我们都知道Vue通过MVVM思想实现数据的双向绑定,数据驱动页面视图。那它到底是如何进行双向绑定的呢?

?
只要在?Vue?实例中声明过的数据,这个数据就是响应式的。
什么是响应式,即,数据发生改变的时候,视图会重新渲染,匹配更新为最新的值。
那么我们就会思考:?
- vue怎么知道数据改变?
- vue怎么知道页面哪里的数据改变,需要重新渲染?
- vue怎么知道什么时候渲染合适?
这就涉及到Object.defineProperty。Vue 实现响应式的一个核心 API 是 Object.defineProperty。该方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
基本用法:
const data = {}
const name = 'zhangsan'
Object.defineProperty(data, 'name', {
get: function() {
console.log('get')
return name
},
set: function(newVal) {
console.log('set')
name = newVal
}
})
// 测试
console.log(data.name) // get zhangsan
data.name = 'lisi' // set使用?Object.defineProperty?可以为对象中的每一个属性,设置?get?和?set?方法?
 ?
?
那么 get?和?set?方法有什么用?
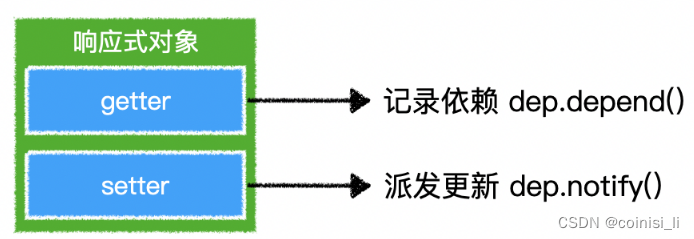
- get?值是一个函数,当属性被访问时,会触发 get 函数。
? ? ? ?data 中的声明的每个属性,都拥有一个数组(专属的依赖收集器 subs),保存着?谁依赖(使用)了?它。这样知道谁依赖他,就可以在其改变时,通知依赖他的页面进行更新。使用了?一个?dep?保存了?页面这个依赖,而保存的实际上是页面的 Watcher。
- set?值同样是一个函数,当属性被赋值时,会触发 set 函数。
? ? ? 因而当数据改变时,触发?属性的?set?方法,Vue?就能知道数据有改变。当数据改变的时候,会遍历自己的依赖收集器?subs,逐个通知?watcher,让 watcher?完成更新。
关于如何监听 data 变化
共定义了三个函数:
- updateView:模拟 Vue 更新视图的入口函数。
- defineReactive:对数据进行监听的具体实现。想要深度监听,改变defineReactive方法即可。
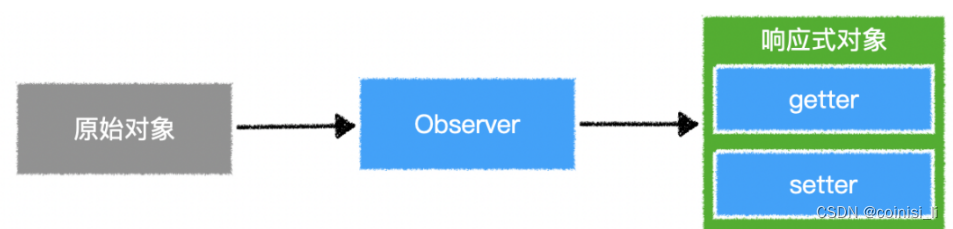
- observer:调用该函数后,可对目标对象进行监听,将目标对象编程响应式的。
对于监听数组,是通过重写数组方法来实现?。
Object.defineProperty 缺点
- 深度监听时,需要递归到底,一次性计算量大
- 无法监听新增属性/删除属性(所以开发中需要使用 Vue.set 和 Vue.delete 这两个 API 来增删 data 的属性)
- 无法原生监听数组,需要特殊处理
?
?
?