
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Node.js、Vue、Axios、小程序开发(Uniapp)以及各种UI组件库、前端框架的学习。
【前端之旅】Web基础与开发工具
【前端之旅】手把手教你安装VS Code并附上超实用插件指南
【前端之旅】HTML大总结
【前端之旅】CSS三万字总结
【前端之旅】JavaScript学习笔记
【前端之旅】Web前端发展简史
【前端之旅】Node.js安装教程(图文版)
【前端之旅】uni-app学习笔记
【前端之旅】手把手教你将uView UI配置到uniapp项目中
Web前端发展简史
静态页面时期
始于1990年,Tim Berners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。

This is the original NeXT computer used by Sir Tim Berners-Lee to design the World Wide Web and host the first web page at the European laboratory for particle physics, CERN, in December 1990. In March 1989 Tim Berners-Lee wrote a document on “Information Management: A Proposal” for colleagues at CERN. His boss, Mike Sendall, described the proposal as ‘vague but exciting…’ and, in 1990, approved the purchase of the NeXT computer. This was the ideal platform for Berners-Lee to demonstrate his vision, merging the ideas of hypertext with the power of the Internet. The machine was the first web server and to turn it off would have simply meant turning off the World Wide Web, an idea which is inconceivable to us today.
- 第一个浏览器软件: WorldWideWeb,1990-12-25,by Tim Berners-Lee
- 1992年 MidasWWW,1993年Cello等
- 1993年4月:由NSCA(美国国家超级电脑应用中心)开发的Mosaic浏览器发布:将文字与图像整合在一起,促进了Web的流行

- 1994年11月,网景(Netscape)公司发布Netscape Navigator浏览器,一度主导浏览器市场。网景公司还发明了JavaScript语言。
- 到年底W3C在Berners-Lee的主持下成立,标志着万维网进入了标准化发展的阶段。
- 这个阶段的网页还非常的原始,主要以HTML为主,是纯静态的只读网页
当时的网页

- NCSA MOSAIC 1.0 (1993)

- MICROSOFT INTERNET EXPLORER 1.0 (1995)

