前言
可视化(Visualization)是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,并进行交互处理的理论、方法和技术。它涉及到计算机图形学、图像处理、计算机视觉、计算机辅助设计等多个领域,成为研究数据表示、数据处理、决策分析等一系列问题的综合技术。目前正在飞速发展的虚拟现实技术也是以图形图像的可视化技术为依托的。

可视化
Sugar BI
自助BI报表分析和制作可视化数据大屏的强大工具。基于百度Echarts提供丰富的图表组件,开箱即用、零代码操作、无需SQL,5分钟即可完成数据可视化页面的搭建。

直连数据源
直连数据源意味着解决了数据问题,还支持Excel、Csv等文件或者通过Api连接数据源。
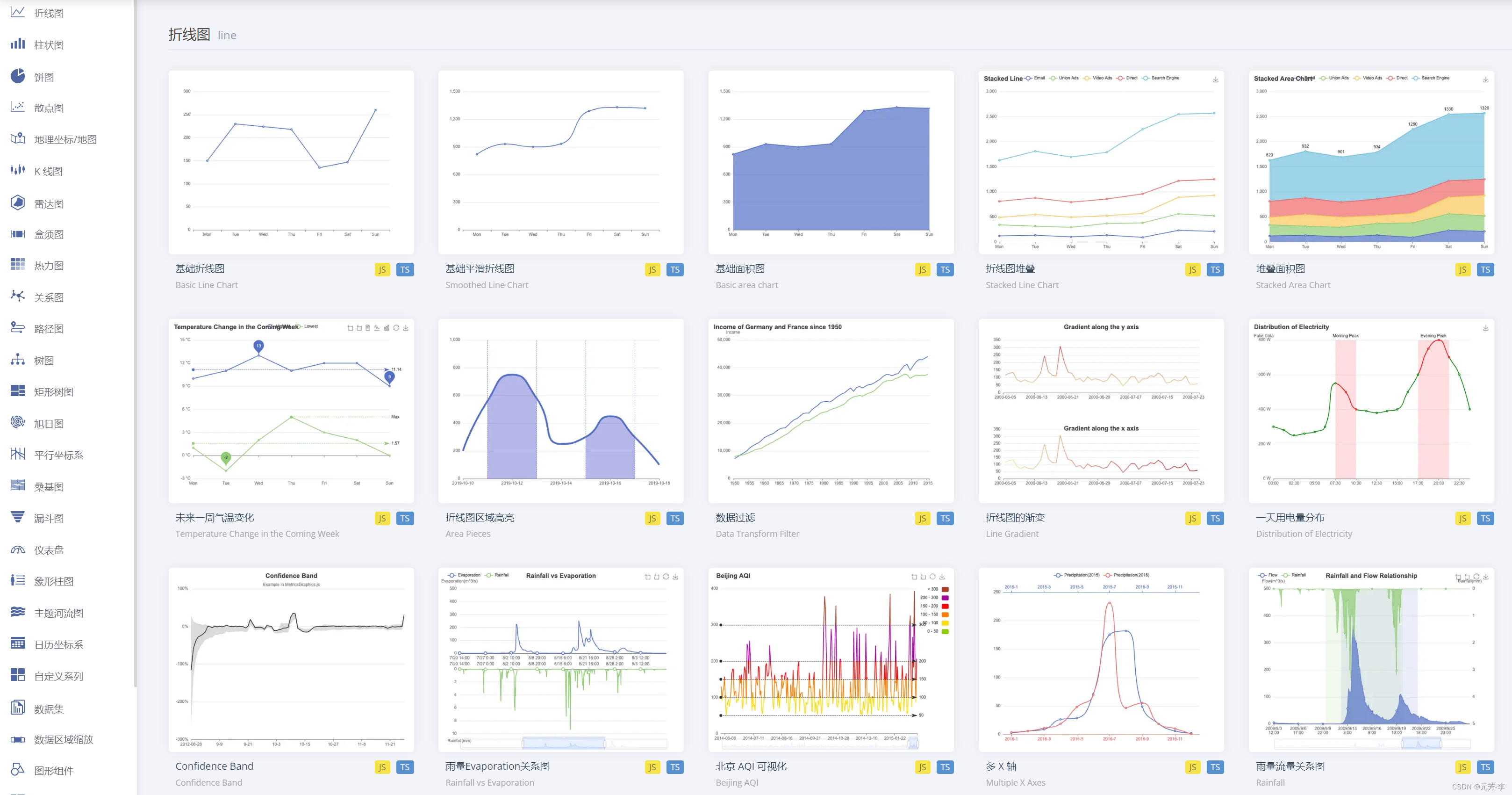
图表丰富

拖拽式编辑
使用可视化编辑器,所见即所得,拖拽生成可视化页面,让您轻松编辑。
以前接触可视化领域总是在想这种如何实现,在真正踏入到这个领域之后发现,确实直接拖拽的形式,实现可视化BI报表是能够行的通的,目前自己也在做拖拽可视化组件这方面的开发,真切感受到拖拽功能组件的强大。
