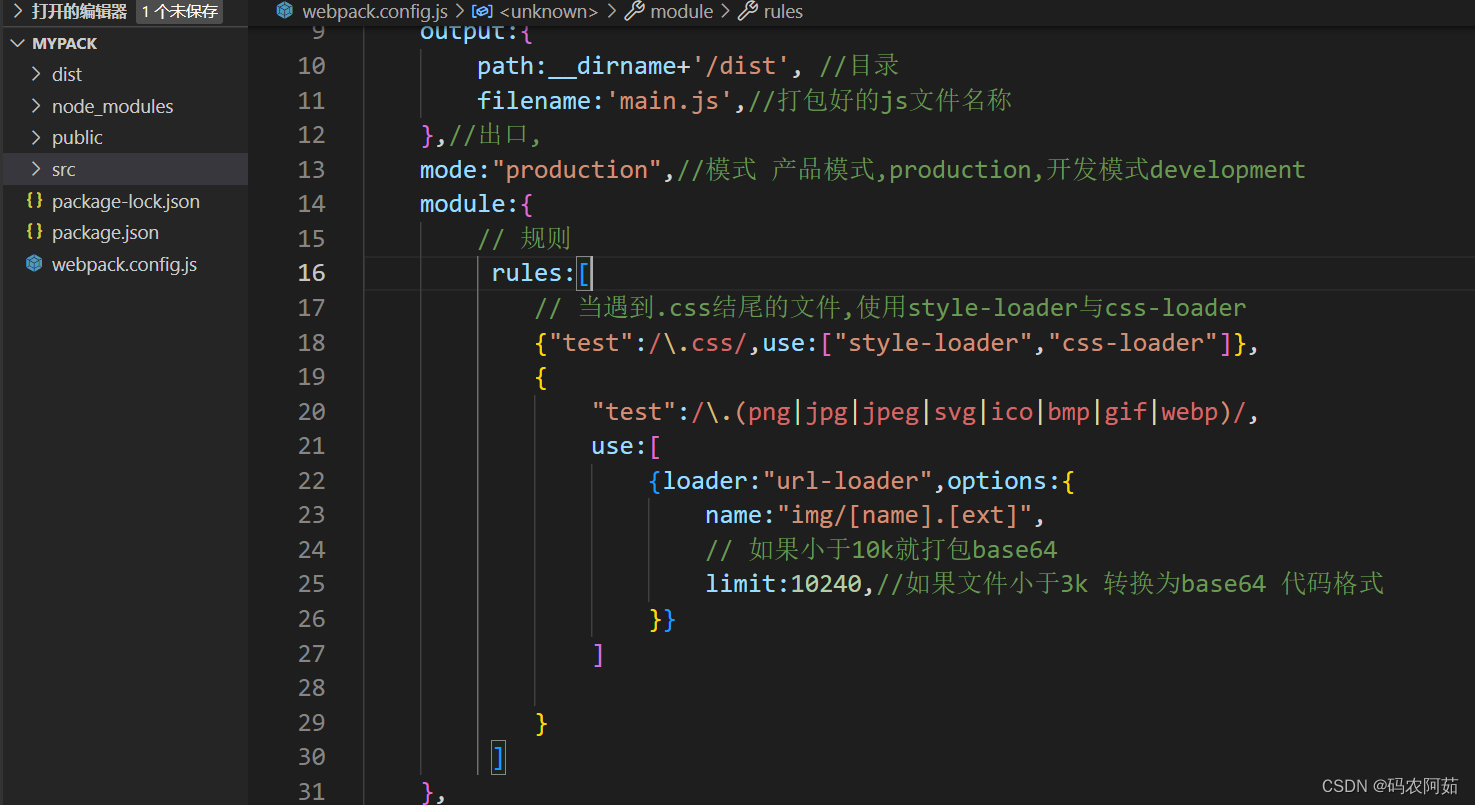
修改webpack.config.js

const path = require('path')
module.exports = {
entry:'./src/index.js',//入口 (webpack 从哪个文件开始运行)
output:{
path:__dirname+'/dist', //目录
filename:'main.js',//打包好的js文件名称
},//出口,
mode:"production",//模式 产品模式,production,开发模式development
module:{
// 规则
rules:[
// 当遇到.css结尾的文件,使用style-loader与css-loader
{"test":/\.css/,use:["style-loader","css-loader"]},
{
"test":/\.(png|jpg|jpeg|svg|ico|bmp|gif|webp)/,
use:[
{loader:"url-loader",options:{
name:"img/[name].[ext]",
// 如果小于10k就打包base64
limit:10240,//如果文件小于3k 转换为base64 代码格式
}}
]
}
]
},
}
六:devServer本地服务器
1.作用:本地启动一个服务器
2.安装
npm i webpack-dev-server
3.配置
- 在webpack.config.js里修改
//在webpack.config.js里修改
devSever:{
host:"localhost", //本地域名
port:"8080", //端口号
hot:true, //热更新
open:true,//自动打开浏览器
proxy:{},//代理,同vue.config.js里面的代理配置
}
- 在package.json里修改
//package.json
"script":{
"serve":"webpack serve"
}
4.运行
npm run serve
七:plugins插件
1.作用:在webpack运行过程做打包,压缩,清理
2.使用
- 2.1 html-webpack-plugin 把模板html 插件打包好的js 拷贝到 dist目录
//01 安装
npm i html-webpack-plugin
//02 导入
const HtmlWebpackPlugin = require("html-webpack-plugin")
//03 使用,在webpack.config.js里修改
plugins:[
// 实例化插件(把public的index.html 插入main.js(打包好的文件) 拷贝到 dist目录)
new HtmlWebpackPlugin({template:"./public/index.html"})
]
- 2.2 CleanWebpackPlugin 清理 /dist 文件夹
安装 npm i clean-webpack-plugin -D
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
//
plugins: [
new CleanWebpackPlugin({
cleanAfterEveryBuildPatterns: ['dist'],
}),
]
- 2.3 Optimize 优化css插件
安装 optimize-css-assets-webpack-plugin -D
//导入
const optimizecss = require('optimize-css-assets-webpack-plugin')
//使用
plugins: [
//使用
optimization:{//优化选项
minimizer:[new optimizecss()],
}
//2.使用插件
new miniCssextractPlugin({
filename:"style-[hash:7].css"
}),
]
- 2.4 ExtractTextPlugin 抽离 css 样式
该插件的主要是为了抽离 css 样式,防止将样式打包在 js 中引起页面样式加载错乱的现象。
安装 npm i mini-css-extract-plugin -D
//导入
const miniCssextractPlugin = require('mini-css-extract-plugin')
//使用
plugins: [
//1.使用loader
use:[miniCssextractPlugin.loader,"css-loader"],
//2.使用插件
new miniCssextractPlugin({
filename:"style-[hash:7].css"
}),
]