前言
工作中用到了消息推送功能,之前了解过SOCKET 无意中了解到即时通讯框架SocketIO 简单说两句
Socket.IO 是什么
Socket.IO是一个库,基于 Node.js 的实时应用程序框架。可以在浏览器和服务器之间实现实时,双向和基于事件的通信。它适用于每个平台、浏览器或设备,同样注重可靠性和速度。
Socket.IO 起源
WebSocket 的产生源于 Web 开发中日益增长的实时通信需求,对比基于 http 的轮询方式,它大大节省了网络带宽,同时也降低了服务器的性能消耗。
WebSocket 协议在2008年诞生,2011年成为国际标准。虽然主流浏览器都已经支持,但仍然可能有不兼容的情况,为了兼容所有浏览器,就诞生SocketIO。
SocketIO将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口,也就是说,我们在使用SocketIO时,不用担心兼容问题,底层会自动选用最佳的通信方式。
Socket.io有什么特点
易用性:Socket.io封装了服务端和客户端,使用起来非常简单方便。
跨平台:Socket.io是跨平台的,可以实现多平台的即时通讯,Socket.io支持跨平台,这就意味着你有了更多的选择,可以在自己喜欢的平台下开发实时应用。由于 iOS 端进行 socket 编程主要使用 GCDAsyncSocket 框架,但要实现 Android、iOS、web 多平台的通讯,还是选择统一的框架或协议比较好。
自适应:Socket.io 实现了实时双向的基于事件的通讯机制,是基于 webSocket 的封装,但它不仅仅包括 webSocket,还对轮询(Polling)机制以及其它的实时通信方式封装成了通用的接口,并且在服务端实现了这些实时机制的相应代码,它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用,非常方便和人性化,而且支持的浏览器最低达IE5.5。
好了废话不多说开始干活。
正文
第一步 创建nodeJS的http服务器,作为socket服务端
新建文件夹,命名为NodejsScoketDemo,然后使用终端,npm init ,一路回车即可
加入express依赖和socket.io依赖
npm install express socket.io
这是我使用的依赖版本

工程目录如图:

socket.js代码
const express = require('express');
const http = require('http');
const socketIO = require('socket.io');
const app = express();
const server = http.createServer(app);
const io = socketIO(server,{
cors: {
origin: '*'
}
});
io.on('connection',(socket) => {
console.log('user connected');
socket.on('hello',(data) => {
console.log(`收到客户端的消息:${data}`);
})
});
app.get('/',(request, response) => {
/*在浏览器发送 http://127.0.0.1:24000 的请求,客户端定义了监听'message'的socket,所以可以接收消息,即使客户端有代码
io.on('message',(data) => {
console.log(data);
});
*/
io.emit('message','服务端向客户端推送消息...');
response.writeHead(200, {"Content-type": "text/plain"});
response.end();
});
server.listen(24000,() => {
console.log("server is up and running on port 24000");
});
谷歌度娘,十有八九都是说配置前端的config目录下的index.js文件的代理,结果都是无效的,仍然报跨域被阻止的错误,其实关键不是说这个代理不用设置,要设置。关键在
(下边这块代码仅用来说明展示,上面已经有了,不用再重复写了)
const io = socketIO(server,{
cors: {
origin: '*'
}
});
那么这时候,我们就可以直接使用命令启动socket.js ,开启http服务器,并且监听24000端口
node src/socket/socket.js
第二步 创建vue-cli脚手架,作为socket客户端
npm init webpack vuesocketdemo
引入依赖
npm install vue-socket.io socket.io-client
这些是我引入的依赖版本,理论上,只引入socket.io-client 依赖就够了