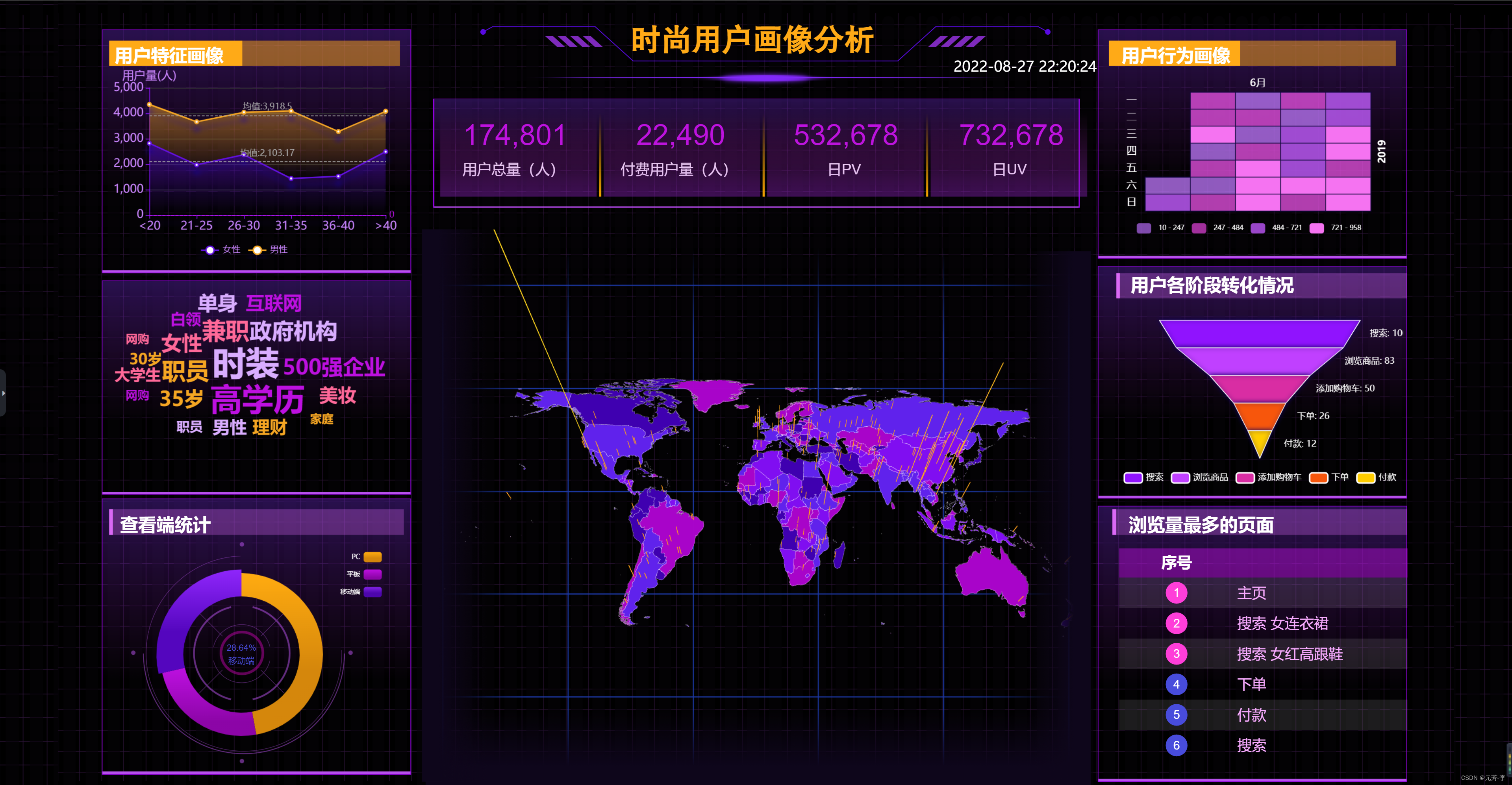
炫酷大屏
链接地址:https://sugar.aipage.com/dataPortalShare/SugarBI?menu=m_l4dxdt1d24e18
零售行业

智慧工厂

智慧教育
权限管控
企业组织级别管理,包括项目空间数据隔离、基于角色和用户的授权机制、资源操作权限与数据行权限灵活设置,充分保证数据安全。
用户画像
概念
用户画像又称用户角色,作为一种勾画目标用户、联系用户诉求与设计方向的有效工具,用户画像在各领域得到了广泛的应用。