前言
electron是将静态资源打包到asar文件中,我们打包的时候是将项目所有的文件进行打包的,所以我们访问的主页面其实就相当于是我们以往打包后dist文件中的资源。
一、安装electron-builder
介绍:electron-builder简单来说就是将我们的项目打包成一个静态的资源,我们可以进行安装使用的一个打包工具。
// 安装electron-builder
npm install electron-builder -D
安装成功之后我们的package.json文件中会出现安装好的工具。

二、打包
1. 进行打包
在package.json中添加:
"scripts": {
"dev": "vite",
"build": "vite build",
"electron:serve": "vite build & electron . ",
"electron:build": "electron-builder",
"preview": "vite preview"
},
输入命令进行打包:
npm run electron:build
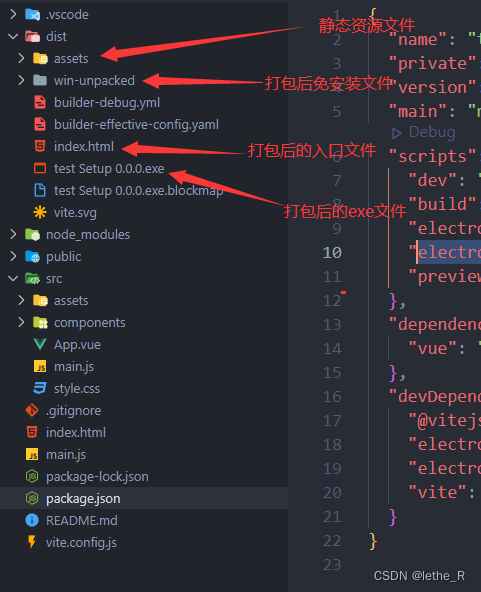
打包成功后会出现以下的目录结构:

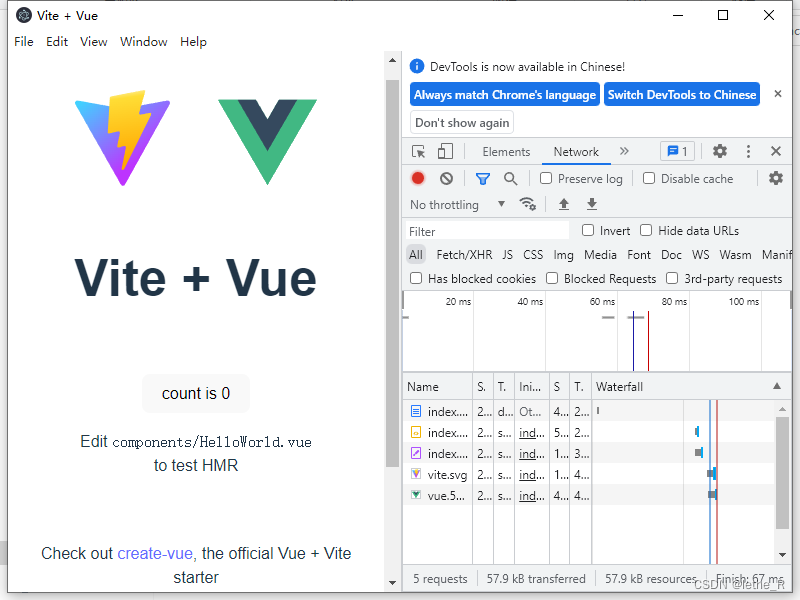
然后点开win-packed文件里面的exe文件:

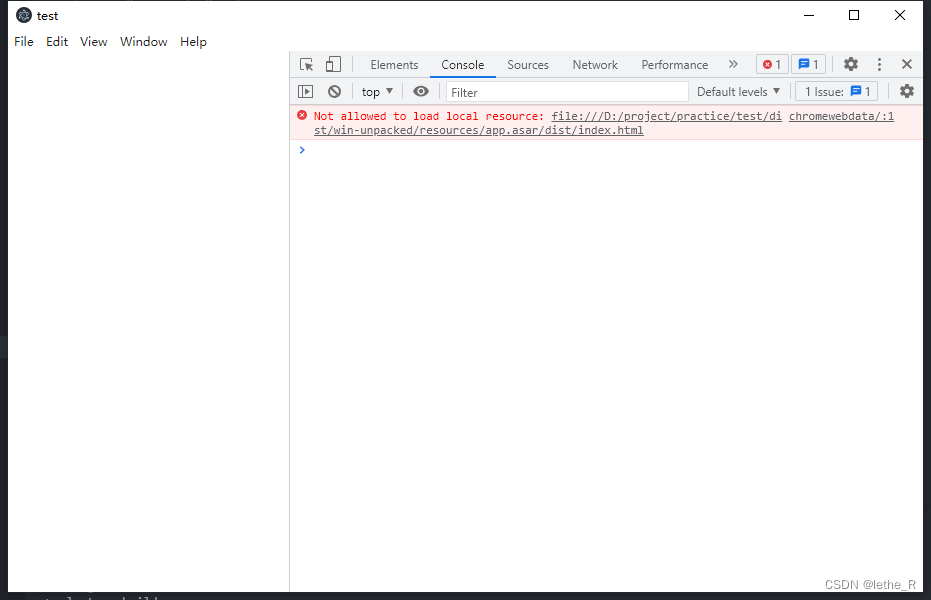
打开文件,我们发现页面空白,并且报了以下错误:

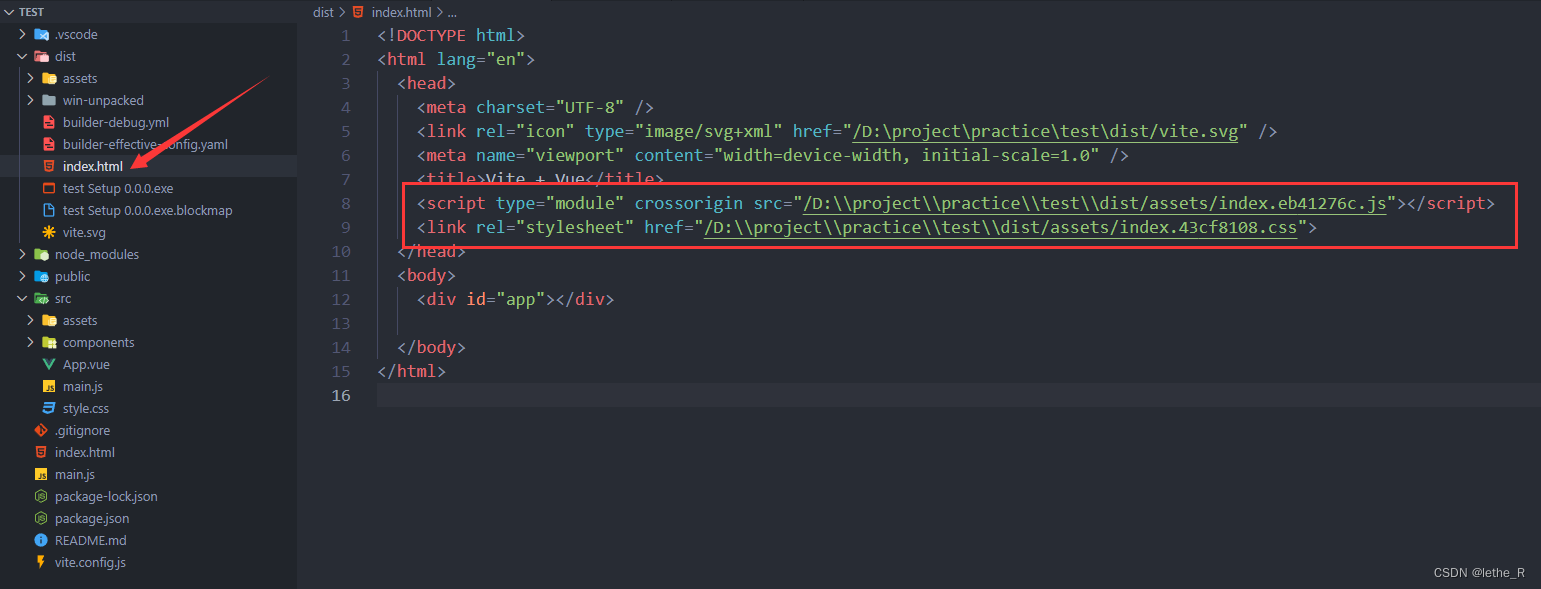
该错误说明是资源文件没有加载出来,然后我们打开刚刚打包后的index文件,我们发现,这里的资源路径是被打包成了绝对路径:

