一、开发需求
在App端实现,图表的tooltip提示框中展示数值的单位。如下图:

?
二、遇到的问题
1、首先想到的是对tooltip进行相关的设置,然后试了两种方式,都没有效果。
(1)设置tooltip的valueFormatter
valueFormatte:tooltip 中数值显示部分的格式化回调函数。(从 v5.3.0 开始支持)
回调函数格式:
(value: number | string) => string相关代码:
tooltip: {
show: true,
trigger: 'axis',
// App端不生效
valueFormatter: (value) => {
if (value && value !== '-') return Number(value).toFixed(2) + '元'
else return '-'
}
}设置完后,h5能正常看到单位,但是App端不生效。(当前使用版本是V5.3.3,不是版本问题)
(2)设置tooltip的formatter
formatter:提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
使用回调函数形式:
tooltip: {
show: true,
trigger: 'axis',
// App端也不生效
formatter: (params) => {
let str = params[0].name
params.forEach(item => {
let valueStr = item.value&&item.value!=='-' ? (item.value + '元') : '-'
str = str + '\n' + item.marker + item.seriesName + ' ' + valueStr
})
return str
}
}设置完后,h5能正常看到单位,但是App端不生效。(当前使用版本是V5.3.3,不是版本问题)
三、发现原因及解决办法
经过网上查询和代码审查,发现是App端不生效是因为:
在App端,回调函数无法从renderjs外传递,而我上面的两种设置都使用了回调函数,因此App端不生效。
但是需求功能要使用回调函数才能实现。
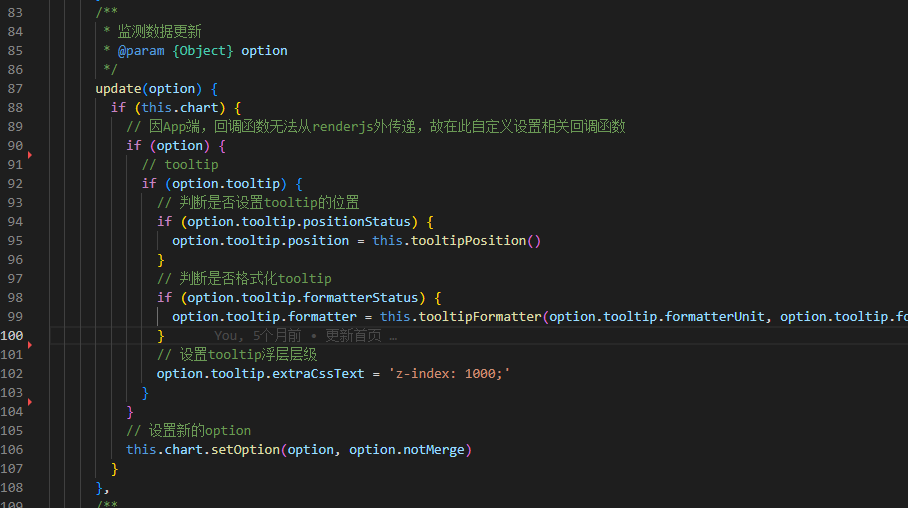
查看Echarts组件的代码,发现里面有这样一段代码:

?
所以,只需要在函数update(option) {}里面自定义设置相关回调函数即可。
下面是我最终的实现代码:
Echarts/index.vue关键代码:
/**
* 监测数据更新
* @param {Object} option
*/
update(option) {
if (this.chart) {
// 因App端,回调函数无法从renderjs外传递,故在此自定义设置相关回调函数
if (option) {
// console.log(91, option)
// tooltip
if (option.tooltip) {
// 判断是否格式化tooltip
if (option.tooltip.formatterStatus) {
option.tooltip.formatter = this.tooltipFormatter(option.tooltip.formatterUnit, option.tooltip.formatFloat2, option.tooltip.formatThousands)
}
// 设置tooltip浮层层级
option.tooltip.extraCssText = 'z-index: 1000;'
}
}
// 设置新的option
this.chart.setOption(option, option.notMerge)
}
},
/**
* tooltip格式化 - 适用于折线图、柱状图等多系列图表
* @param {Object} unit 数值后的单位
* @param {Object} formatFloat2 是否保留两位小数
* @param {Object} formatThousands 是否添加千分位
*/
tooltipFormatter(unit, formatFloat2=true, formatThousands) {
return params => {
console.log(152, params)
let result = ''
for (let i in params) {
if (i == 0) {
result += params[i].axisValueLabel
}
let value = '-'
if (params[i].data !== null && params[i].data !== '' && params[i].data !== '-') {
value = params[i].data
// 保留两位小数
if (formatFloat2) {
value = this.formatFloat2(value)
}
// 添加千分位
if (formatThousands) {
value = this.formatThousands(value)
}
if (unit) value = value + ' ' + unit
}
// #ifdef H5
result += '\n' + params[i].marker + params[i].seriesName + ' ' + value
// #endif
// #ifdef APP-PLUS
result += '<br/>' + params[i].marker + params[i].seriesName + ' ' + value
// #endif
}
return result
}
},
/**
* 保留两位小数
* @param {Object} value
*/
formatFloat2(value) {
let temp = Math.round(parseFloat(value) * 100) / 100
let xsd = temp.toString().split('.')
if (xsd.length === 1) {
temp = (isNaN(temp) ? '0' : temp.toString()) + '.00'
return temp
}
if (xsd.length > 1) {
if (xsd[1].length < 2) {
temp = temp.toString() + '0'
}
return temp
}
},
/**
* 添加千分位
* @param {Object} value
*/
formatThousands(value) {
if (value === undefined || value === null) {
value = ''
}
if (!isNaN(value)) {
value = value + ''
}
let re = /\d{1,3}(?=(\d{3})+$)/g
let n1 = value.replace(/^(\d+)((\.\d+)?)$/, function(s, s1, s2) {
return s1.replace(re, '$&,') + s2
})
return n1
}在需要使用的图表进行相关配置:
tooltip: {
show: true,
trigger: 'axis',
formatterStatus: true,
formatterUnit: '元'
}三、最终实现效果

?
举一反三,(App端)需要使用回调函数配置echarts图表相关功能的,都可以用这种方式实现。
记录于2022-09-21.