目录
1:webpack5 之 优化效率工具 进度条
方式1
package.json
"devDependencies": {
"progress-bar-webpack-plugin": "^2.1.0"
},
webpack.base.js
const path = require('path')
// 进度条
const ProgressBarPlugin = require('progress-bar-webpack-plugin')
module.exports = {
entry: {
main: './src/main.js'
},
output: {
publicPath: '',
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name]_[contenthash:6].js',
},
plugins: [
// 进度条
new ProgressBarPlugin()
]
}
效果

方式2与3 ( 推荐 方式2 )
package.json
"devDependencies": {
"webpackbar": "^5.0.2"
},
webpack.base.js
const path = require('path')
// 进度条 方式1
// const ProgressBarPlugin = require('progress-bar-webpack-plugin')
// 方式2
// const {
// ProgressPlugin
// } = require("webpack")
// 方式3
const WebpackBar = require('webpackbar');
module.exports = {
entry: {
main: './src/main.js'
},
output: {
publicPath: '',
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name]_[contenthash:6].js',
},
plugins: [
// 进度条 方式1
// new ProgressBarPlugin()
// 方式2
// new ProgressPlugin({
// activeModules: true, // 默认false,显示活动模块计数和一个活动模块正在进行消息。
// entries: true, // 默认true,显示正在进行的条目计数消息。
// modules: false, // 默认true,显示正在进行的模块计数消息。
// modulesCount: 5000, // 默认5000,开始时的最小模块数。PS:modules启用属性时生效。
// profile: false, // 默认false,告诉ProgressPlugin为进度步骤收集配置文件数据。
// dependencies: false, // 默认true,显示正在进行的依赖项计数消息。
// dependenciesCount: 10000, // 默认10000,开始时的最小依赖项计数。PS:dependencies启用属性时生效。
// })
// 方式3
new WebpackBar({
// color: "#85d", // 默认green,进度条颜色支持HEX
basic: false, // 默认true,启用一个简单的日志报告器
profile: false, // 默认false,启用探查器。
})
]
}
效果
- 方式2


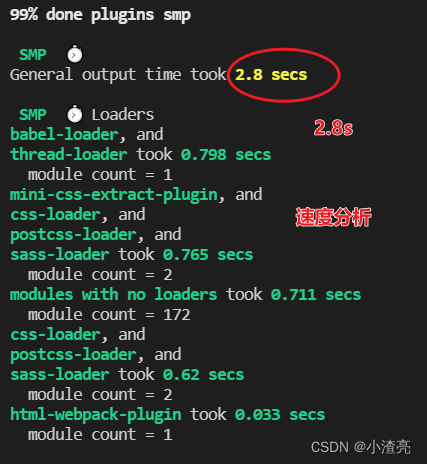
2:webpack5 之 优化效率工具 速度分析
package.json
"devDependencies": {
"speed-measure-webpack-plugin": "^1.5.0"
},
webpack.dev.js
const merge = require('webpack-merge')
const baseConfig = require('./webpack.base');
// 编译速度分析
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
const devPlugingConfig = smp.wrap({
})
const devConfig = {
mode: 'development',
devtool: 'eval-cheap-module-source-map', //开发环境配置 定位错误根源
// dev缓存
cache: {
type: 'memory'
},
devServer: {
port: '3001', // 默认是 8080
hot: true,
compress: true, // 是否启用 gzip 压缩
proxy: {
'/api': {
target: 'http://0.0.0.0:80',
pathRewrite: {
'/api': '',
},
},
},
}
}
module.exports = merge(baseConfig, devConfig, devPlugingConfig)
npm run dev 效果