我们在main.js导入依赖,并且使用它,SocketIO里面填写ws://IP:监听的服务器端口
import Vue from 'vue'
import App from './App'
import router from './router'
import VueSocketIO from 'vue-socket.io'
import SocketIO from 'socket.io-client'
Vue.config.productionTip = false
Vue.use(new VueSocketIO({
debug: true,
connection: SocketIO('ws://127.0.0.1:24000')
}));
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
接下来,我们在conifg的index.js文件中配置代理,注意,第二个代理路劲的ws属性必须设置为false,否则还会报跨域被阻止的错误
proxyTable: {
'/socket.io':{
target: 'http://127.0.0.1:24000/', // target host
changeOrigin: true, // needed for virtual hosted sites
logLevel: 'debug'
},
'/sockjs-node': {
target: 'http://127.0.0.1:24000',
ws: false,
changeOrigin: true
}
},
最后,我们在HelloWorld.vue 编写socket代码
在html部分,编写一个按钮和输入框,用来发送消息给服务器
<template>
<div class="hello">
<input id="inputArea" type="text">
<button @click="sendMsgToServer">hello发送消息给服务端</button>
<button @click="getMsgToServer">获取服务器信息</button>
</div>
</template>
在javascript部分,连接到服务器,并且编写一个发送输入的消息给服务器的程序
<script>
import io from 'socket.io-client';
const socket = io('http://127.0.0.1:24000');
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
/*socket.emit('hello','xxx') 表示,服务端上定义了一个监听'hello'的socket,
即服务端有代码
socket.on('hello',(data) => {
//这是接收到的客户端消息
console.log(data);
})
*/
sendMsgToServer(){
socket.emit('hello',document.getElementById("inputArea").value);
}
},
created() {
//一定要移除旧的message监听,否则会出现重复监听的状况
socket.removeListener('message');
//这是移除所有监听
// socket.removeAllListeners();
console.log('这是移除所有监听');
socket.on('message',(data) =>{
console.log(data)
});
}
}
</script>
样式部分我就没定义了
第三步 测试
服务端启动http服务器以监听socket 24000端口
node src/socket/socket.js
启动客户端vue
npm run dev
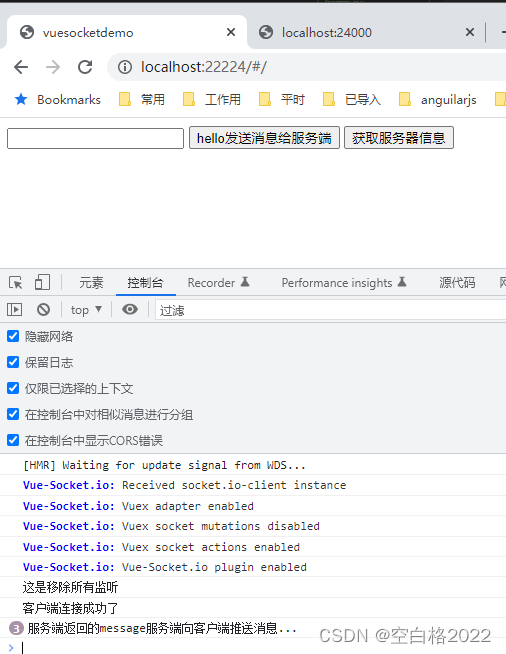
测试浏览器发送请求给http服务器,委托http服务器把消息推送给客户端

测试浏览器发送请求给http服务器,委托http服务器把消息推送给客户端
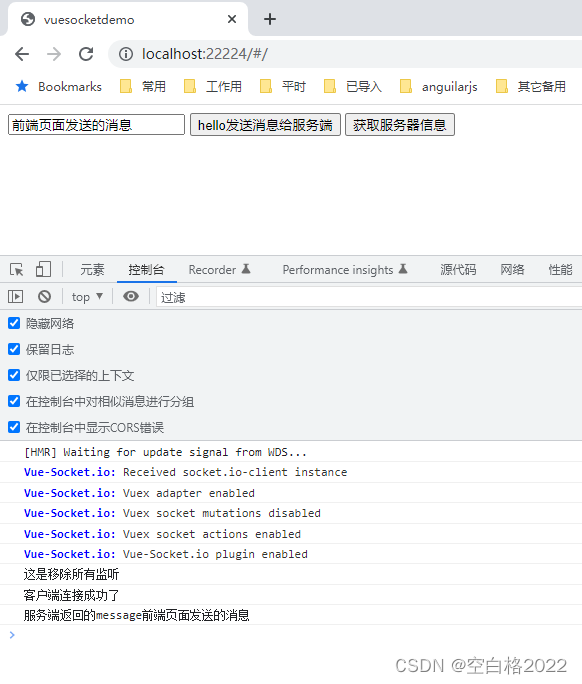
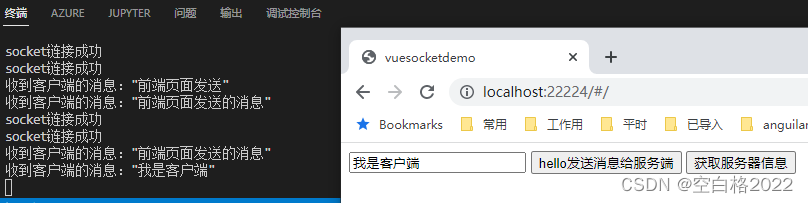
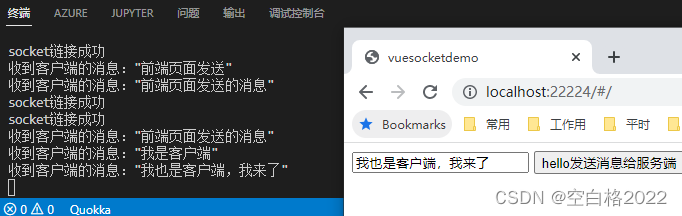
测试客户端发送消息给服务端



结束
到此Nodejs的服务器端和vue的客户端已经正常跑起来啦,撒花撒花…
接下来还有其它SockectIO的使用陆续更新,未完续待…
我的Demo源码给出仅供大家参考,如有问题欢迎大家交流沟通,一起学习进步
链接: https://pan.baidu.com/s/1lmxPa4FJ8enHKGAvWleJFQ 提取码: CSDN 复制这段内容后打开百度网盘手机App,操作更方便哦