Vue2学习笔记:第十三章
一、路由的简介
vue-rooter:是vue的一个插件库,专门用来实现SPA应用
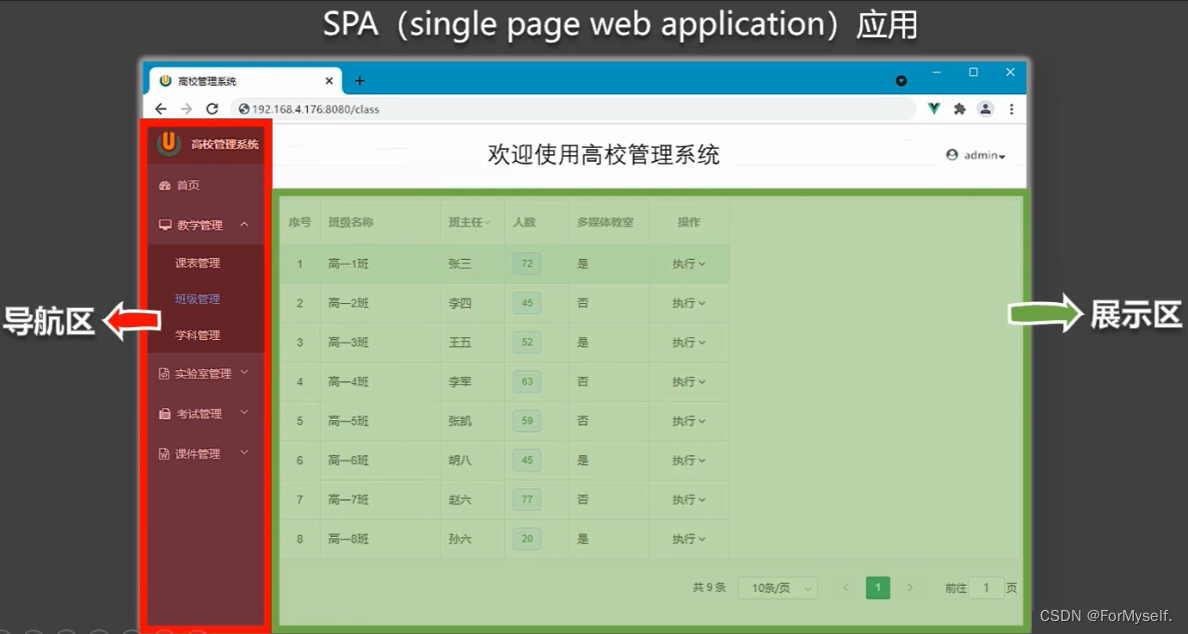
1.对SPA应用的理解
1、单页 Web 应用(single page web application,SPA)。
2、整个应用只有一个完整的页面 index.html。
3、点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4、数据需要通过 ajax 请求获取。

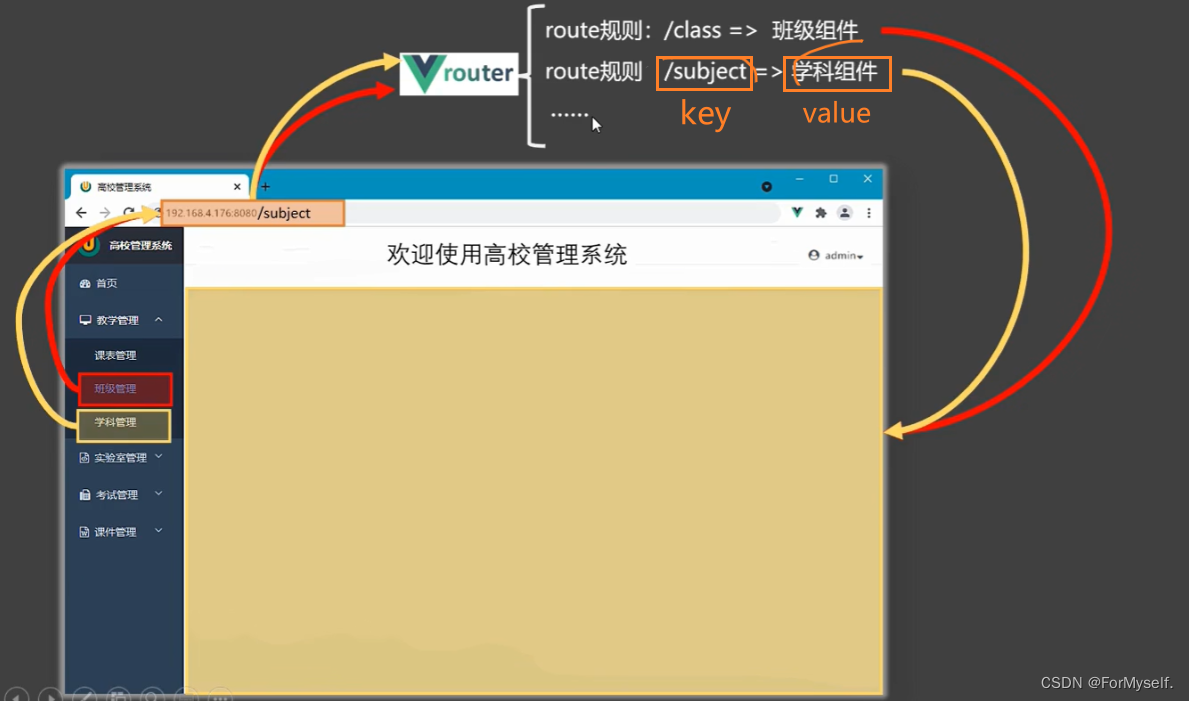
2.什么是路由?
1、路由就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
2、key 为路径, value 可能是 function 或 component组件
3、vue 的一个插件库(vue-router),专门用来实现 SPA 应用
3.路由的分类
(1)前端路由
1、key是路径,value是组件component,用于展示页面内容。
2、工作过程:当浏览器的路径改变时, 对应的组件就会显示。

