目录
onreadystatechange事件
XMLHttpRequest.onreadystatechange
只要?
readyState?属性发生变化,就会调用相应的处理函数?。这个回调函数会被用户线程所调用。
XMLHttpRequest.onreadystatechange?会在?XMLHttpRequest?的readyState?属性发生改变时触发?readystatechange?事件的时候被调用。
语法:
XMLHttpRequest.onreadystatechange = callback;
- 当?
readyState?的值改变的时候,callback?函数会被调用。
? ? 1. onload事件 : ?接收服务器响应的数(一次请求,只会执行一次)
? ? 2. onreadystatechange事件 : 作用与onload事件一致(一次请求,会执行多次)
? ?
? ? ? ? 每当 readyState 改变时,就会触发 onreadystatechange 事件。 ?
? ? ? ? readyState 属性存有 XMLHttpRequest 的状态信息。
????????🏆XMLHttpRequest对象的状态码 (xhr.readyState)
? ? ? ? ? ? 0: 请求未建立 ?(创建了xhr对象,但是还没调用open)
? ? ? ? ? ? 1: 服务器连接已建立
? ? ? ? ? ? 2. 请求已接收 ?(send之后,服务器已经接收了请求)
? ? ? ? ? ? 3. 请求处理中
? ? ? ? ? ? 4. 请求已完成,且响应已就绪 ( 4状态码等同于onload事件 )
//(1).实例化ajax对象
let xhr = new XMLHttpRequest()
console.log(xhr.readyState);//0创建了xhr对象,但是请求未初始化
//(2).设置请求方法和地址
xhr.open('post', 'http://ajax-base-api-t.itheima.net/api/login')
console.log(xhr.readyState);//1 服务器连接已建立
//(3).设置请求头(post请求才需要设置)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')
//(4).发送请求 : 参数格式 'key=value'
