AJAX跨域访问资源问题:
-
什么是跨域: 例如现在有两个站点(即两个服务器),站点1去访问站点2的资源(如图片,网页,java程序,js文件等),这就是跨域;
一般的跨域访问,如超链接,form表单提交数据去获取另一个站点的处理程序,window.location.href
document.location.href等,都可以正常的进行跨域访问,但是发送AJAX进行资源跨域访问,由于存在同源策略,跨域访问是被阻止的。 -
同源策略的作用: 判定是不是同源:协议,域名,端口,要全部一致,是就是同源的,反之不是。当跨域访问时,同源策略起到安全的作用。
AJAX跨域访问资源的解决方案
1.在被跨域访问的那个站点资源,设置响应头
Response.setHead(“Access-Control-Allow-Orgin”,”http://localhost:8080(此处写下来访站点的协议+域名+端口号)”)
Response.setHead(“Access-Control-Allow-Orgin”,”*”)(所有站点都可以访问该资源)
2.使用JASONP进行资源跨域访问
所谓jasonp就是,利用 JSONP只能发送get请求,其他请求不行
Jsonp能做到跨域访问和局部刷新,jsonp不是AJAX请求,原因是没有用到xmlhttpRequest核心对象。
Jsonp实现跨域访问和局部刷新的实现:
站点b的前端页面,端口1080
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>使用jsonp 进行跨域访问和实现局部刷新</title>
</head>
<script type="text/javascript">
function contentInner(data){
document.getElementById("box").innerHTML=data.name;
}
window.onload = function (){
document.getElementById("btn").onclick = function (){
const htmlScriptElement = document.createElement("script");
htmlScriptElement.type="text/javascript";
htmlScriptElement.src="http://localhost:8090/c/jsonpTest1?fun=contentInner";
document.getElementsByTagName("body")[0].appendChild(htmlScriptElement);
}
}
</script>
<body>
<button id="btn">jsonp 进行跨域访问和实现局部刷新</button>
<div id="box"></div>
</body>
</html>
站点c的servlet程序,服务器端口号8090
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/jsonpTest1")
public class Test1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String fun = req.getParameter("fun");
resp.getWriter().print(fun+"({\"name\" : \"zhangSan\"})");
}
}
该操作的意义,在前端通过按钮触发点击事件,生成script标签,用途是使用jsonp,此时jsonp访问站点c的资源,经一番操作返回数据到站点a的页面,实现局部刷新。
实验结果:

3.使用Jquery函数封装的jsonp操作
$.ajax({
Type:”GET”,
Url:”跨域的url”,
dataType:”jsonp”,
Jsonp:”fun”, //将默认的callback换成jsonp里指定的值,如:“fun”
jsonCallback:”sayHello” //此时调用的回调函数不是success里的了,是自己写的一个叫做sayHello的一个回调函数
Success: function(){ //当没有指定写jsonp和jsonCallback的时候,Jquery函数封装的jsonp操作会默认将jsonp的值设为callback, jsonCallback默认调用success的回调函数
xxxxxxxxxxx
}
})
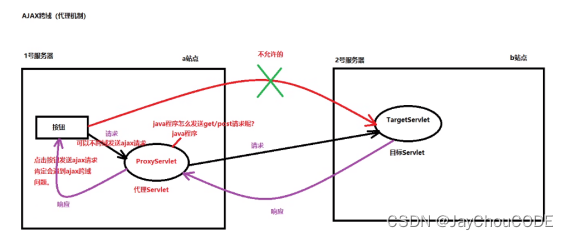
4.AJAX使用代理机制实现跨域访问