(2)后端路由
1、key是路径,value 是 function, 用于处理客户端提交的请求。(node.js)
2、工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
二、路由的基本使用
Vue2安装vue-router,命令:npm i vue-router@3
Vue3安装vue-router,命令:npm i vue-router
1.编写路由配置项
路径:src/router/index.js,该文件专门用于创建整个应用的路由器
这里要注意配置项里是routes:[]噢
//引入vue-router
import VueRouter from 'vue-router';
//引入组件
import Home from '../components/Home.vue';
import About from '../components/About.vue';
//创建并导出一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
});
2.main.js引入配置项并使用插件
这里和vuex不一样的是,使用插件不用在引入配置项(import router from './router/index')之后,Vue.use(VueRouter);直接写在main.js里就欧了
// 引入Vue
import Vue from 'vue';
// 引入App
import App from './App.vue';
Vue.config.productionTip = false;
//引入路由器
import router from './router/index' //<=================
//引入并使用VueRouter
import VueRouter from 'vue-router';//<===============
Vue.use(VueRouter);//<===============
// 创建一个Vue实例
new Vue({
el: '#app',
render: h => h(App),
router: router//<===============
});
3.实现路由切换
使用<router-link></router-link>标签实现路由的切换 ,to=“/xxx”是展示的路径, active-class是当你点击这个的时候可展示的效果(高亮样式)
<!-- 利用a标签实现页面的跳转,模拟路由切换 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>

4.指定展示的位置
使用这个标签决定组件展示的位置
<router-view></router-view>
5.几个注意点
1、路由组件通常存放在src/pages文件夹,一般组件通常存放在src/components文件夹。一般组件就按我们之前用法那么用,路由组件的话就是靠<router-link></router-link>标签关联上index.js里配置的路由规则,然后由<router-view></router-view>放到指定位置。
2、通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。所以切换的时候,路由组件一直是 其他的销毁-当前的挂载 => 其他的销毁-当前的挂载 =>. … …
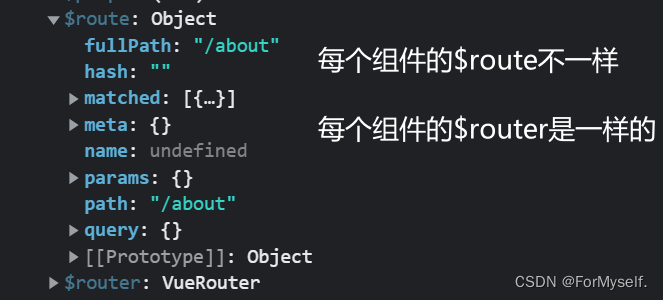
3、每个组件都有自己的$route属性,里面存储着自己的路由信息。
4、整个应用只有一个router,可以通过组件的$router属性获取到