xhr.send('username=admin&password=123456')
console.log(xhr.readyState);//1 服务器连接已建立
//(5).注册回调函数
xhr.onreadystatechange = function () {
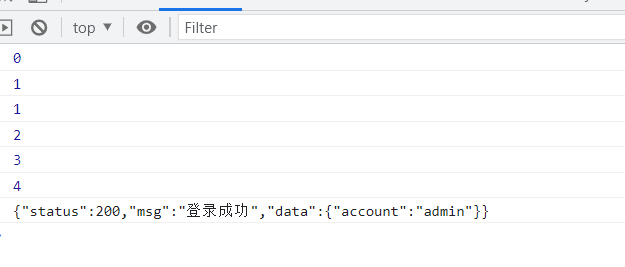
console.log(xhr.readyState);//2 3 4
if (xhr.readyState == 4) {
console.log(xhr.responseText)
}
}
?
AJAX含义及组成部分
? ? AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
? ? AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
? ? AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
? ? AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
? ? 1.A:Asynchronous(异步)
? ? 异步:不会立即执行,而是过一会儿执行
? ? *回调函数,ajax,注册事件处理函数,定时器,延时器
? ? 2. J : Javascript
? ? 3. ?A:and
? ? 4. X:? ? XMLHttpRequest:负责发送ajax请求
🏆XML:作用与JSON一致,JSON没有出来之前的跨平台数据格式
AJAX工作原理/HTTP工作原理
🏆HTTP原理
- 1.什么HTTP协议 超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议
- 协议指的是规定浏览器跟服务器交互的数据格式
?2.HTTP协议组成部分
? ? ? ? ? ? 2.1 请求报文
? ? ? ? ? ? 2.2 响应报文
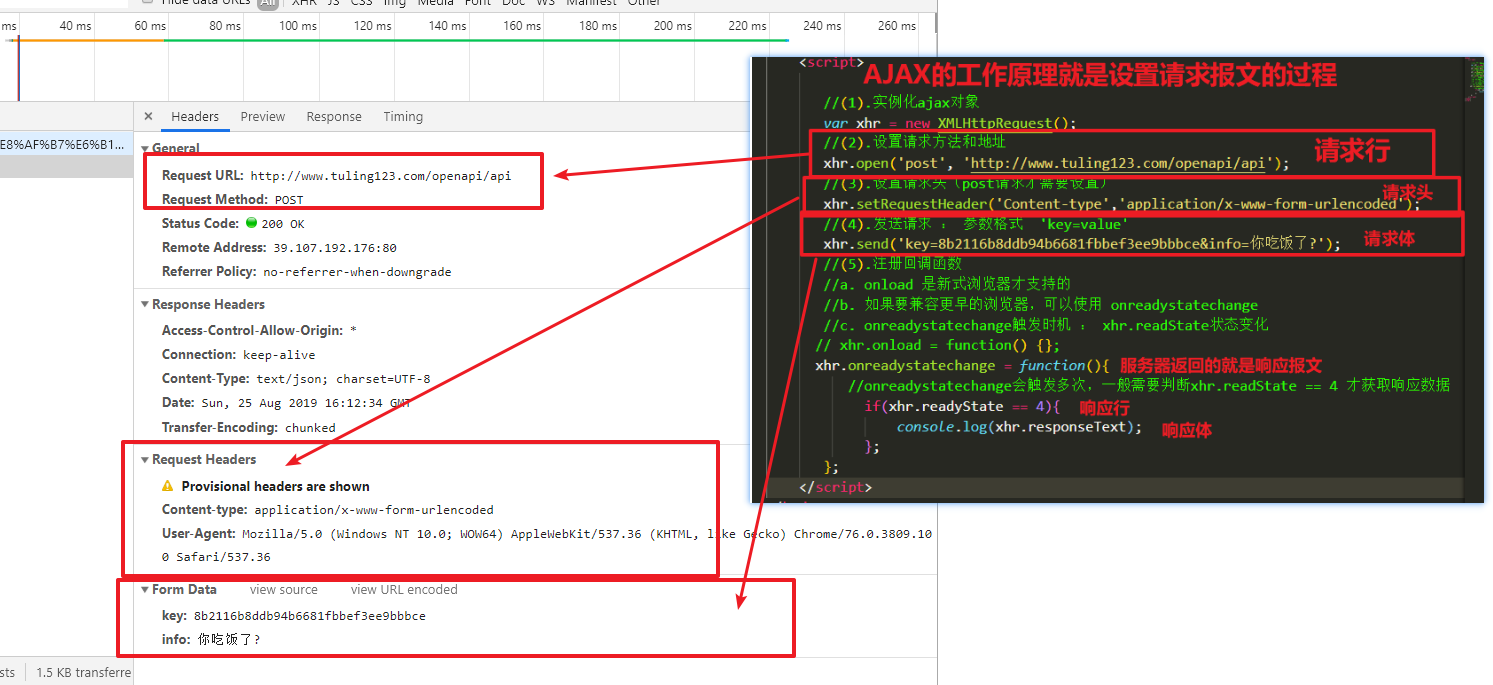
? 3. 请求报文三个组成部分
? ? ? ? ? ? 3.1 请求行 : 包含请求方法, URL, 协议版本
? ? ? ? ? ? 3.2 请求头 : 浏览器告诉服务器,我给的数据是什么格式 (content-type在请求头中)
? ? ? ? ? ? 3.3 请求体 : post请求参数在请求体中

?