找到vite.config.js进行修改文件加载路径:
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// base: path.resolve(__dirname, './dist/'), // 之前的
base: './', // 修改后的-->修改的这里
server: {
port: 8888,
cors: true, // 允许跨域
hmr: true, // 开启热更新
},
})
找到main.js里面我们发现,我们的入口文件dist下面的index.html:
// 加载 index.html
mainWindow.loadFile(path.resolve(__dirname, './dist/index.html')) // 打包环境
因为入口文件是在asar/dist/index.htlm进行加载的,我们并没有将dist文件单独打包进asar资源文件中,所以我们的应用页面加载错误,所以我们应该先对项目进行普通打包然后再打包成我们想要的exe文件,在package.json中进行修改:
"electron:build": "vite build & electron-builder build --config electron-builder.json",
build --config是electron打包的相关配置,所以我们需要创建一个文件electron-builder.json输入以下配置:
{
"productName": "test", // 打包后exe的文件名
"files": ["./main.js", "./dist"]
}
最后再输入npm run electron:build进行打包就可以成功显示了:

2、electron打包的相关配置
在electron-builder.json输入以下代码进行配置:
{
appId: "lethe.com",
productName: "my-project", // 项目名,也是生成的安装文件名,即wyDemo.exe
copyright: "lethe Copyright ? 2022", // 版权信息
files: ["./main.js", "./dist"]
extraFiles: [
// 把指定的资源复制到程序根目录,即把server文件夹的内容复制到程序根目录,这里server文件夹下的内容相当于我的后台,我在background.js中有相应的处理。
"./server",
],
directories: {
output: "dists", // 输出文件路径
},
win: {
// win相关配置
// icon: "./favicon.ico", // 图标,当前图标在根目录下,注意这里有两个坑
requestedExecutionLevel: "requireAdministrator", //获取管理员权限
target: ["nsis", "zip"], // 利用nsis制作安装程序
},
nsis: {
oneClick: false, // 是否一键安装
allowElevation: true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
allowToChangeInstallationDirectory: true, // 允许修改安装目录
// installerIcon: "./favicon.ico", // 安装图标
// uninstallerIcon: "./favicon.ico", // 卸载图标
// installerHeaderIcon: "./favicon.ico", // 安装时头部图标
createDesktopShortcut: true, // 创建桌面图标
createStartMenuShortcut: true, // 创建开始菜单图标
shortcutName: "leDom", // 图标名称(项目名称)
},
}
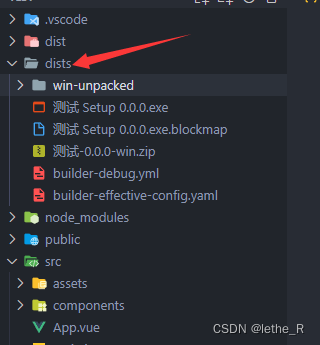
然后重新进行打包,这就是我们打包好的文件:

三、项目调试
项目调试只需要将主进程渲染入口修改本地的访问路径即可:
mainWindow.loadURL("http://localhost:8888/"); // 开发环境 --> 进行调试