上一节写了父子组件传值,然后里面出现什么num.value++,这和我们vue2的写法大不一样,vue2赋值我们都是直接this.num++,this.num=123这样的写法。有人在vue3直接num++我们会发现控制台警告。这一节会讲变量赋值
为了和上面的分开,这边重新注册了一个路由
import { createRouter, createWebHistory } from "vue-router"
const routes = [
{
path: '/',
name: 'home',
meta:{
title:"首页"
},
component: () => import('@/view/home.vue')
},
{
path: '/user',
name: 'user',
meta:{
title:"个人中心"
},
component: () => import('@/view/user.vue')
},
{
path: '/variable',
name: 'variable',
meta:{
title:"变量赋值"
},
component: () => import('@/view/variable.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
router.beforeEach((to, from, next) => {
document.title = to.meta.title
next() // 确保一定要调用 next()
})
export default router
简单来分两个大类
一,使用ref定义的变量
错误写法:直接计算赋值,打印一下num
//view/variable
<script setup>
import { ref } from "vue";
let num = ref(0);
let msg = ref("我是信息");
const addNum = () => {
console.log(num);
num++;
};
const addMsg = () => {
msg = msg + "!";
};
</script>
<template>
<h2>{{ num }}</h2>
<button @click="addNum">num+1</button>
<hr />
<h2>{{ msg }}</h2>
<button @click="addMsg">msg+!</button>
</template>
<style></style>
页面效果:无反应,打印台结果

可以发现这是一个被RefImpl包裹的对象而不是一个数值
正确写法:应该对num.value和msg.value操作
<script setup>
import { ref } from "vue";
let num = ref(0);
let msg = ref("我是信息");
const addNum = () => {
num.value++;
};
const addMsg = () => {
msg.value = msg.value + "!";
};
</script>
<template>
<h2>{{ num }}</h2>
<button @click="addNum">num+1</button>
<hr />
<h2>{{ msg }}</h2>
<button @click="addMsg">msg+!</button>
</template>
<style></style>
页面效果

二,使用reactive定义的变量
<script setup>
import { reactive, ref } from "vue";
let num = ref(0);
let msg = ref("我是信息");
let person = reactive({
name: "little-fanta",
age: 18,
gender: "女",
});
const addNum = () => {
num.value++;
};
const addMsg = () => {
msg.value = msg.value + "!";
};
const changePerson = () => {
console.log(person);
person.name += "~";
person.age++;
};
</script>
<template>
<h2>{{ num }}</h2>
<button @click="addNum">num+1</button>
<hr />
<h2>{{ msg }}</h2>
<button @click="addMsg">msg+!</button>
<hr />
<h4>{{ person }}</h4>
<button @click="changePerson">改变person信息</button>
</template>
<style></style>
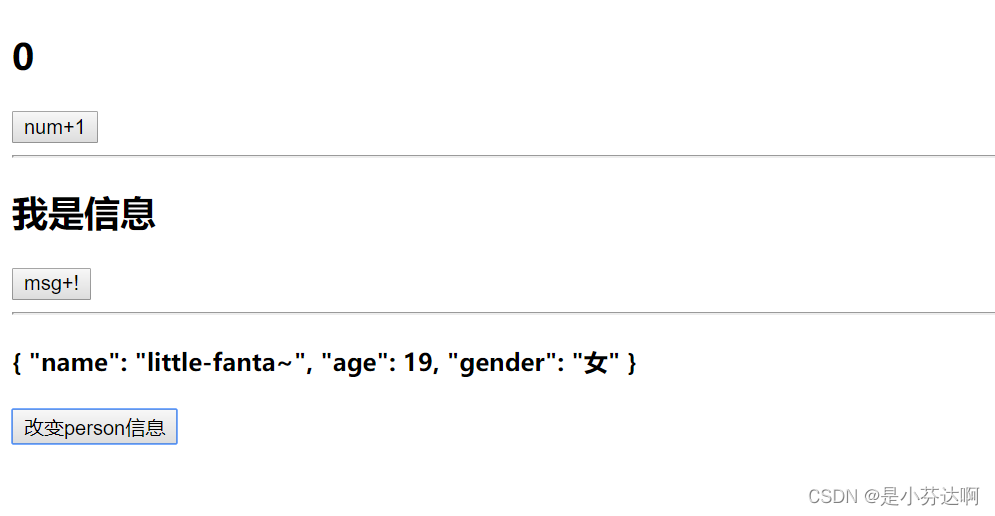
页面效果:

