本地引入
CDN引入
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.12/vue.js"></script>
CDN引入的好处是,随用随引,不需要的包在页面上就不加载。并且通过外链访问比打包压缩访问的速度更快。
引入vue.js文件
vue框架本质是一个javascript库,简单来说就是大一点的js文件,里面封装了各种方法供我们使用。
所以也可以通过本地引入vue.js文件
<script src="./src/vue2.6.14.js"></script>
webpack打包
可通过webpack打包的形式将入口文件设置为vue的项目文件以main.js为例子:
//main.js文件
import Vue from './vue.js' //将下载到本地的vue.js文件引入
new Vue({
el: "#app", //css选择器名
data: {
msg: "内容",
}
})
webpack的入口配置为:
entry: __dirname + "/src/main.js" //本地入口文件路径
注意点是:打包后的bundle挂载到模板html的位置:‘body’
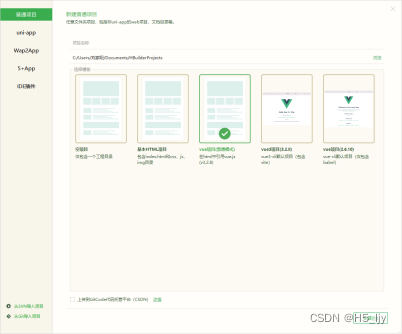
HBuilderX直接生成cdn的方式
HbuilderX=>创建项目=>选择=>vue项目普通模式

加载器转码引入到网页
就是直接把vue的代码环境集成了 然后开始在vue的代码环境中写项目,最终才经过webpack打包生成第一类方式
手动构建vue的脚手架
再项目文件夹中使用npm init -y 生成webpack的项目配置文件
再下载依赖文件:
npm i webpack@5.74.0 webpack-cli@4.10.0 vue-loader@17.0.0 @vue/compiler-sfc@3.2.37 webpack-dev-server@4.10.0 html-webpack-plugin@5.5.0 -D
最后下载vue:npm i vue -S
//webpack.config.js配置:
const path = require('path');
const {
VueLoaderPlugin
} = require('vue-loader');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production',
watch: true,
entry: './src/main.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader',
}, ]
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/index.html'),
filename: 'index.html'
}),
new VueLoaderPlugin(),
],
devServer: {
open: true,
port: 8080,
hot: true,
host: 'localhost',
compress: true,
},
}
在项目配置文件中设置启动方式
scripts:{
"dev": "webpack serve --config webpack.config.js"
}
main.js文件配置:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
App.vue文件配置
<template>
<div id="app">
{{msg}}
</div>
</template>
<script>
export default {
data(){
return {msg:"hello"}
}
}
</script>
官方脚手架
使用命令:
1.npm install @vue/cli -g //将官方脚手架下载到全局配置
2.vue create app //创建vue项目环境 app为项目名,可以随便取
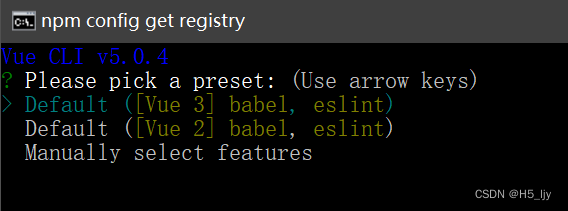
2.1 选择配置项:
第一个为Vue3.版本的默认配置
第二个为Vue2版本的默认配置
第三个为自定义配置
这里我们选择第三个

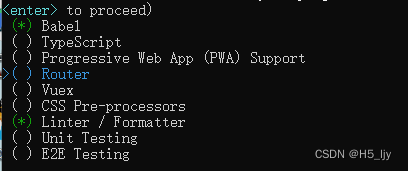
敲回车后会来到自定义配置项界面

这里按空格为选择,有星号的代表选择起了,回车则是确认,键盘a和i都是全选或全不选
自定义配置项解释
( ) Choose Vue version //选择vue脚手架的版本
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了
JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
3.npm run serve //生成的打包文件在内存中不会写入磁盘用于开发阶段
4.npm run build //生成的打包文件在dist中 用于项目上线
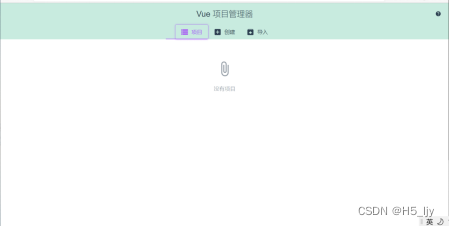
可视化项目管理方式
1.npm install @vue/cli -g //下载官方脚手架
2.vue ui //打开可视化界面

3.在这个创建项目文件,会在小黑窗执行相应指令跟我们手动输指令创建一样