需要导入Axios插件https://www.axios-http.cn/docs/intro
npm install axios
Vue部分
首先在/src/main.js里配置
//Axios
import Axios from 'axios';
//Axios global configuration
//默认路径
Axios.defaults.baseURL='/api'
//设置post请求的内容类型,为json格式
Axios.defaults.headers.post['Content-Type']='application/json'
第二步在/config/index.js下为刚刚设置的baseURL=‘默认路径’即’/api‘进行跨区改造
proxyTable: {
//axios跨域改造
'/api': {
target:'http://localhost:8000', // 你请求的第三方接口
// 在本地会创建一个虚拟服务端,然后发送请求的数据,
// 并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
changeOrigin:true,
pathRewrite:{
// 路径重写,是配置往target接口的重定向匹配的
//相当于把当前端口的target请求localhost:8001/api/xxx,在跨域的时候,把/api替换成'^/api'的值''.
//这时一个请求localhost:8001/api/xxx会变成http://localhost:8000/xxx
//如果不配置pathRewrite 请求就被转发到 http://XX.XX.XX.XX:8000 并把相应uri带上。
//比如:localhost:8001/api/xxx 会被转发到http://localhost:8000/xxx
'^/api': ''
}
}
}
}
Vue组件中的调用
<template>
<button @click="Click">点我</button>
</template>
<script>
import axios from "axios";
export default {
name: "table",
methods: {
getMsg:function (){
//发出get请求, 后续的.then()处理数据,
// then中用箭头函数的形式,因为后续要处理到data中的msg变量
//因为使用箭头函数没有对 this 的绑定。
axios.get('/getMsg').then((res) =>{
//获取数据
this.msg=res.data
//获取请求状态
console.log(res.status)
}).catch(function (err){
console.log(err)
})
}
Click() {
console.log(this.msg);
},
},
data() {
return {
msg:''
}
},
mounted() {
this.getMsg();
}
</script>
Spring Boot部分
首先是配置SpringBoot项目运行的端口号,和Vue那边配置的跨域端口号一样
server:
port: 8000
然后是controller
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class testController {
@RequestMapping("/getMsg")
public String getMsg(){
return "Hello,Vue SpringBoot Connect By Axios";
}
}
最后把两个项目分别打开
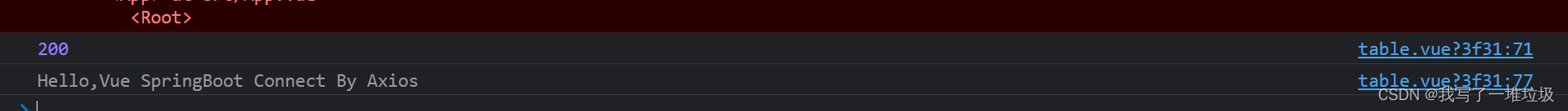
可以看到控制台输出了200,说明跨域请求成功
然后点击按钮输出了spring boot 中返回的那段话

实际应用中后端发送数据要加上Json格式转化,前端处理数据时要加上Json格式数据解析