三、嵌套(多级)路由

1.先创建好子组件
路由组件创建在pages中,创建News.vue和Message.vue

2.children配置项
路由套娃的话,首先要配置路由规则,使用children配置项:
//index.js:该文件专门用于创建整个应用的路由器
//引入vue-router
import VueRouter from 'vue-router';
//引入组件
import Home from '../pages/Home.vue';
import About from '../pages/About.vue';
import Message from '../pages/Message.vue';
import News from '../pages/News.vue';
//创建一个路由器
const router = new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [//通过children配置子级路由
{
path: 'message', //二级路由不加斜杠......
component: Message
},
{
path: 'news', //但是模板写的时候要/home/news
component: News
}
]
},
]
});
export default router;
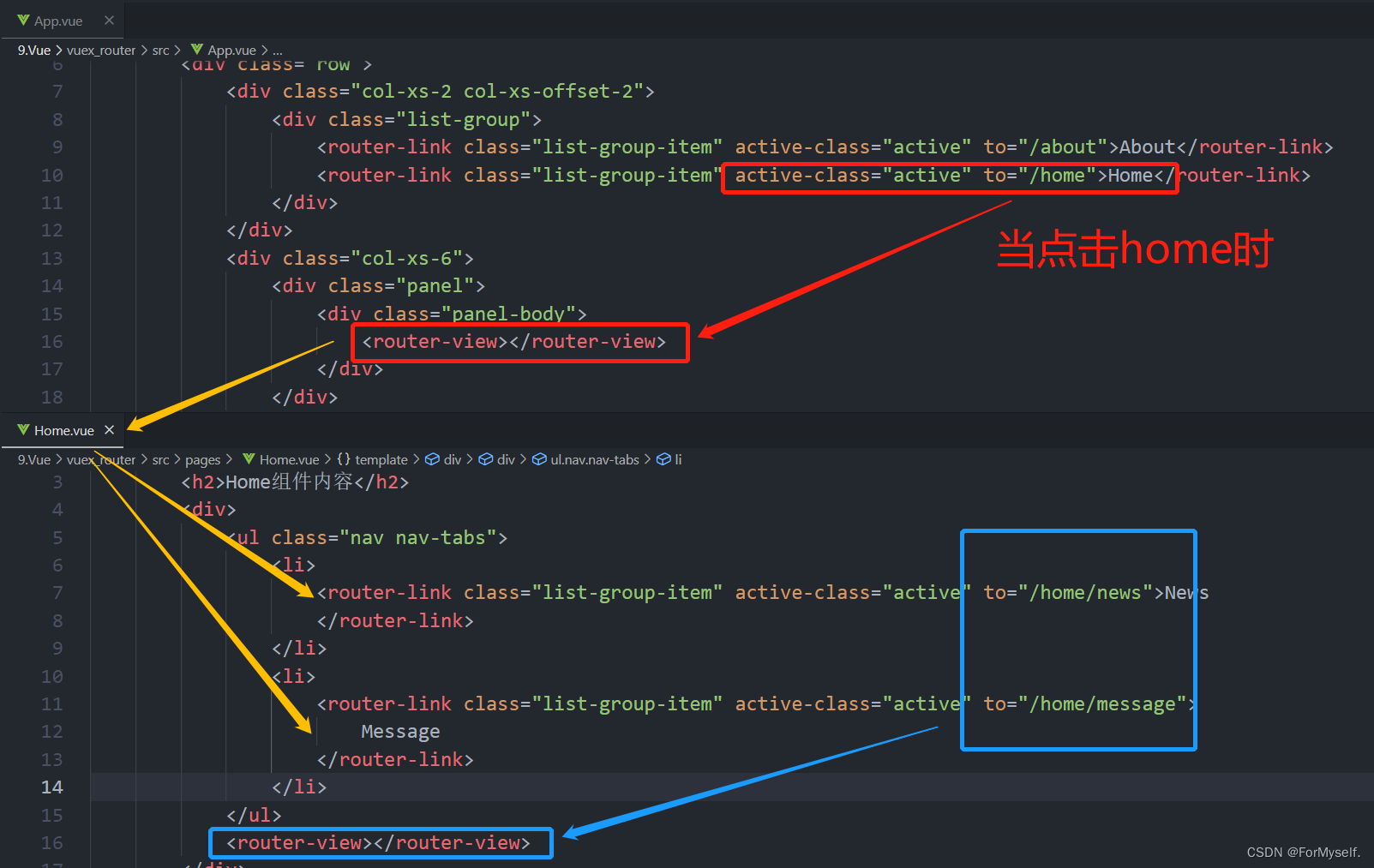
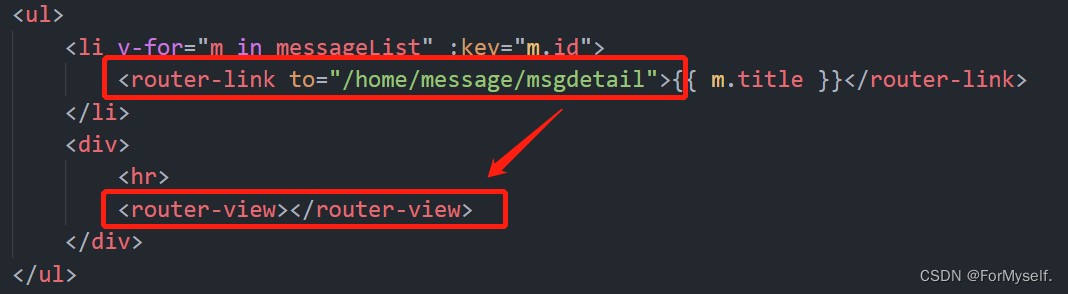
3.模板上写路由跳转
要写完整路径而且加斜杠,例如:
<router-link to="/home/news">News</router-link>
App.vue是不变的,由于套娃是套在home里,所以要写在Home,vue中