我们在实际操作的过程中往往会以最为浅显和贴近生活的话语将用户的属性、行为与期待的数据转化联结起来。作为实际用户的虚拟代表,用户画像所形成的用户角色并不是脱离产品和市场之外所构建出来的,形成的用户角色需要有代表性,能代表产品的主要受众和目标群体。
画像分析

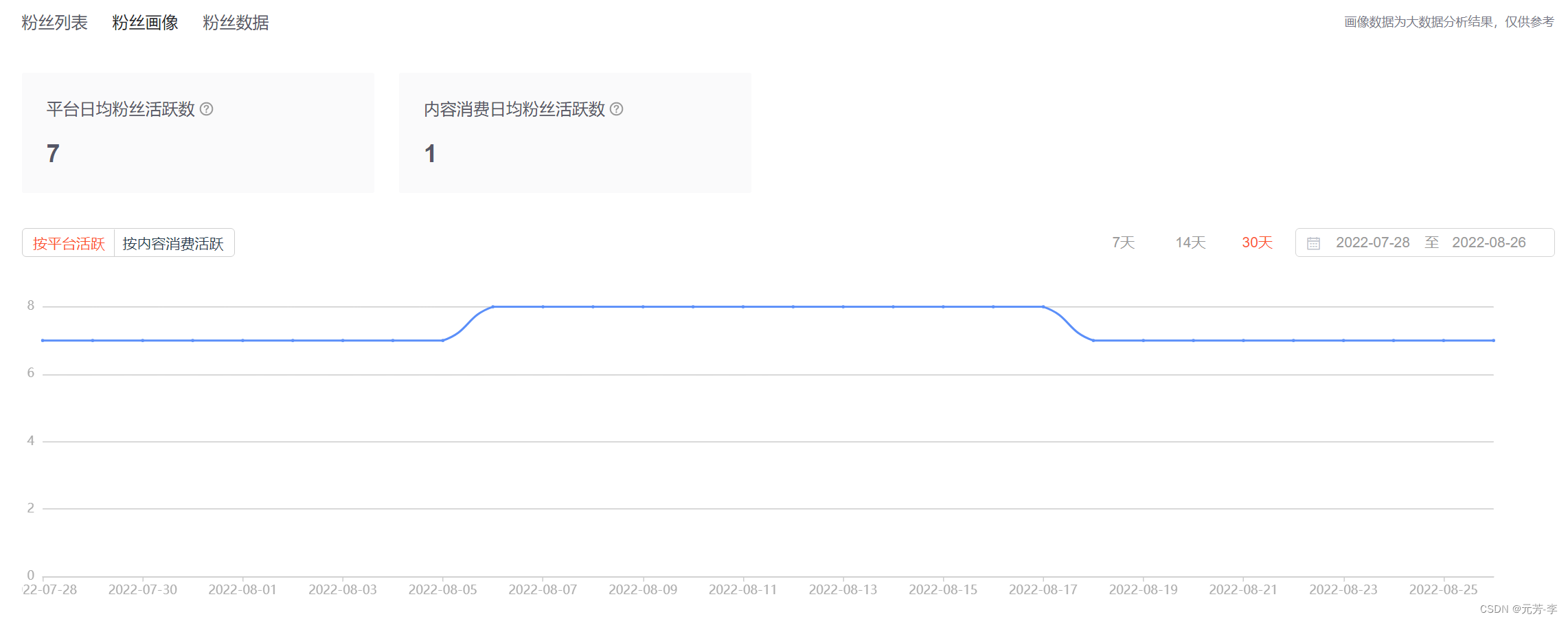
场景
这里我以平台的画像功能举例,刚好CSDN也有用户画像的功能,这里我们以最贴近场景的示例举例。

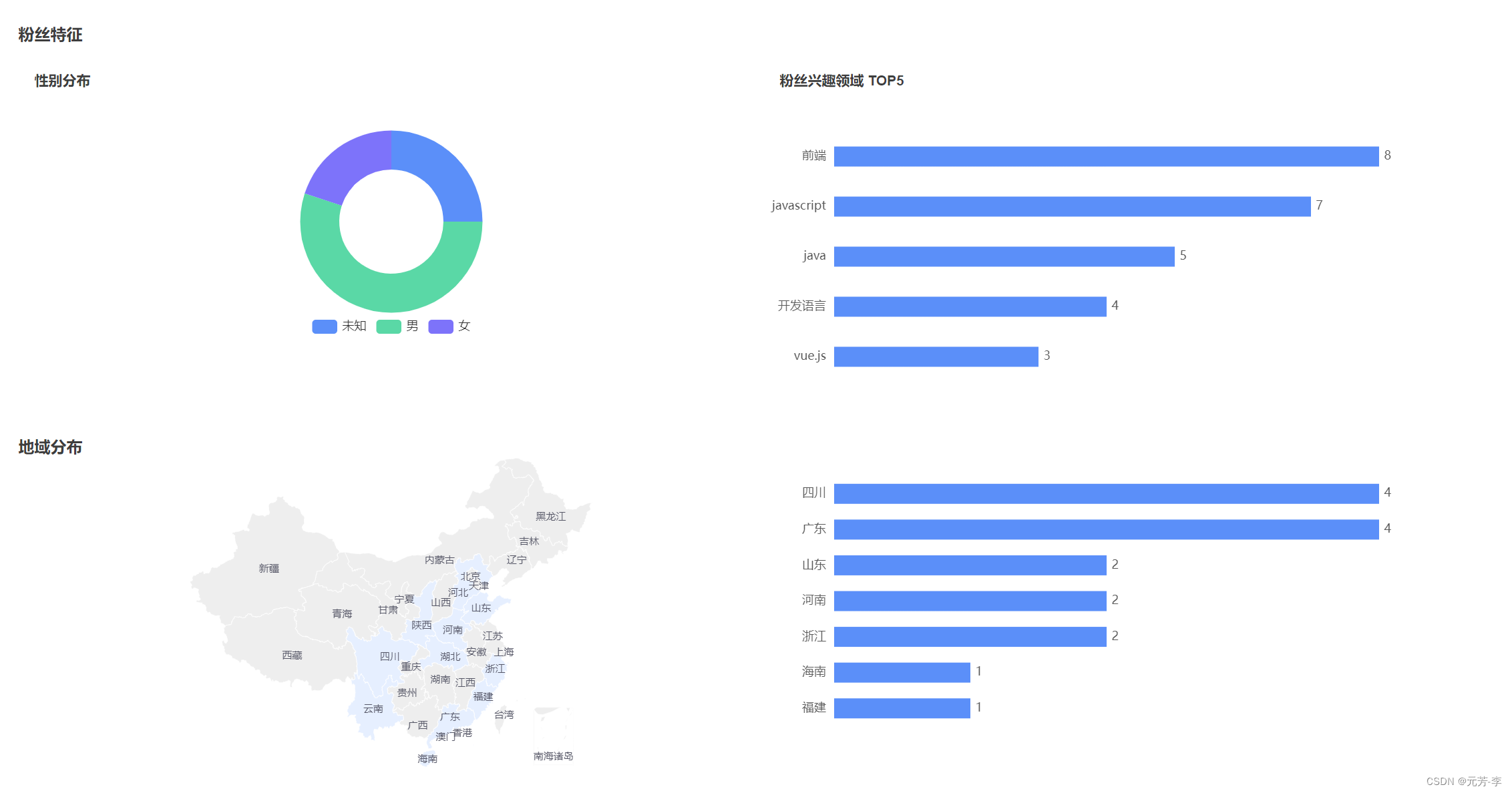
粉丝特征

技术选型
当然还有很多可视化工具,当然对于开发来讲,已经足够使用了。