3:webpack5 之 优化效率工具 打包后提交分析
package.json
"devDependencies": {
"webpack-bundle-analyzer": "^4.6.1"
},
webpack.pro.js
const path = require('path')
const merge = require('webpack-merge');
const baseConfig = require('./webpack.base');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; // 打包后 体积分析
const proConfig = {
mode: 'production',
devtool: 'hidden-source-map',
cache: {
type: 'filesystem',
buildDependencies: {
config: [__filename]
}
},
plugins: [
// 打包体积分析
new BundleAnalyzerPlugin()
]
}
module.exports = merge(baseConfig, proConfig)
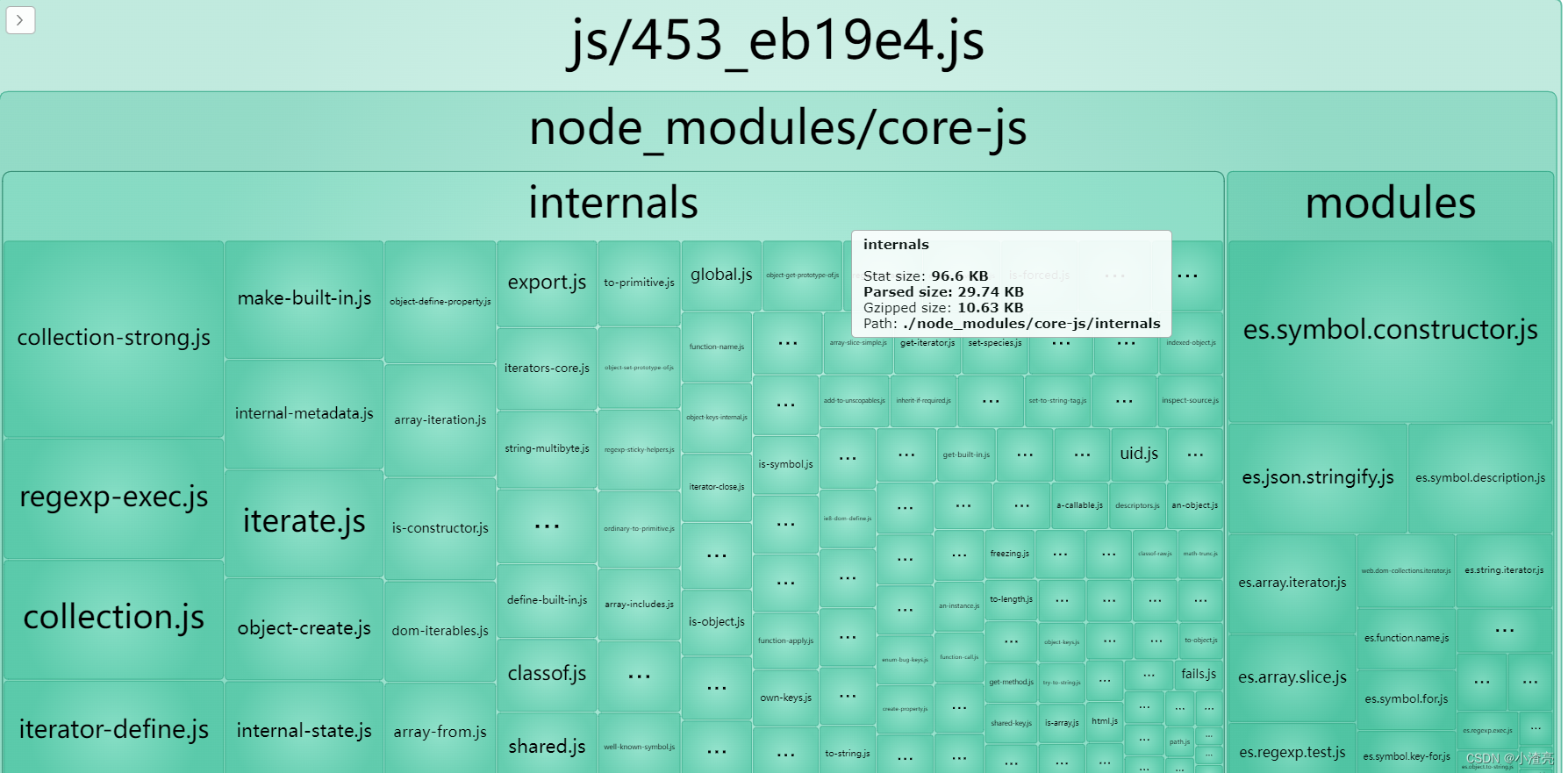
打包后体积分析 ( npm run build效果 自动开启一个网站 )