四、路由的query参数
query参数是在组件的$route上的一个嘎达,可以用来接收数据,类似的还有params参数,在后面第六部分
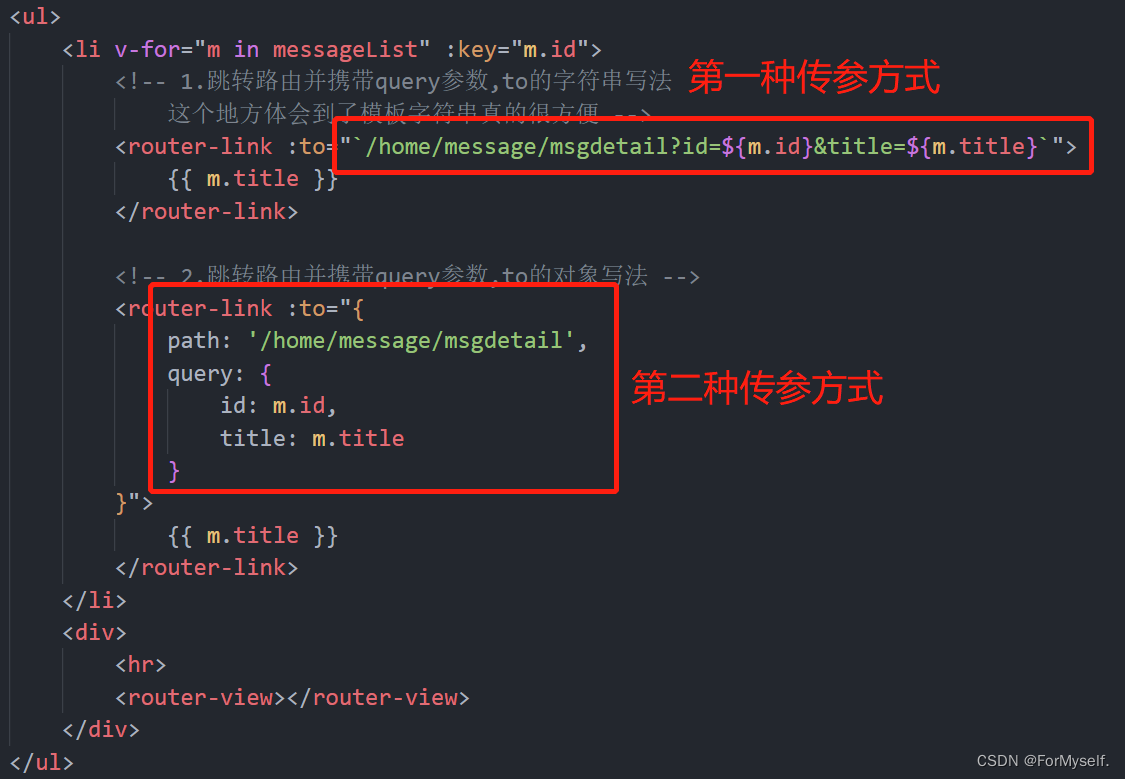
1.传参的方式
(1)第一种方式::to中使用字符串拼接或者模板字符串,直接写在要转到的路由路径后面,使用?连接,&拼接
(2)第二种方式::to中使用对象的形式传参(推荐使用)
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 1.跳转路由并携带query参数,to的字符串写法
这个地方体会到了模板字符串真的很方便 -->
<router-link :to="`/home/message/msgdetail?id=${m.id}&title=${m.title}`">
{{ m.title }}
</router-link>
<!-- 2.跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/msgdetail',
query: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
</router-link>
</li>
<div>
<hr>
<router-view></router-view>
</div>
</ul>
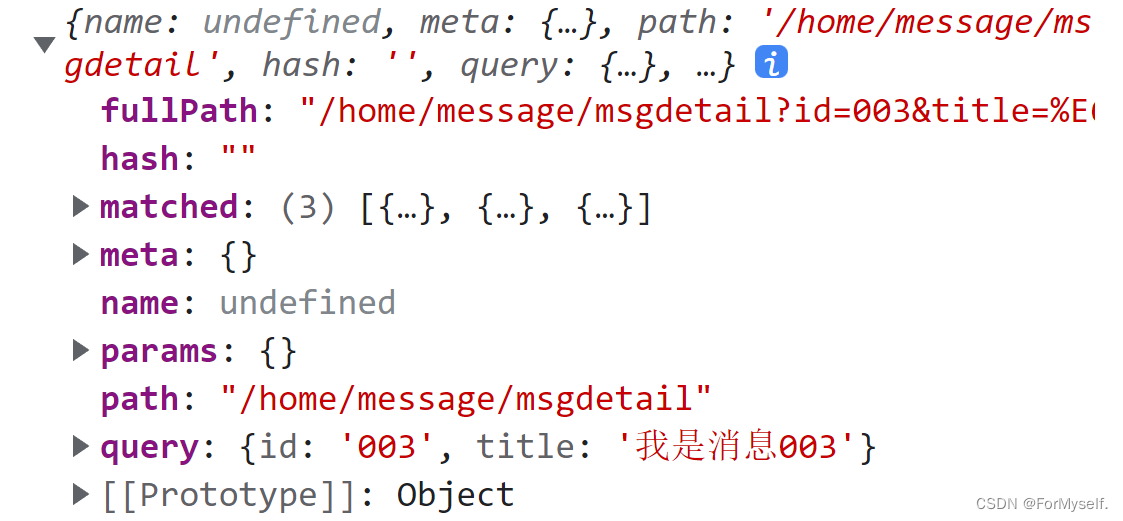
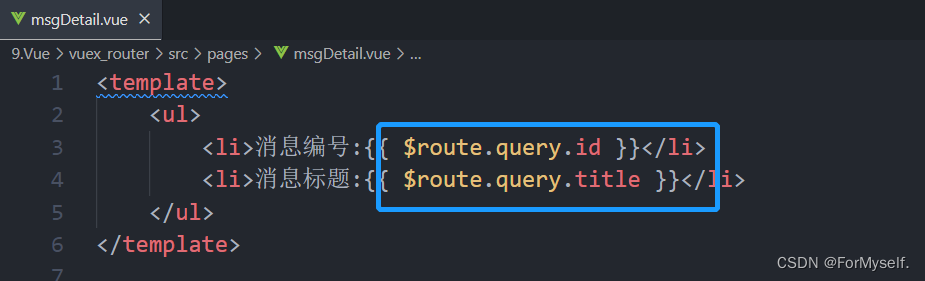
2.接收参数的方式
可以看下$route身上的东西(当点击消息3时)