Apache ECharts
一个基于 JavaScript 的开源可视化图表库,Echarts应该大家都知道,很好的一款可视化图表工具。
AntV
AntV 是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。
highcharts
完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库。
实现
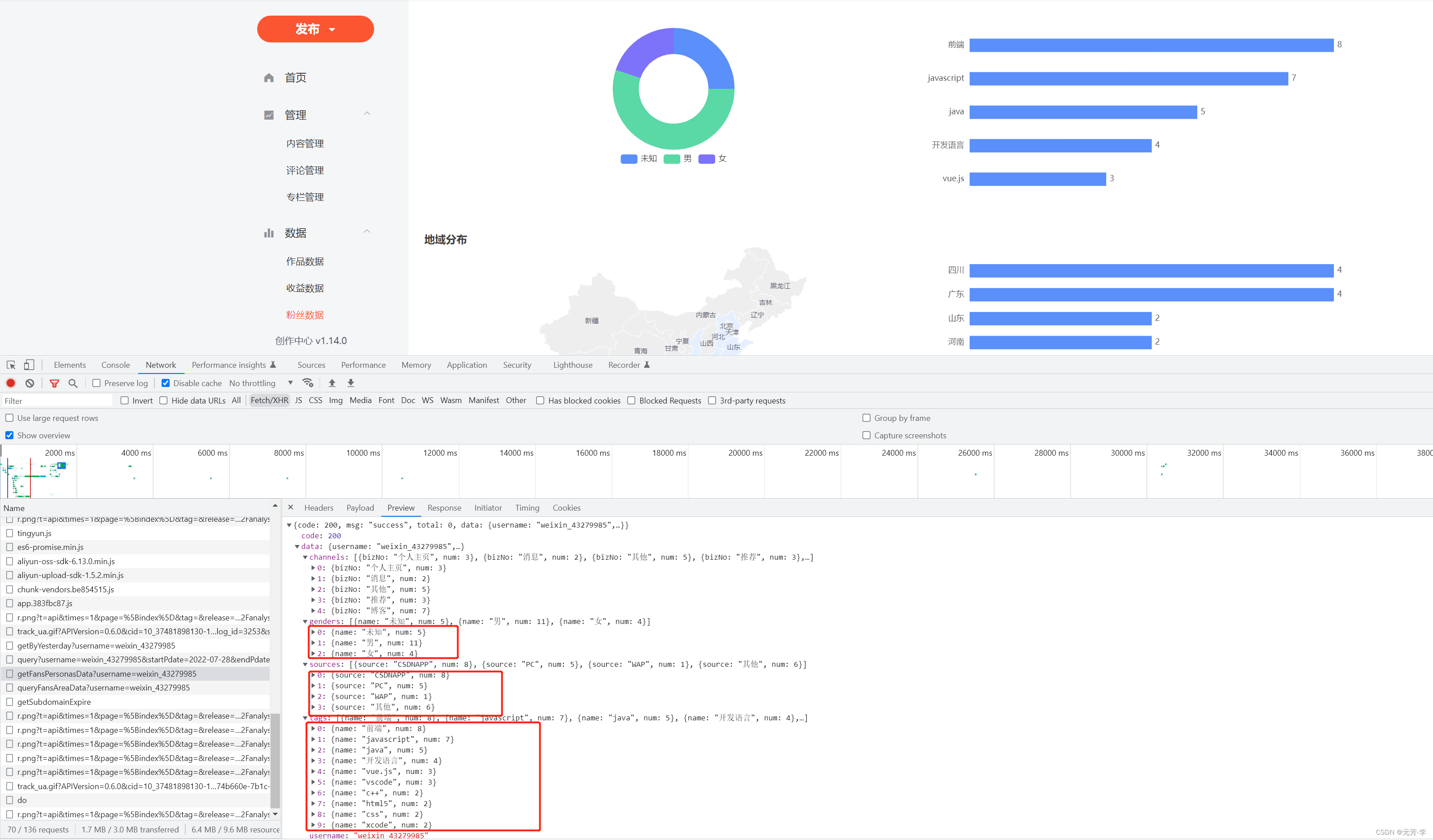
数据
这里我们可以通过F12拿到一些数据。

