文章目录
一.前端路由的概念与原理
1. 什么是路由
路由(英文:router)就是对应关系。路由分为两大类:
① 后端路由
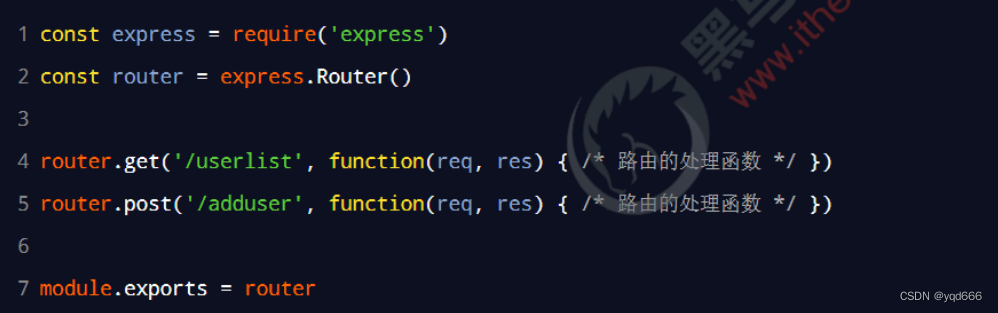
后端路由指的是:请求方式、请求地址与 function 处理函数之间的对应关系。在 node.js 课程中,express
路由的基本用法如下:

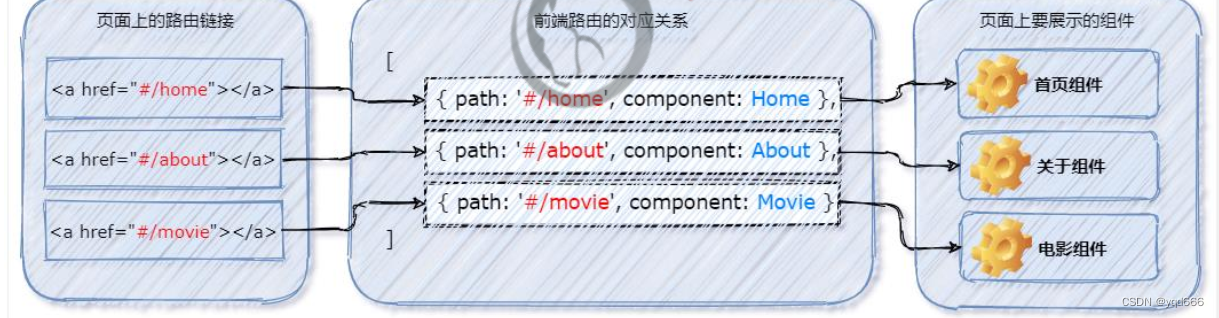
② 前端路由
Hash 地址与组件之间的对应关系
2.前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中

二.vue-router 的基本用法
1. 什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目
中组件的切换。
2. vue-router 的版本
vue-router 目前有 3.x 的版本和 4.x 的版本。其中:
? vue-router 3.x 只能结合 vue2 进行使用
? vue-router 4.x 只能结合 vue3 进行使用
vue-router 3.x 的官方文档地址:https://router.vuejs.org/zh/
vue-router 4.x 的官方文档地址:https://next.router.vuejs.org/
3. vue-router 4.x 的基本使用步骤
(1) 在项目中安装 vue-router
npm install vue-router@next -S
(2) 定义路由组件
(3) 声明路由链接和占位符
<template>
<h1>vue-router的基本使用</h1>
<!-- 声明路由链接 -->
<!-- 注意:/home会被解析为hash地址 #/home -->
<router-link to="/home">首页</router-link><br>
<router-link to="/movie">电影</router-link><br>
<router-link to="/about">关于</router-link>
<!-- 声明路由占位符 -->
<router-view></router-view>
</template>
<script>
export default {
name: "MyApp"
}
// 1.从vue-router中按需导入两个方法
// createRouter 方法用于创建路由的实例对象
// createWebHashHistory 用于指定路由的工作模式(hash模式)
import { createRouter, createWebHashHistory } from "vue-router";
// 2.导入组件,这些组件将要以路由的方式,来控制他们的切换
import Home from "./MyHome.vue";
import Movie from "./MyMovie.vue";
import About from "./MyAbout.vue";
// 3.创建路由实例对象
const router = createRouter({
// 3.1 通过history属性指定路由的工作模式
history: createWebHashHistory(),
// 3.2 通过 routes数组,指定路由规则
routes: [
// path是hash值,指定路由规则
{ path: "/home", component: Home },
{ path: "/movie", component: Movie },
{ path: "/about", component: About },
],
});
// 4.向外共享路由实例对象,供其他模块导入并使用
export default router;
(5) 导入并挂载路由模块
—main.js
// 从vue中按需导入 creatApp函数
// creatApp函数的作用:创建vue的“单页面应用程序实例”
import { createApp } from "vue";
// 导入待渲染的APP组件
import App from "./App.vue";
import "./index.css";
// 导入路由模块
import router from "./components/router";
// 3.调用createApp函数,返回值是“单页面应用程序的实例”,用常量spa_app进行接收
const spa_app = createApp(App);
// 挂载路由模块
// app.use()方法用来挂载“第三方的插件模块”
spa_app.use(router);
// 4.调用spa_app实例的mount方法,用来指定vue实际要控制的区域
spa_app.mount("#app");
三.路由的高级使用
1.路由重定向
(1)路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
(2)通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向

