What is TS?
TS语言,也就是TypeScript,是前端一个非常强大的语言超集,基于JavaScript。
TS的强大吸引了许许多多的前端开发者学习使用。
TS最大的特点,就是在JavaScript的基础上,设计了泛型、对象、继承、数据类型等等。
JavaScript在我们开发中,报错非常高,因为JS属于弱类型语言。
而TS具有强类型校验,比如严格的数据类型,严格的格式等等。
VUE-CLI创建TS支持的项目
如果你喜欢使用Vue进行前端开发,那他的CLI你肯定使用过。
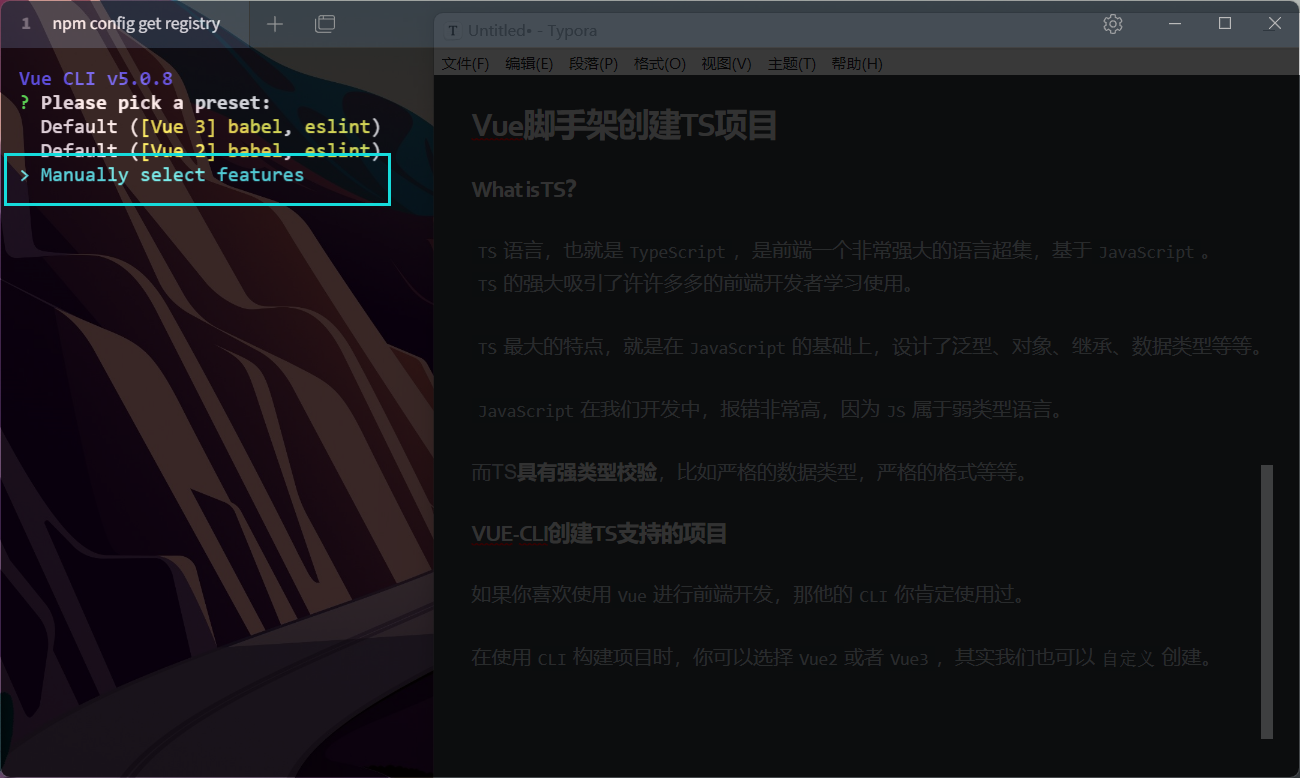
在使用CLI构建项目时,你可以选择Vue2或者Vue3,其实我们也可以自定义创建。

在自定义项目中,我们可以勾选TS选项。

进入自定义,Babel选项是默认给你选中的,必要的。
第二项就是TS了。
Progressive Web App(PWA) Support渐进式web应用
Router路由管理器
Vuex项目状态管理
Css Pre-processors Css预处理器
Linter / Formatter代码风格检查和格式化
Unit Testing单元测试
E2E testing端对端测试
如果你想使用Sass或者Less,那就可以勾选CSS预处理选项,他会在后面一步让你选则对应扩展语言的预处理器。

回车后让你选择版本。
然后之后应该有一个选项——> :