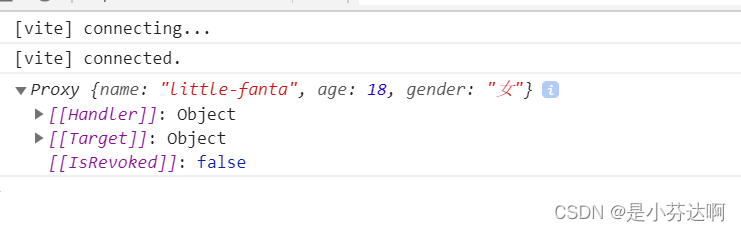
打印台结果:

可以发现reactive定义的变量是被proxy包裹的对象,可以直接使用
在正常的项目中,我们一般不会这么分开定义,那么如果想类似vue2中data的写法,如果data里面有很多数据,我们想单独拿到里面变量的话怎么办?我们要这样去使用吗?
<h6>{{ person.age }}</h6>
<h6>{{ person.name }}</h6>
<h6>{{ person.gender }}</h6>
在vue3中是这样解决的,使用toRefs,当然如果只想用data里面某一个变量的话可以使用toRef
<script setup>
import { reactive, ref, toRefs } from "vue";
let num = ref(0);
let msg = ref("我是信息");
let person = reactive({
name: "little-fanta",
age: 18,
gender: "女",
});
const data = toRefs(person);
const addNum = () => {
num.value++;
};
const addMsg = () => {
msg.value = msg.value + "!";
};
const changePerson = () => {
console.log(data);
person.name += "~";
person.age++;
};
</script>
<template>
<h2>{{ num }}</h2>
<button @click="addNum">num+1</button>
<hr />
<h2>{{ msg }}</h2>
<button @click="addMsg">msg+!</button>
<hr />
<h4>{{ person }}</h4>
<button @click="changePerson">改变person信息</button>
</template>
<style></style>
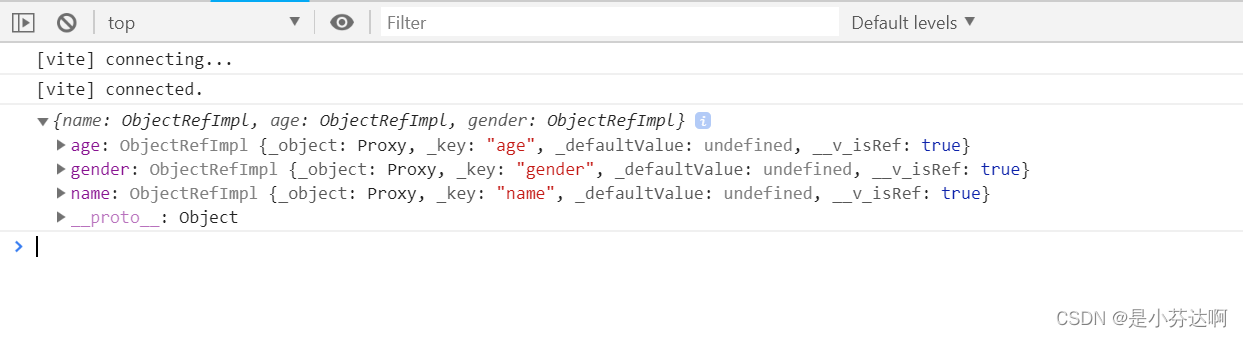
打印了data结果:

toRefs把person的数据都变成了proxy对象,所以我们能够单独使用
简化一点:
<script setup>
import { reactive, ref, toRefs } from "vue";
let num = ref(0);
let msg = ref("我是信息");
let person = reactive({
name: "little-fanta",
age: 18,
gender: "女",
});
const { name, age, gender } = toRefs(person);
const addNum = () => {
num.value++;
};
const addMsg = () => {
msg.value = msg.value + "!";
};
const changePerson = () => {
person.name += "~";
person.age++;
age.value++;
};
</script>
<template>
<h2>{{ num }}</h2>
<button @click="addNum">num+1</button>
<hr />
<h2>{{ msg }}</h2>
<button @click="addMsg">msg+!</button>
<hr />
<h4>{{ person }}</h4>
<button @click="changePerson">改变person信息</button>
<h5>{{ name }},{{ age }}</h5>
</template>
<style></style>
这样就可以直接{{age}}这样写了,然后在赋值的时侯name或者age一定要是age.value的写法