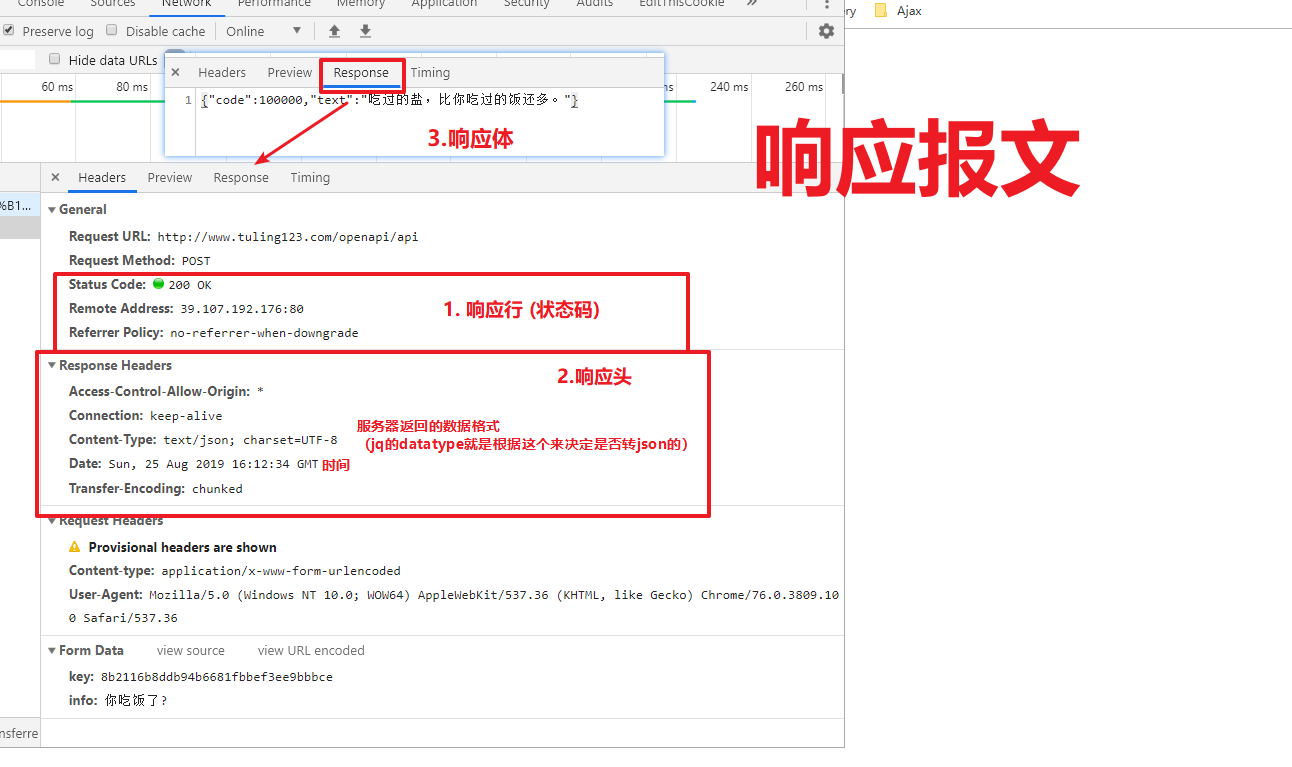
? 4. 响应报文三个组成部分
? ? ? ? ? ? 4.1 响应行 : 包含协议版本, 响应状态码(高频面试题), 状态码描述
? ? ? ? ? ? ? ? 2开头 :
? ? ? ? ? ? ? ? *200 请求成功
? ? ? ? ? ? ? ? 3开头 : 重定向 ?302 ?
? ? ? ? ? ? ? ? 4开头 : 前端问题 ?
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? *400参数错误 ?
? ? ? ? ? ? ? ? *401 :未验证 ?
? ? ? ? ? ? ? ? 403:未授权 ?
? ? ? ? ? ? ? ? *404 :url错误 ?
? ? ? ? ? ? ? ? *405:方法写错 ?
? ? ? ? ? ? ? ? 413:文件超出限制
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? 5开头 : 后台问题 ?
? ? ? ? ? ? ? ? 500 服务器bug,可以理解为后台java代码爆红
? ? ? ? ? ? ? ? ?
? ? ? ? ? ? 4.2 响应头 : 浏览器告诉服务器,我给你的数据是什么格式 (浏览器会自动识别)
? ? ? ? ? ? 4.3 响应体 : 后台响应的数据,一般是json格式

?
? 5.ajax原理: 设置http请求报文的过程 ?本质就是给服务器发送请求报文
//(1).实例化ajax对象
let xhr = new XMLHttpRequest()
//(2).设置请求方法和地址 请求行
xhr.open("post", "http://www.liulongbin.top:3009/api/login")
//(3).设置请求头(post请求才需要设置) 请求头
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')
//(4).发送请求 : 参数格式 'key=value' 请求体
xhr.send("username=admin&password=123456")
//(5).注册回调函数
xhr.onload = function () { //服务器返回的就是响应报文
if (xhr.readyState == 4) { //响应行
console.log(xhr.responseText) //响应体
}
}一个页面从输入url到呈现网页过程
? ? - 💎1.DNS域名解析: 将url中的域名解析成ip地址
? ?