这个选项我是选择NO。他是一个什么玩意呢?
他是问你:vue 中使用 TS 的 class-style代码风格
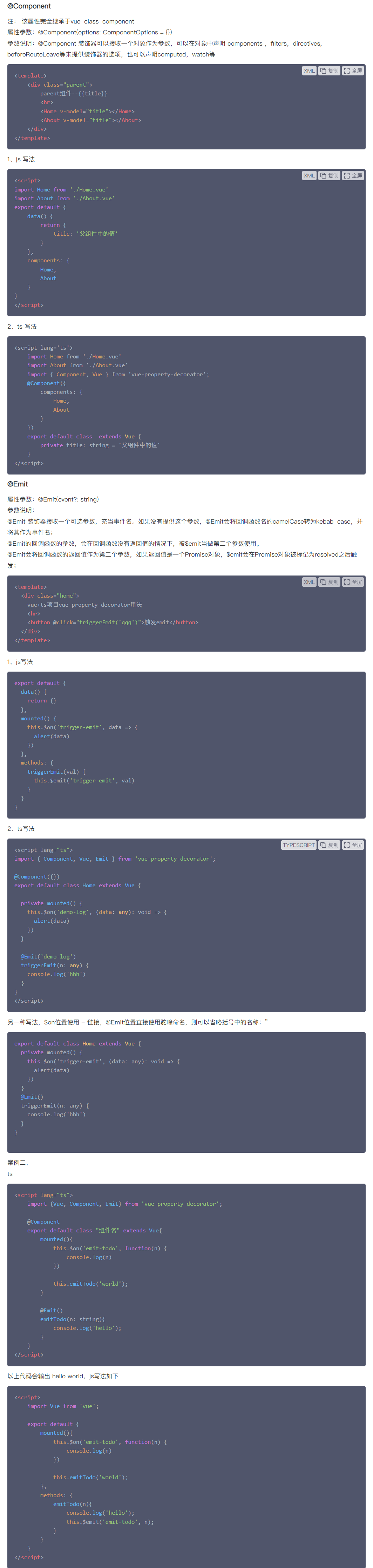
vue中使用typescript的class-style风格代码,除了用到ts的语法,还用到了vue-property-decorator语法vue-class-component语法
搜了一下:
vue class component是vue官方出的
vue property decorator是社区出的其中
vue class component提供了vue component等等
vue property decorator深度依赖了vue class component拓展出了很多操作符@Prop @Emit @Inject等等可以说是
vue class component的一个超集 正常开发的时候 你只需要使用vue property decorator中提供的操作符即可 不用再从vue class componen引入vue component
这玩意很像Java注解一样。
博客园看到一个大佬给了示例:


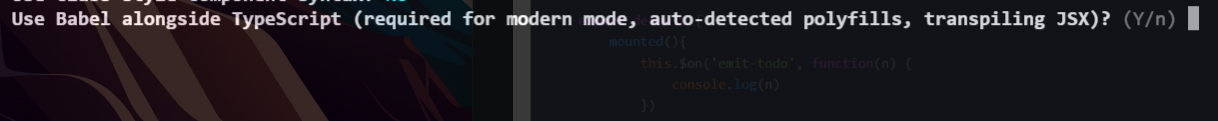
使用Babel做转义, 与TypeScript一起用于自动检测,我选择Y。
然后有一个:Use history mode for fouter,这个就不解释了,用过路由的都知道。

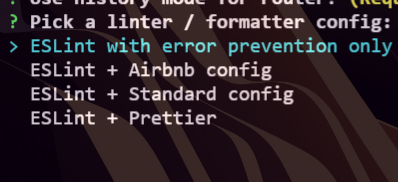
这里选择语法检测模式:
ESLint with error prevention only只进行报错提醒ESLint + Airbnb config不严谨模式ESLint + Standard config正常模式ESLint + Prettier严格模式 使用较多
然后后面还要两选项:
Lint on save 保存时检查
Lint and fix on commit 提交到远程时检查
然后又一个:Where do you prefer placing config for Bable, ESLint . etc?
In dedicated config files配置文件放入独立文件中
In package Json配置文件放入package.json中
最后:Save this as a preset for future projects? 是否记住我们的预设?
我选择No。
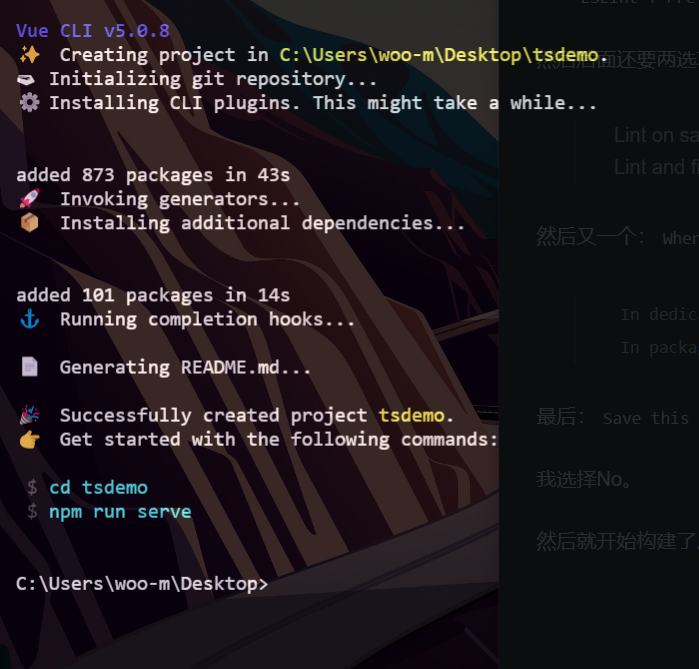
然后就开始构建了。

这样就是构建完了。
看看项目结构。
项目结构

整体结构和平常Vue的差不多。
勾选路由和Vuex后,默认创建了路由和Vuex文件夹。
然后就是JS文件全部变成了TS文件。
然后多出来个TS的配置文件,tsconfig.js,里面基本不需要去自己定义了。

除此之外,多出两个TS文件。
shims-vue.d.ts文件可帮助您的 IDE 了解以 .vue 结尾的文件是什么。
shims.tsx.d.ts允许您使用 .tsx文件同时启用 jsx``IDE 中的语法支持来编写 JSX 风格的 typescript 代码。