CSS的出现
-
1994 年,H?kon Wium Lie最初提出了 CSS 的想法,联合当时正在设计 Argo 的浏览器的Bert Bos,他们决定一起合作设计 CSS,于是创造了 CSS 的最初版本。
-
随后,他们在芝加哥的Mosaic and the Web 大会上第一次正式提出了 CSS 的建议,1995 年他们一起再次展示了这个建议。当时 W3C 刚刚建立,W3C 对 CSS 很感兴趣,为此专门组织了一次讨论会
CSS发展历史
- 1996 年 12 月,W3C 推出了 CSS 规范的第一版本。
- 1997 年,W3C 颁布 CSS1.0 版本 ,CSS1.0 较全面地规定了文档的显示样式,可分为选择器、样式属性、伪类 / 对象几个部分。
- 这一规范立即引起了各方的关注,随即微软和网景公司的浏览器均能支持 CSS1.0,这为 CSS 的发展奠定了基础。
- 1998 年,W3C 发布了 CSS 的第二个版本,目前的主流浏览器都采用这标准。
- CSS2 的规范是基于 CSS1 设计的,包含了 CSS1 所有的功能,并扩充和改进了很多更加强大的属性。包括选择器、位置模型、布局、表格样式、媒体类型、伪类、光标样式。
- CSS3 采用模块化方式,当前不同模块的状态不同。
JavaScript诞生及第一次浏览器战争
- ==1995年,NetScape公司的工程师Brendan Eich设计了JavaScript脚本语言,==并集成到了Navigator2.0版本中。随后微软也意识到了JavaScript的潜力,并模仿开发VBScript和JScript应用到了IE中,这直接开启了NetScape和微软的浏览器竞争。
- 由于微软的IE集成在Windows操作系统上的优势,NetScape的Navigator很快在浏览器市场上落于下风。于是他们把JavaScript提交到了ECMA,推动制订了ECMAScript标准,成功实现了JavaScript的标准国际化。虽然第一次浏览器战争最后IE大胜Navigator,但是NetScape的JavaScript主导了W3C的官方标准。
ECMAScript的发展
- 1997 年 6 月,ECMA 以 JavaScript 语言为基础制定了 ECMAScript 标准规范 ECMA-262。JavaScript 是 ECMAScript 规范最著名的实现之一
- 1998 年 6 月,ECMAScript 2 规范发布,并通过 ISO 生成了正式的国际标准 ISO/IEC 16262
- 1999.12 ECMAScript 3 规范发布
- 1999 年 12 月,ECMAScript 3 规范发布,在此后的十年间,ECMAScript 规范基本没有发生变动。ECMAScript 3 成为当今主流浏览器最广泛使用和实现的语言规范基础。
动态界面
- JavaScript 诞生之后,可以用来更改前端 DOM 的样式,实现一些类似于时钟之类的小功能。那时候的JavaScript 仅限于此,大部分的前端界面还很简单,显示的都是纯静态的文本和图片。这种静态页面不能读取后台数据库中的数据
- 为了使得 Web 更加充满活力,以 PHP、JSP、ASP、ASP.NET 为代表的后端动态页面技术相继诞生。
AJAX 的流行
- 在 Web 最初发展的阶段,前端页面要想获取后台信息需要刷新整个页面,这是很糟糕的用户体验。
- Google 分别在 2004 年和 2005 年先后发布了两款重量级的 Web 产品:Gmail 和 Google Map。这两款 Web 产品都大量使用了 AJAX 技术,不需要刷新页面就可以使得前端与服务器进行网络通信并局部更新页面,这虽然在当今看来是理所应当的,但是在十几年前AJAX却是一项革命性的技术,颠覆了用户体验。
- 随着 AJAX 的流行,越来越多的网站使用 AJAX 动态获取数据,这使得动态网页内容变成可能这促进了 Web 2.0 的发展。
第二次浏览器大战
- IE 在第一次浏览器大战中击败 Netscape 赢得胜利,垄断了浏览器市场。作为独裁者,IE 并不遵循 W3C 的标准,IE 成了事实标准。
- Netscape 于 1998 年被 AOL 收购前创建了 Mozilla 社区,Firefox 于 2004 年 11 月首次发布,并且 9 个月内下载量超过 6000 万,获取了巨大的成功,IE 的主导地位首次受到了挑战,逐渐蚕食 IE 市场份额,这引发了第二次浏览器战争。在 2008 年底时,Firefox 的市场份额达到了 25% 以上,IE 则跌至 65% 以下。
- 第二次浏览器战争中,随着以 Firefox 和 Opera 为首的 W3C 阵营与 IE 对抗程度的加剧,浏览器碎片化问题越来越严重,不同的浏览器执行不同的标准,对于开发人员来说这是一个恶梦。
- 为了解决浏览器兼容性问题,Dojo、jQuery、YUI、ExtJS、MooTools 等前端 Framework 相继诞生。前端开发人员用这些 Framework 频繁发送 AJAX 请求到后台,在得到数据后,再用这些 Framework 更新 DOM 树。其中,jQuery 独领风骚,几乎成了所有网站的标配。Dojo、YUI、ExtJS 等提供了很多组件,这使得开发复杂的企业级 Web 应用成为可能。
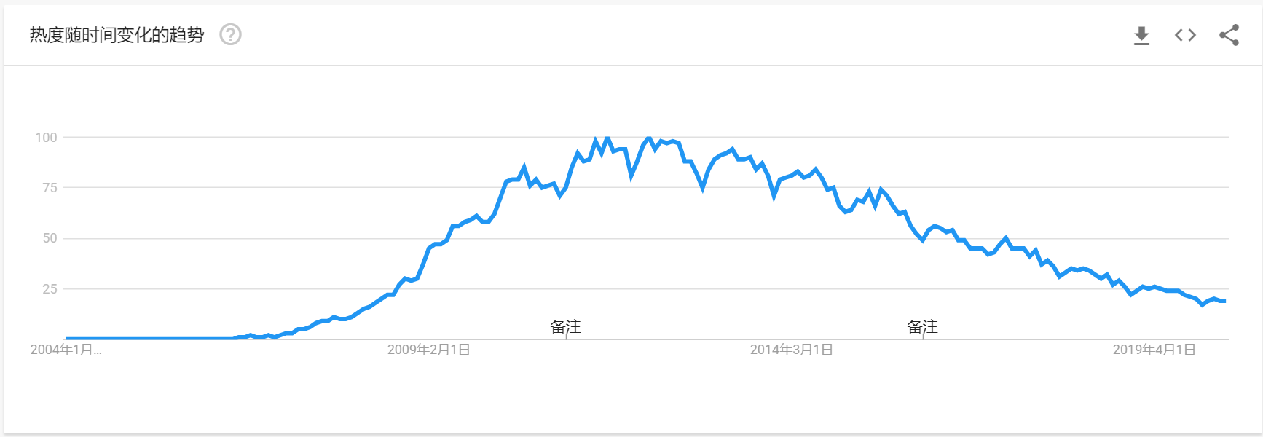
JQuery趋势

