目录
前言
? ?一个前端项目开发中,都会使用到的ES6命令,但是你知道什么是ES6命令嘛?在最新的前端技术迭代下,ES6无非就是ES5的下一个版本,也是现在JavaScript轻量级语言的最新一版本的标准。说最新也新,因为这是现在的最新的一代,但是说不新也可以是不新,因为他已经在7年前就已经发布了。
? ?这里插一个题外话,我们知道未上分么要更新迭代一个新的命令,就那我们的ES5和ES6来说,ES6因为能很好地解决了ES5留下来的问题,解决了ES5解决不了的问题,而且在程序运行方面,比起ES5运行起来更加的方便。
一、常量声明、变量声明
? ? 1、let声明命令
let命令,这个命令是ES6新增加的一个命令,它的作用就是和var一样,都是用来声明变量用的,但是let和var有所不同,我们可以逐一介绍let和var不同的特点:
-
let规定不可重复声明变量
比如我们可以简单的看这个一个程序,
let a=1;
let a=2;
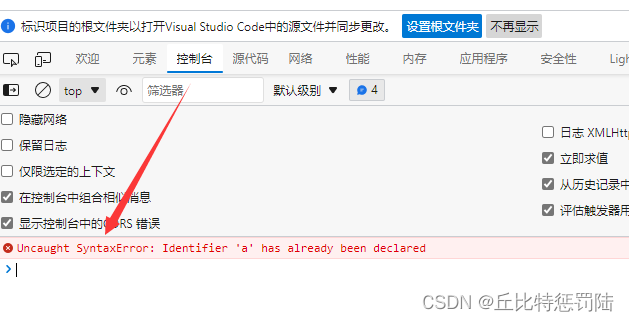
console.log(a)这一个程序当执行到let A=2;的时候就会执行不下去,就会报错,报错的结果如下所示,

报错解释:未捕获的Sytaxerror:标识符'a'已经声明。
因为let命令不允许在相同的作用域下重复声明同一个变量。
-
let 不存在变量升级
变量升级什么意思呢?往下看一个实例代码就知道了,
console.log(a);
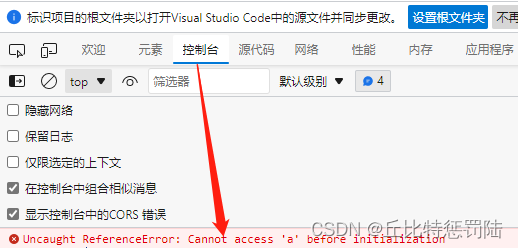
let a = 1;这一段代码就回到console.log(a)d的时候就会报错,报错类型如下:

?//未捕获的引用错误:在初始化之前无法访问'a'
解释一下为什么会出现这样的保存类型,因为外卖使用的是let命令,这个命令中在进行声明变量的时候,要经过定义这个环节,才能进行到执行代码编译这一步。
在前面我们说了,用var进行声明的变量,是可以在没有声明前使用这个变量的,其得到的值是:undefined未定义,不会产生报错;但是使用的是let命令进行声明的,一定要遵守先定义再执行的过程,不然就会产生报错。
-
块级作用
我们在使用let命令的时候,所要声明的变量,这个变量只能在let命令所在的代码块里生效。这句话理解起来很简单。可以通过一个例子看就知道了。
实例:
{
let a =5;
console.log(a);
}
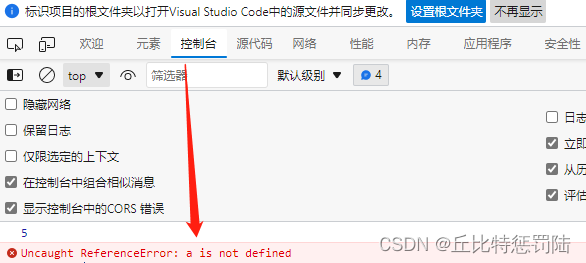
console.log(a);当代码运行到最后一条console.log(a)的时候,这个代码就会报错,报错格式类型如下:

//a没有定义。
补充:ES5中只有全局作用域和函数作用域两个作用域,但是ES6新增了块作用域,是的在执行的时候更加的便利。
-
暂时性死区
在ES6中,如果区块在使用let命令的时候,在块级中对let所声明的变量,这个块区的作用域就会变成封闭的作用域,这个作用域的作用就是只要你在声明前使用这一些变量,都会产生报错,我们就将它称之为“暂时性死区”。代码实例如下:
var a = 10;
if(ture)
{
b = 20;
let b;
}
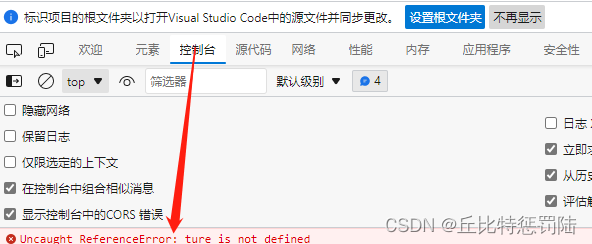
?这个程序当执行到 b = 20;的时候就会报错,暂时性死区就是这个意思。
2、const命令
?在一个vue开发项目中,const这个命令一般使用来声明一个只读的变量,这个变量声明一旦确定了,里面的值就不能发生改变了。这个const的特性和let的使用特性是一样的。
我们还是通过例子的方式来理解,例子:
<script>
const p = 3.1415;
console.log(p);
e=520;
console.log(p)
</script>
//这个时候代码编译后的结果是p = 3.1415,//报错的格式类型:Uncaught TypeError: Assignment to constant variable
//未捕获的类型错误:对常量变量的赋值
?由此实例,我们就可以知道,用const声明的值,智能读他的值,但是没有办法进行对他的值进行改变。
二、变量解构赋值
数组的解构赋值
这个操作是通过从数组中提取出这个数组的值得,按照对应的位置对变量进行赋值。
let [a,b,c] = [1,2,3];
console.log(a);
console.log(b);
console.log(c);
//输出的结果:1,2,3,这个例子左右边的数组元素都是相等的,所以代码执行的时候,该语句实现从数组[1,2,3]中以此提取数值,可以等价于
let a = 1;let b= 2; let c = 3;
运行结果:

对象的解构赋值
因为我们知道,对象这个定义属性是没有次序的,所以在解构赋值的过程中,要确保变量和属性名同名,不然就取不到对象里面的值。
例子:
let {name,age,telphone} = {name:'qiubite',age:'23',tel:'1867763****'};
console.log(name);
console.log(age);
console.log(telphone);
//输出结果:qiubite;23;undefined;
变量telphone在右边的对象中没有对应的属性名了,所以输出的值就是undefined未定义。
三、rest参数?
这个参数在语法里面又可以成为不定参数,作用是用来获取函数或解析数组赋值过程中的多余参数。
var [a,b,...c] = [0,1,2,3,4];console.log(c)
//输出的结果:[3,4,5]
为什么呢?因为rest只能出现在变量的最后面,不能出现在其他的位置,简单地说,就是后续剩余的参数。
四、箭头函数
在ES6语法中,是被允许使用箭头来进行函数的定义的,这种方法更加的简介,可以把ES5中的function进行省略,一般的语法格式可以是:(参数a,参数b)=>{函数体},箭头的左边部分,我们般成为前面部分,这个部分是函数的参数,而右边(后面)这个部分函数体的代码块。
箭头函数和别的普通函数除了在写法上面有所不一样之外,其功能上也要有所注意,以下列出
几点后续需要注意的点;
第一:函数体内的this对象就是定义是所在的对象,而不是使用的时候所在的对象,这个我们通过以下的代码进行理解,
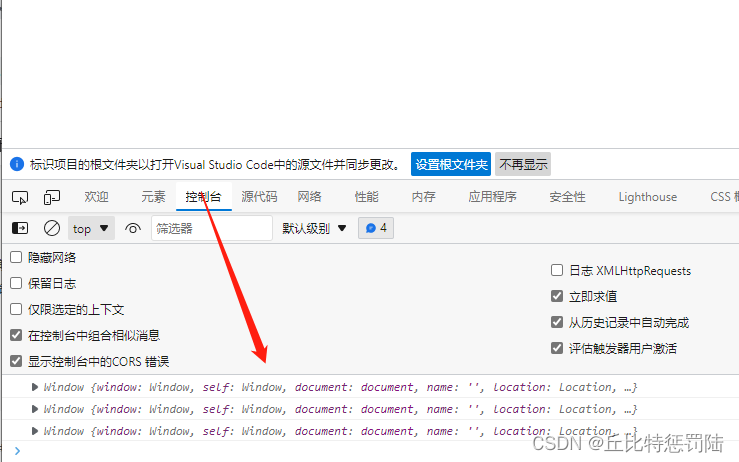
document.onclick = function(){
setTimeout(()=>{
console.log(this);
},10);
}我们将这一段函数改成箭头函数应该怎么改:
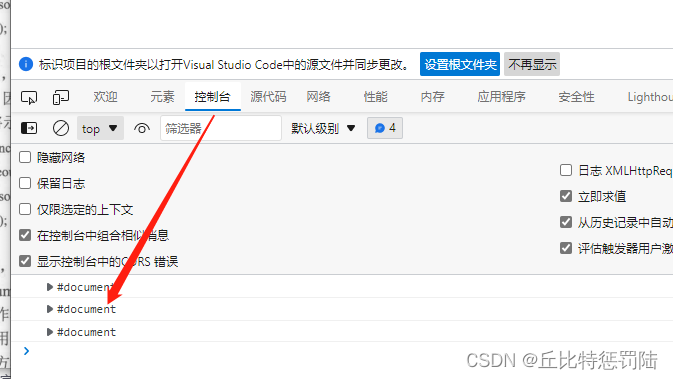
document.onclick = function(){
setTimeout(()=>{
console.log(this);
},10);
}
//就这样的格式进行修改就可以了。解释:没有改成箭头函数前的函数,在执行后,我们可以在浏览器界面任何位置进行单击,而控制台输出的是Windows对象,而不是document,因为setTimeout是通过Window对象进行调用的。

?而改成箭头函数以后,改成箭头函数执行的代码,你在浏览器界面任何位置进行点击,控制台输出的是doucment对象,因为这个箭头函数已经是在doucment里面进行定义好了的。下图是改成箭头函数后的代码运行结果:

第二点:不能使用argument对象且不能用作构造函数
第三点:在对象的方法中不建议使用箭头函数,因为可能会导致产生一些不可避免的bug。
五、模板字符串
ES6可以允许使用反引号“`”来进行创建模板字符串‘string’,这个不仅可以可以当做普通的字符串使用,还可以用作加强型的字符串。这个模板字符串有什么好处呢,它将我们读字符的拼接实现了简化,从而代替了传统的单双引号、“+”来进行字符拼接。我们还是通过我们的代码来解释我们这句话:
<script>
let firstname = "丘比特惩罚陆";
let lastname = `select*from userinfo where areadd = '${firstname}'`;
console.log(lastname);
</script>
?运行结果:

六、模块(Module)语法
ES6实现了模块的功能,可以将一个大的工程程序拆分成很多小的功能模块,
实现主要使用export和import 命令,export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
一个模块就是一个独立的文件。如果你使用的功能模块主动输出,外部模块就可以获取该模块输出的数据,则该模块必须使用
export命令定义对外接口,导出该数据;
如要该模块使用其他模块中的数据,则可使用import命令导入其他模块提供的数据。
导出与导入写法,我们可以归纳为:
①
在定义变量时直接导出,就是在定义变量的前面加上 export命令。
import{变量1,变量2,...} from模块标识符2)
②
使用一条export命令一次输出多个已定义好的变量,语法:
export{变量1,变量2,...}
导入时使用命令:
import{变量1,变量2,...,from模块标识符
③
上述两种方法在导入时需要知道导出的变量名或函数名,否则无法导入,而用exportdefault 默认导出。
export default命令可直接输出一个对象,导入时用一个对象来接收即可。导入时使用命令:
import对象名from模块标识符。
注意,每一个功能模块,只允许使用一次export default命令。