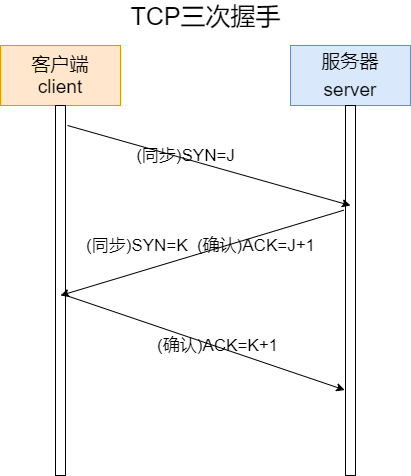
? ? - 💎2.TCP三次握手: 建立安全的网络传输协议
? ?
? ? ? - 2.1 什么是TCP : 一种 传输控制协议 传输控制协议(TCP,Transmission Control Protocol)是一种面向连接的、可靠的、基于字节流的传输层通信协议
? ?
? ? ? - 2.2 TCP作用 : ?保证HTTP网络传输是 安全 + 可靠的 (检测客户端 与 服务器的网卡是不是通的)
? ?
? ? ? - 2.3 TCP三次握手 :
? ? ? ? ? ? ? ? ? ? ? ? ?第一次: ?浏览器 ?-> 服务器 ? (你能听到我说话吗?,检测浏览器:发送)
? ?
? ? ? ? ? ? ? ? ? ? ? ? ?第二次: ?服务器 ?-> 浏览器 ? (我听到了,你能听到我说话吗。 检测浏服务器: 接收 + 发送)
? ?
? ? ? ? ? ? ? ? ? ? ? ? ?第三次: ?浏览器 -> 服务器 ? ?(嗯,我听到了. 检测浏览器: 接收)
? ? - 💎3.HTTP建立连接
? ? ? - 3.1 客户端发送请求
? ? ? - 3.2 服务器处理请求
? ? ? - 3.3 服务器响应请求
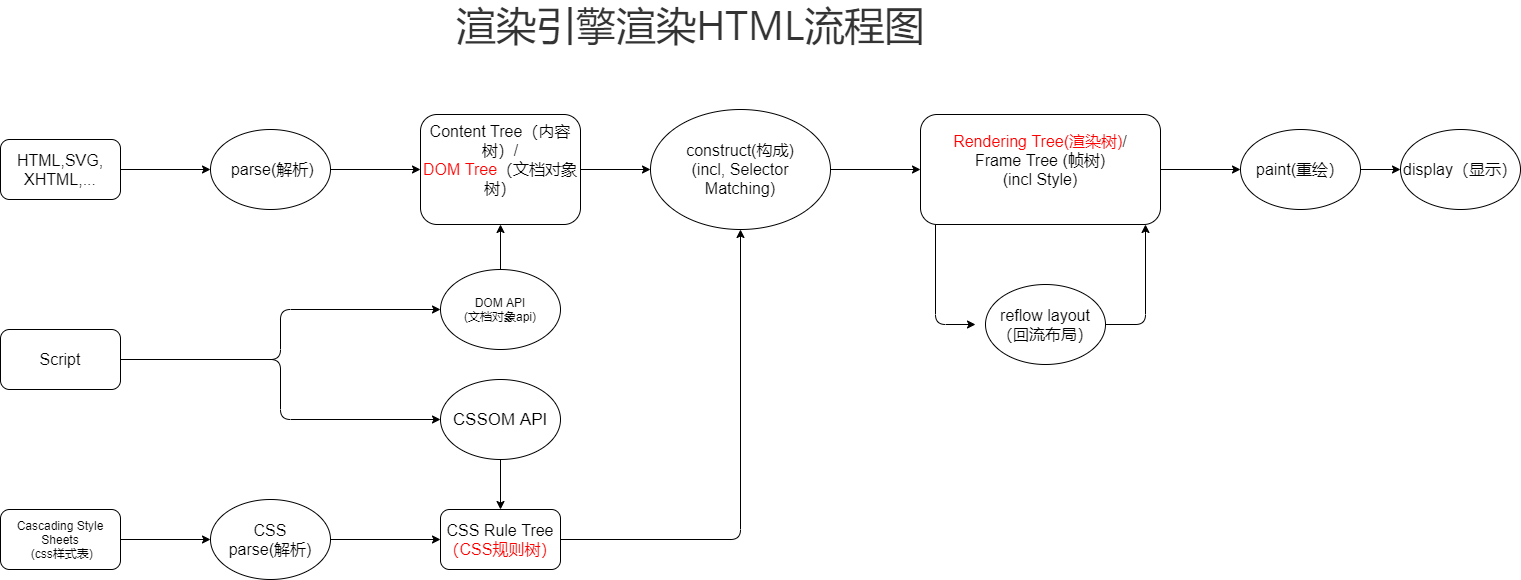
? ? - 💎4.渲染引擎开始渲染响应返回的HTML文本
? ? ? - 4.1 解析html生成:dom树
? ? ? - 4.2 解析css生成:样式树
? ? ? - 4.3 dom树 与 样式树 合并得到 渲染树
? ? ? - 4.4 呈现页面
TCP三次握手图示

渲染引擎渲染网页流程图?