2. 路由高亮
可以通过如下的两种方式,将激活的路由链接进行高亮显示:
(1) 使用默认的高亮 class 类
查看源码可以发现,被激活的路由链接,默认会应用一个叫做 router-link-active 的类名。开发者可以使用此类名选择器,为激活的路由链接设置高亮的样式:
//在index.css全局样式表中,重置router-link-active的样式
.router-link-active {
background-color: red;
color: white;
font-weight: bold;
}
(2) 自定义路由高亮的 class 类
在创建路由的实例对象时,开发者可以基于 linkActiveClass 属性,自定义路由链接被激活时所应用的类名:

.router-active {
background-color: pink;
color: white;
font-weight: bold;
}
3. 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
(1) 声明子路由链接和子路由占位符
<template>
<h1>MyAbout组件</h1>
<!-- 在关于页面中,声明两个子路由链接 -->
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<!-- 在关于页面中,声明tab1和tab2的路由占位符 -->
<router-view></router-view>
</template>
(2) 在父路由规则中,通过 children 属性嵌套声明子路由规则
import Tab1 from "./tabs/Tab1.vue";
import Tab2 from "./tabs/Tab2.vue";
const router = createRouter({
routes: [
{ //about 页面的路由规则
path: "/about",
component: About,
children: [
{ path: "tab1", component: Tab1 }, //访问/about/tab1时,显示Tab1组件
{ path: "tab2", component: Tab2 }, //访问/about/tab2时,显示Tab2组件
],
},
],
});
4. 动态路由匹配
(1) 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
(2)动态路由的使用
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
①App.vue
<template>
<h1>vue-router的基本使用</h1>
<!-- 声明路由链接 -->
<router-link to="/movie/1">电影1</router-link><br>
<router-link to="/movie/2">电影2</router-link><br>
<router-link to="/movie/3">电影3</router-link><br>
<!-- 声明路由占位符 -->
<router-view></router-view>
</template>
②router.js
//路由中的动态参数以 : 进行声明,冒号后面的是动态参数的名称
{ path: "/movie/:id", component: Movie },
(3)$route.params 参数对象
通过动态路由匹配的方式渲染出来的组件中,可以使用 $route.params 对象访问到动态匹配的参数值.
冒号后面的参数叫什么,就点什么

(4)使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参
①在定义路由规则时,声明props:true 选项
{ path: “/movie/:id”, component: Movie, props: true }
②使用props接收路由规则中匹配到的参数项
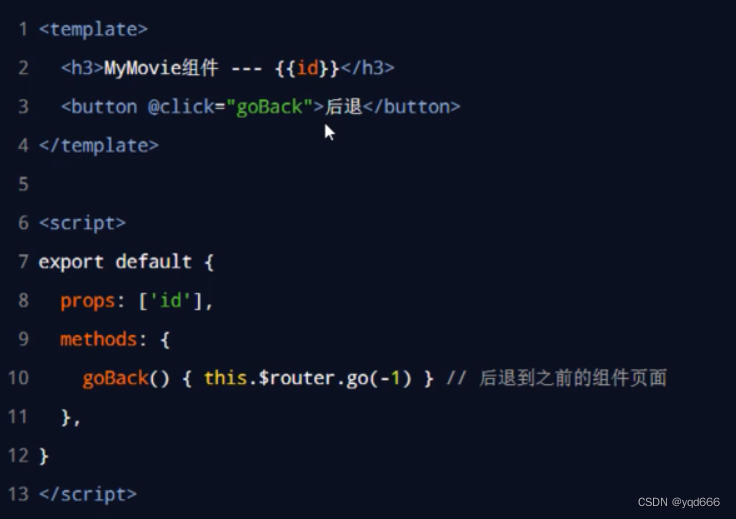
③直接使用props中接收到的路由参数
<template>
<h1>电影---{{ id }}</h1>
</template>
<script>
export default {
props: ['id']
}
</script>
5.编程式导航
(1)通过调用 API 实现导航的方式,叫做编程式导航。与之对应的,通过点击链接实现导航的方式,叫做声明式导航。
(2)vue-router 提供了许多编程式导航的 API,其中最常用的两个 API 分别是:
① this.$router.push(‘hash 地址’)
? 跳转到指定 Hash 地址,从而展示对应的组件
teacherApi.addTeacher(this.teacher)
.then(response => {
//提示信息
this.$message({
type: 'success',
message: '添加成功!'
});
this.$router.push({ path: "/teacher/table" });
})
② this.$router.go(数值 n)
? 实现导航历史的前进、后退