性别分布
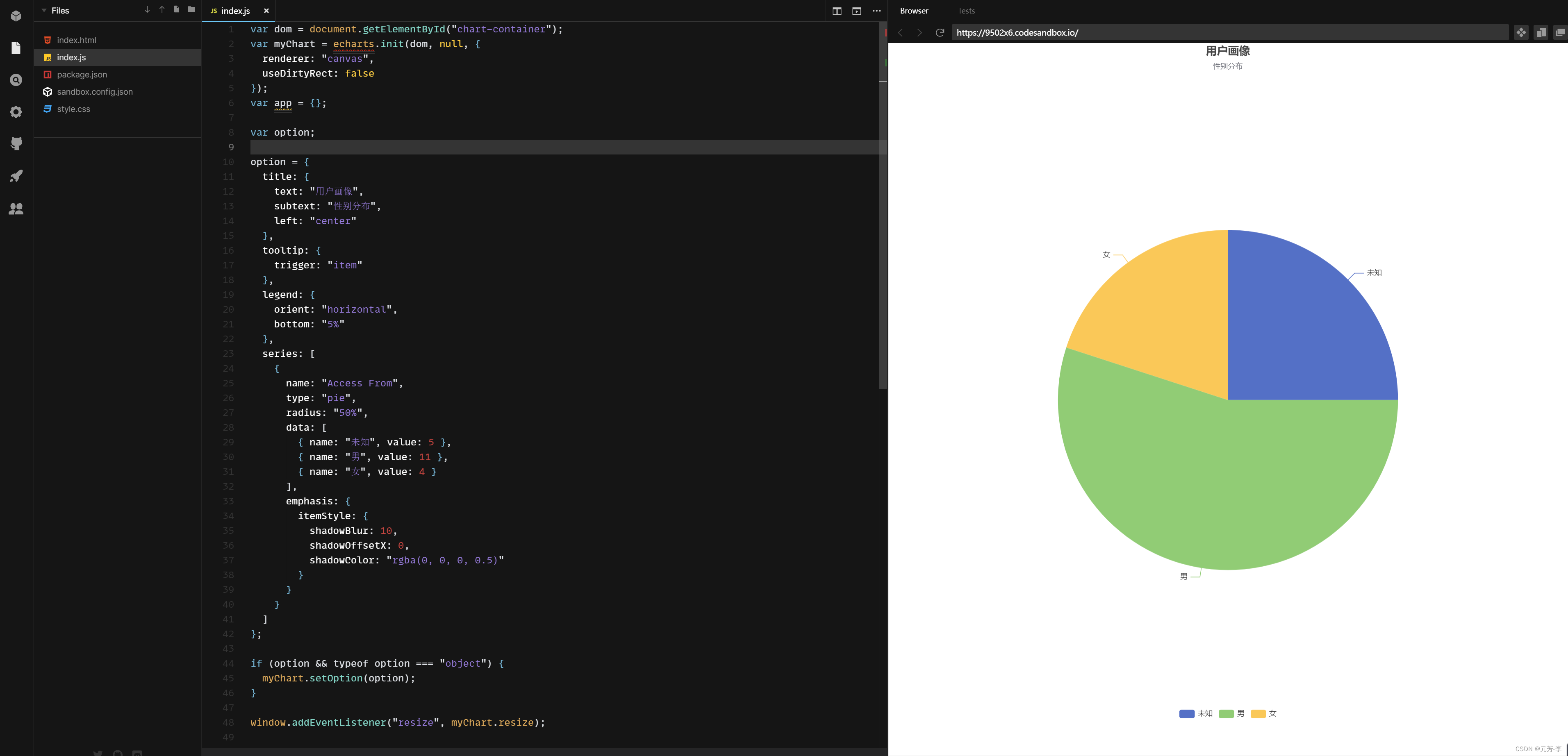
codesandbox地址:https://codesandbox.io/s/pu60iv?file=/index.js
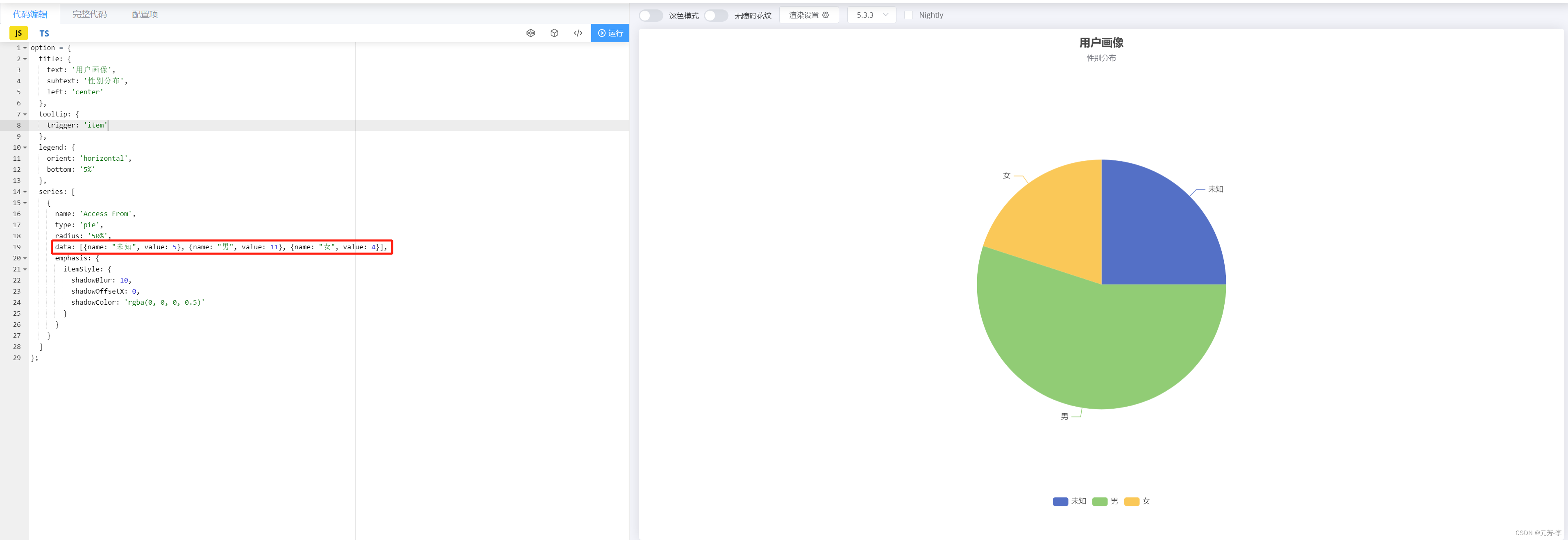
Echarts编辑效果
获取到的数据我们需要稍作修改。

codesandbox编辑效果

代码参考(或者进入echarts官网使用案例直接修改数据查看效果)
option = {
title: {
text: '用户画像',
subtext: '性别分布',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'horizontal',
bottom: '5%'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [{name: "未知", value: 5}, {name: "男", value: 11}, {name: "女", value: 4}],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};