所以去对应组件的模板中,使用$route.query来接收
<template>
<ul>
<li>消息编号:{{ $route.query.id }}</li>
<li>消息标题:{{ $route.query.title }}</li>
</ul>
</template>
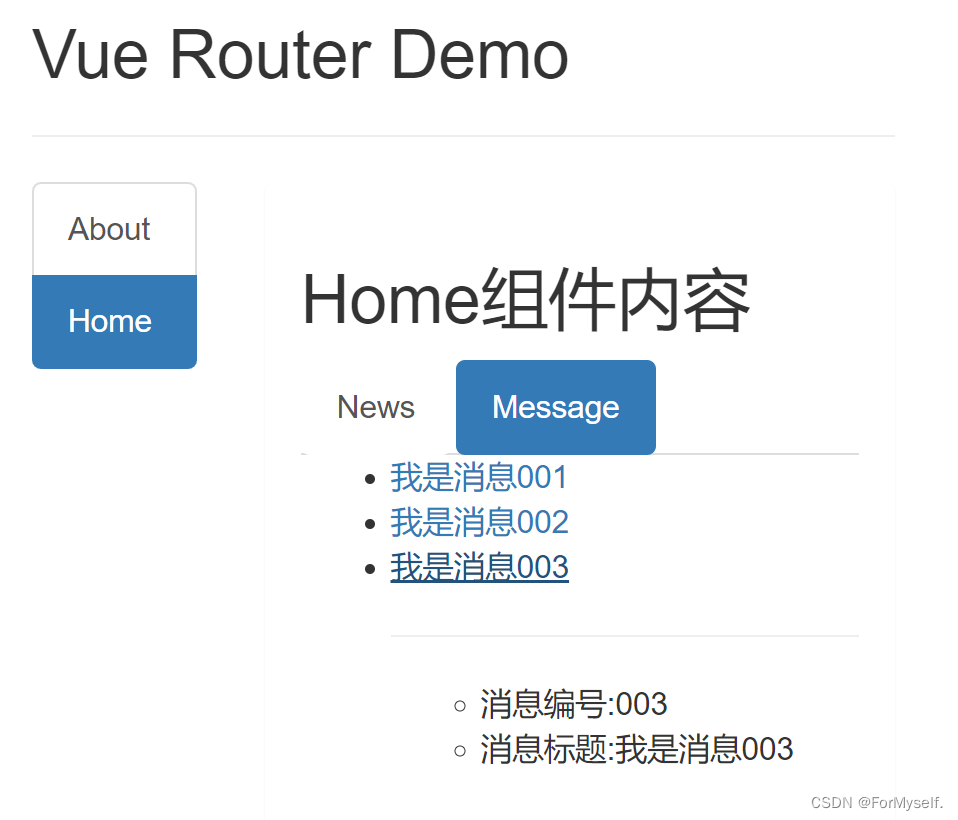
3.案例
在以上案例的基础上继续实现点击Message中的内容在下面显示对应的数据