HTML 5
- 1999年,W3C发布了 HTML 4.01 版本,在之后的几年,没有再发布更新的 Web 标准。
- 随着Web的迅猛发展,旧的Web标准已不能满足 Web 应用的快速增长。2004 年 6 月,Mozilla 基金会和 Opera 软件公司在万维网联盟(W3C)所主办的研讨会上提出了一份联合建议书,其中包括 Web Forms 2.0 的初步规范草案。建议举行一次投票,以表决 W3C 是否应该扩展 HTML 和 DOM,从而满足 Web 应用中的新需求。研讨会最后以 8 票赞成,14 票反对否决此建议,这引起一些人的不满,不久后,部分浏览器厂商宣布成立网页超文本技术工作小组(WHATWG),以继续推动该规范的开发工作,该组织再度提出 Web Applications 1.0 规范草案,后来这两种规范合并形成 HTML5。2007 年,获得 W3C 接纳,并成立了新的 HTML 工作团队。2008 年 1 月 22 日,第一份正式草案发布
Chrome浏览器
- Google 在 2008 年 12 月发布了 Chrome 浏览器,其 使用了 Safari 开源的 WebKit 作为布局引擎,并且研发了高效的 JavaScript 引擎 V8
- 各个浏览器厂商都以提升 JavaScript 运行效率和支持 HTML5 各种新特性为主要目标,促进了浏览器的良性竞争
- 2013 年,Chrome 超过 IE,成为市场份额最高的浏览器。2016 年,Chrome 占据了浏览器市场的半壁江山
- 2020年1月15日,微软发布基于Chromium的新版Edge浏览器
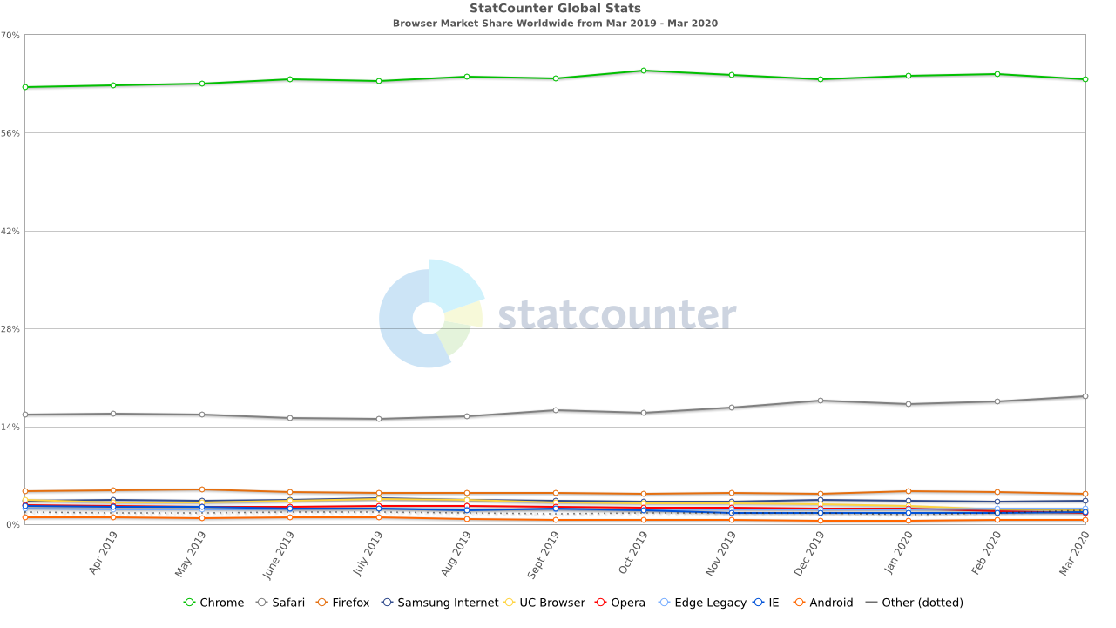
目前浏览器市场份额

