安装node.js
node.js: 下载地址
无脑下一步就行
再通过 npm -v 查看版本 并确定是否下载完毕
安装 cnpm
- 先以管理员身份打开cmd命令行
输入
npm install cnpm -g
- 等待下载完毕
- 再安装 vue-cli
输入
cnpm install vue-cli -g
如果遇到报错
TypeError: randomUUID is not a function at formatInstallOptions
执行
npm install -g cnpm@6.2.0 --registry=https://registry.npmmirror.com && cnpm install
- 再安装vue-cli
创建一个vue项目
- 通过命令行 移动到想要创建vue项目的目录下
再运行
vue init webpack 项目名
- 随后可以选yes或者全部为no
- 创建完毕后
- 通过命令行位移到项目目录中
执行
npm install
执行完毕后
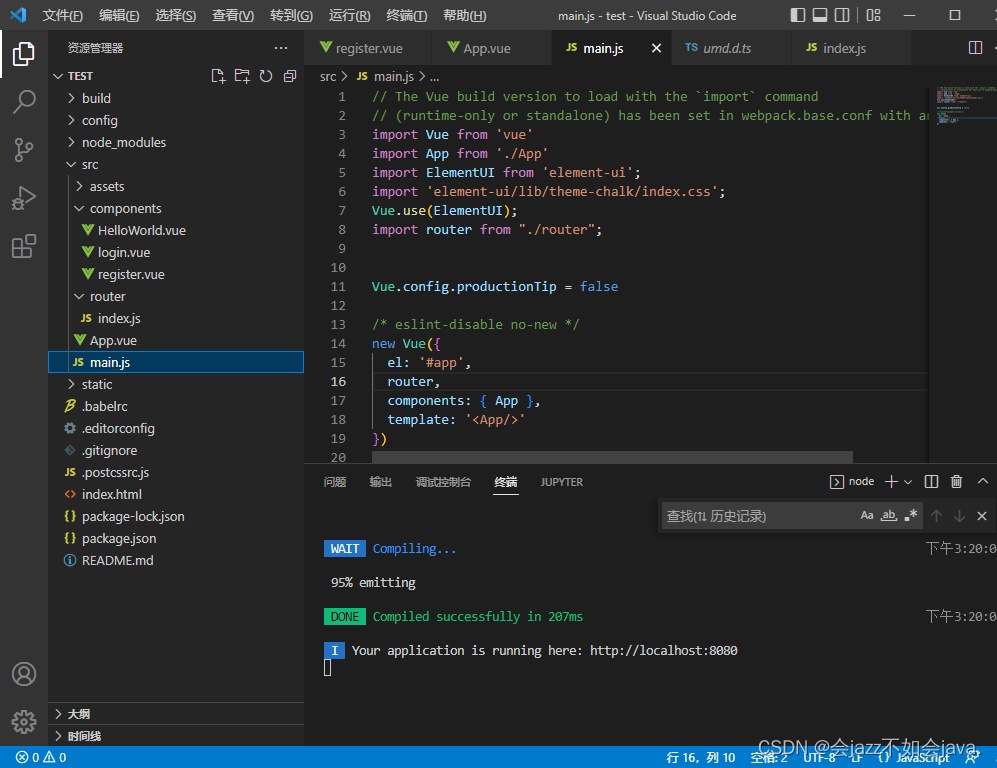
- 可以通过可视化工具打开项目 再通过终端 输入
npm run dev
来运行项目,也可以通过cmd直接运行(必须以管理员身份运行)
安装打包工具webpack
执行
npm install webpack -g
如果失败可以用cnpm下载
- 安装客户端
npm install webpack-cli -g
安装vue-router
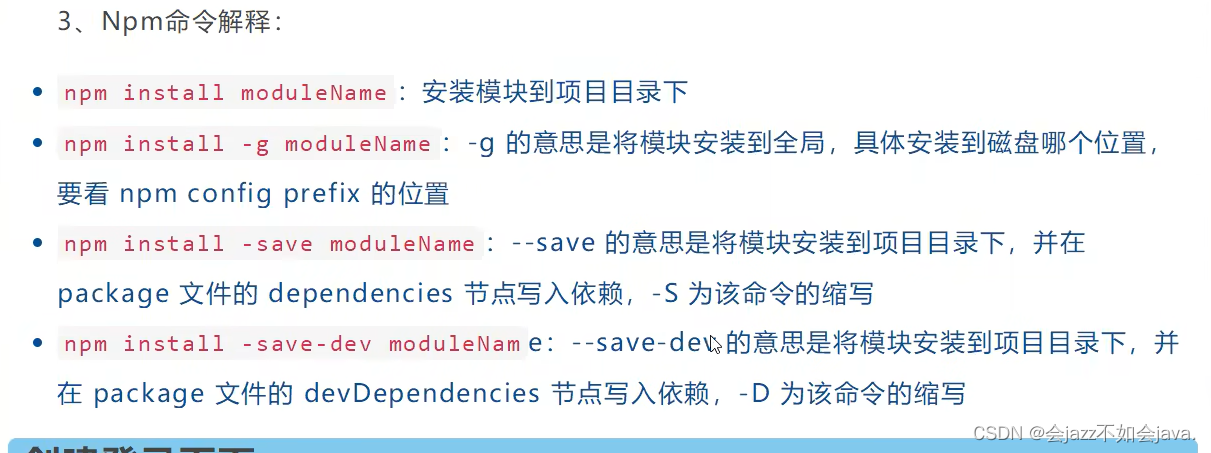
npm install vue-router --save-dev
如果版本过高
npm install vue-router@3 --save-dev

现在router文件夹下index文件中导入router
import Vue from 'vue'
import router from 'vue-router'
import register from '../components/register.vue'
import login from '../components/login.vue'
//安装路由
Vue.use(router);
//配置导出路由
export default new router({
routes:[
{
name:'register',
path:'/register',
component : register
},
{
name:'login',
path:"/login",
component: login
}
]
})
再通过main导入router
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
//导入路由
import router from "./router";
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: '<App/>'
})
再通过APP使用
<template>
<div id="app">
<router-view />
</div>
</template>
整合
#进入工程目录
cd hello-vue
#安装vue-router
npm install vue-router --save-dev
#安装element- ui
npm i element-ui -s
#安装依赖
npm install
#安装SAss 加载器
cnpm install sass -loader node-sass --save-dev
#启动测试
npm run dev

Node Sass version 7.0.1 is incompatible with ^4.0.0.
1. 首先卸载原来安装的node-sass => npm remove node-sass
2. 然后安装sass,而不要安装`node-sass`
npm add -D sass
3. npm serve 启动一切正常