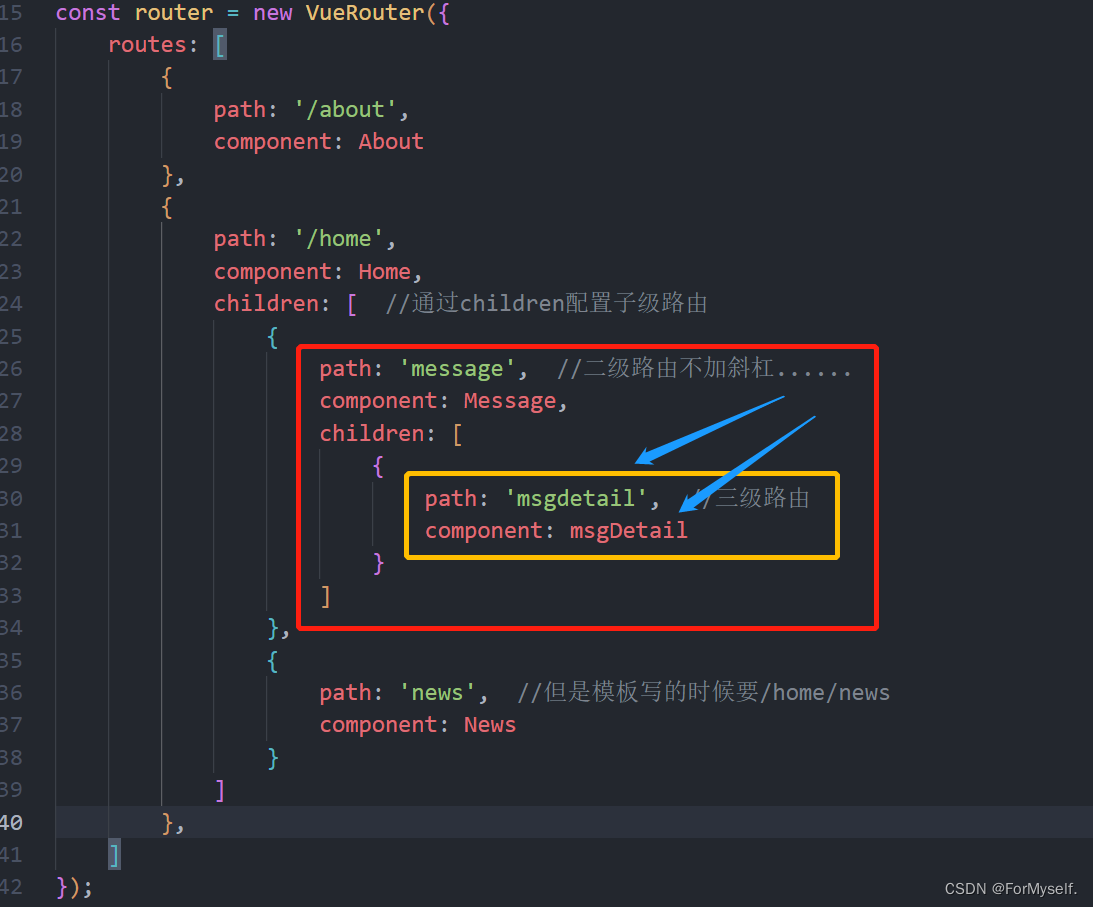
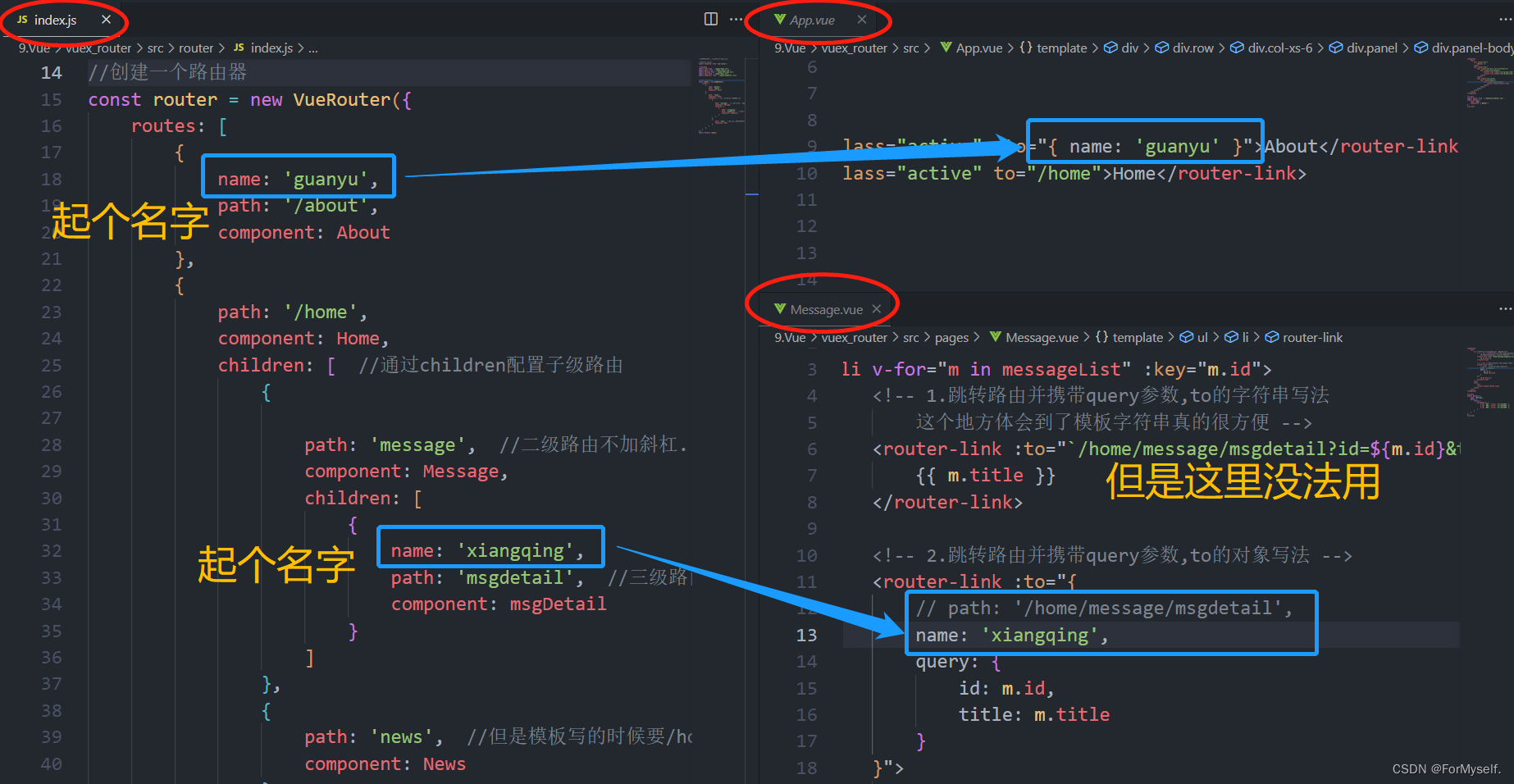
(1)配置三级路由
首先建立路由组件msgDetail.vue,然后去配置三级路由