早期JavaScript在服务器端的发展
- 早在 1994 年,Netspace 公布了 Netspace Enterprise Server 中的一种服务器脚本实现,叫做 LiveWire,是最早的服务器端 JavaScript。
- 1997 年年初,微软在其 IIS 3.0 中也包含了 JScript,在 ASP 中能使用的脚本语言。
- SpiderMonkey 是 Mozilla 用 C/C++ 语言实现的一个 JavaScript 引擎,从 Firefox 3.5 开始作为 JavaScript 引擎,并被 CouchDB 等项目作为服务端脚本语言使用。
- JavaScript 最开始就能同时运行在前、后端,但时在前后端的待遇却不尽相同。随着 Java、PHP、.Net 等服务器端技术的风靡,与前端浏览器中的 JavaScript 越来越流行相比,服务端 JavaScript 逐渐式微。
Node.js 的爆发
- 2008 年 Chrome 发布,其 JavaScript 引擎 V8 的高效执行引起了 Ryan Dahl 的注意。2009 年,Ryan 利用 Chrome 的 V8 引擎打造了基于事件循环的异步 I/O 框架 —— Node.js 诞生
- Node.js 具有以下特点:基于事件循环的异步 I/O 框架,能够提高 I/O 吞吐量单线程运行,能够避免了多线程变量同步的问题使得 JavaScript 可以编写后台代码,前后端编程语言统一
- Node.js 的出现吸引了很多前端开发人员开始用 JavaScript 开发服务器代码,其异步编程风格也深受开发人员的喜爱。Node.js 的伟大不仅在于拓展了 JavaScript 在服务器端的无限可能,更重要的是它构建了一个庞大的生态系统。
前端框架-AngularJS及Angular
- AngularJS (Angular 1.x):
- 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购
- 由于Angular 和 AngularJS开发语言不同,Angular JS仍在维护,1.7.5 版本于2018年10月发布。
- 模板功能强大丰富:双向绑定
- 比较完善的前端MVC框架
- Angualr 2 – 9:Angular 2.0 于2014年十月宣布,于2016年五月推出第一个发布版,与1.x版本区别较大,使用TypeScript,最新版本是Angular 9
前端框架-React
- 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源。
- React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。它有以下的特性:
- 声明式设计:React采用声明范式,可以轻松描述应用。
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活:React可以与已知的库或框架很好地配合。
前端框架-VUE
- 2013年,在Google工作的尤雨溪,受到Angular的启发,从中提取自己所喜欢的部分,开发出了一款轻量框架,最初命名为Seed
- 2015年,VUE发布1.0版本,同年,vue-router(2015-08-18)、vuex(2015-11-28)、vue-cli(2015-12-27)相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架
- 2016年10月,VUE发布2.0版本,性能有了很大的提高,借鉴了React的做,引入Virtual DOM
CSS框架-Bootstrap
- Bootstrap是美国Twitter公司开发的简洁、直观、强大的前端开发框架,使得 Web 开发更加快捷
- Bootstrap原名Twitter Blueprint,由Twitter公司的Mark Otto和Jacob Thornton开发,目的是开发一套可以保持所有页面样式一致性的框架
- 2011年8月发布1.0版本,组件数量不多,16列栅格系统,主要针对针对1024像素宽屏幕
- 2012年2月发布2.0版本,初步支持响应式网页设计,加入媒体查询,16列调整为更为合理的12列
- 2013年8月,发布3.0版本,放弃IE7支持,移动设备优先作为第一原则,更加强调响应式设计
- 2019年1月,发布4.0版本,LESS切换到SASS,放弃了对IE9的支持,彻底移除Float布局和清除浮动等旧特性,栅格系统全面启用Flexbox布局方式
- 最新稳定版:4.4.1,发布于2019年11月
- 5.0.0 alpha