?
FormData对象
🏆文件上传必须要FormData对象 : 因为文件数据 和 文本数据 在传输的时候,数据格式不同。需要formdata对象进行自动处理。
?方法
? ? ? ?
FormData.append()
向 FormData 中添加新的属性值,FormData 对应的属性值存在也不会覆盖原值,而是新增一个值,如果属性不存在则新增一项属性值。
FormData.delete()
从 FormData 对象里面删除一个键值对。
FormData.entries()
返回一个包含所有键值对的iterator对象。
FormData.get()
返回在 FormData 对象中与给定键关联的第一个值。
FormData.getAll()
返回一个包含 FormData 对象中与给定键关联的所有值的数组。
FormData.has()
返回一个布尔值表明 FormData 对象是否包含某些键。
FormData.keys()
返回一个包含所有键的iterator对象。
FormData.set()
给 FormData 设置属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值。
FormData.values()
返回一个包含所有值的iterator对象
//1. file表单注册change
document.querySelector('input[type="file"]').addEventListener('change', function () {
//2.获取选中文件
console.log(this.files[0]);
//3.创建FormData,添加文件
const fd =new FormData()
fd.append('avatar', this.files[0])
})防抖与节流
防抖
?1.函数防抖:单位时间内频繁触发事件以最后一次为准
(1)防抖经典场景:搜索框输入防抖
(2)防抖实现核心思路:
a.将事件处理函数放入一个定时器中
b.每一次触发事件的时候,先清除上一次事件的定时器
*只要用户不断触发事件,之前的定时器都会被清除。不触发事件,定时器到时间了就会自动执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" placeholder="请输入文本">
<script>
let timeId = null
document.querySelector('input').addEventListener('input', function () {
// 每一次触发事件, 先清除上一次定时器。
clearTimeout(timeId)
// 开启本次计时器
timeId = setTimeout(() => { console.log(this.value); }, 300)
})
</script>
</body>
</html>节流
2.函数节流:单位时间内频繁触发事件只会执行一次
(1)节流经典场景:解决滚动条高频事件触发
(2)节流实现核心思路:开关控制节流阀
a.声明一个布尔类型开关
b.触发事件的时候,如果开关为true.就执行事件I+开启节流定时器把开关变成true
c.每一次触发事件,把开关改为false,并且在定时器中修改为true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
body {
width: 1000px;
height: 3000px;
}
</style>
<body>
<input type="text" placeholder="请输入文本">
<script>
let i = 0
let flag = true
window.onscroll = function () {
// 如果是开启状态
if (flag) {
flag = false
setTimeout(function () {
console.log(`触发事件${++i}次`);
flag = true
}, 400)
}
}
</script>
</body>
</html>防抖和节流的异同点
3.防抖和节流的异同点:
相同点:都是减少事件触发的次数,从而提高页面的性能
不同点:场景不同
防抖:用户主动触发的事件(输入框输入|)
节流:事件本身高频触发(滚动事件)