(2)设置路由跳转
在Message组件中先把路由跳转标签做好,使用v-for生成路由标签<router-link>,然后点击能够显示对应路径下的组件,并配置好<router-view></router-view>目标。

(3)路由跳转并传参
建议使用第二种方式

(4)目标组件接收参数
传的时候都会传到目标组件的$route.query身上

五、命名路由
作用:可以简化路由的跳转。
使用:先命名,使用name属性,然后简化后可以直接通过名字跳转,比较方便。
注意:传参时字符串写法没法这么用

<!--简化前,需要写完整的路径 -->
<router-link to="/home/message/msgdetail">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'xiangqing'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
name:'xiangqing',
// 简化前:path:'/home/message/msgdetail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
六、路由的params参数
其实呢套娃时传数据不只可以用query参数,也可以用params参数,params也是$route上的玩意儿
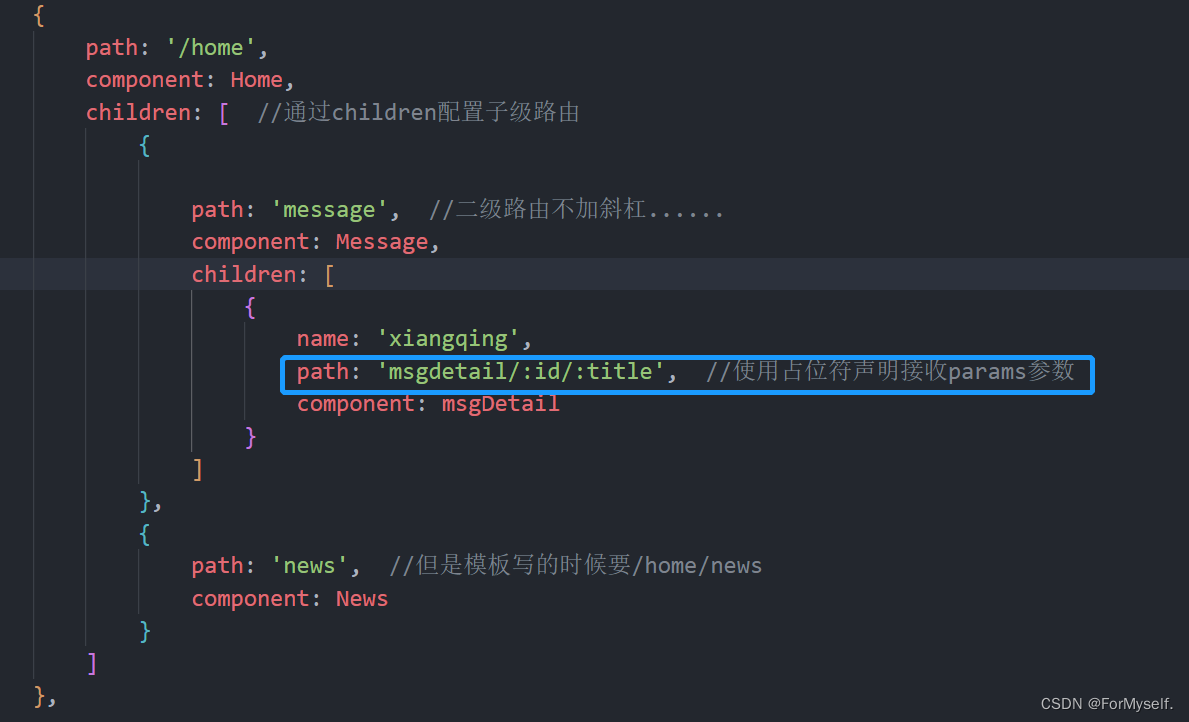
1.占位符声明

2.传参:两种方式
<!--1.跳转路由并携带params参数,to的字符串写法-->
<router-link :to="`/home/message/msgdetail/${m.id}/${m.title}`">
{{ m.title }}
</router-link>
注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
<!-- 2.跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{
// path: '/home/message/msgdetail',
name: 'xiangqing', //params的话只能写name,不能写path
params: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
</router-link>
3.接收参数
<ul>
<li>消息编号:{{ $route.params.id }}</li>
<li>消息标题:{{ $route.params.title }}</li>
</ul>
七、路由的props配置
作用:让路由组件更方便的收到参数
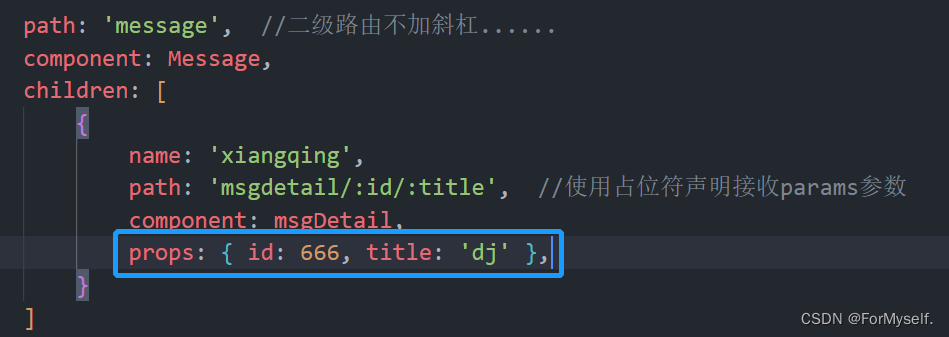
1.写法1:死数据
值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
缺点:这样值是死的

2.写法2:props:true
值为布尔值,若布尔值为真,就会把该路由组件收到的params参数,以props的形式传给Detail组件
缺点:只能传params参数的,query参数不能用这个
3.写法3:函数
props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件,这个是最常用的,函数会受到参数,这个参数就是组件身上的$route,我们可以通过它来获取query或者params里面的东西,然后传过去
