路由传参
不管是vue还是react 无外乎就是通过
link路由跳转,
使用js传参,
或者this.props.history.push()页面跳转,
再或者是query ,
params 传参。
通常是把参数放在路径后边拼接。或者通过对象的方式传过去,页面进行接收。
简单说一下我们常见的方式,
最后说一下也是比较常用的方式(loaction , state)
**一、params传参
1,刷新页面后参数不消失,
2,参数会在地址栏显示
3,需要在Route中配置参数名称
缺点:传值太多不方便而且url会变的很长。
二:query传参:路由页面(无需配置)
优点:传参优雅,传递参数可传对象;
缺点:刷新地址栏,参数丢失。
三.search 传参
优点:页面刷新,参数不会丢失;
缺点:传值太多url也会变的很长。
四:state传参
刷新页面后参数不消失
参数不会在地址栏显示
路由页面(无需配置)
优点:传参优雅,传递参数可传对象;
缺点:使用HashRouter的话,刷新页面,参数会丢失;
**
详解
假设是通过params方式传参。我门先配置个路由简单点:
路由配置页面
<Route path="/Capacity/manage/craft/view/:Id" component={production} />
params
1 link传参,路由跳转
这种写法我通常是在表格中使用,因为通过row我们可以直接拿到选中行的 Id, 直接给link就好了。
{
title: '工艺编码',
dataIndex: 'techCode',
align: 'center',
render: (value, record) => {
const { id } = record || {}; // recoed 就是选中行的信息 ,在这里解构赋值id ,直接拼接给跳转的路由就OK
return <Link to={`/Capacity/manage/craft/view/${id}`}>{value}</Link>;
}
// 或者 <Link to={ '/Capacity/manage/craft/view' + '121211'}>详情</Link>
// 或者 <Link to={{pathname: '/Capacity/manage/craft/view/' + '121212'}}>跳转</Link>
},
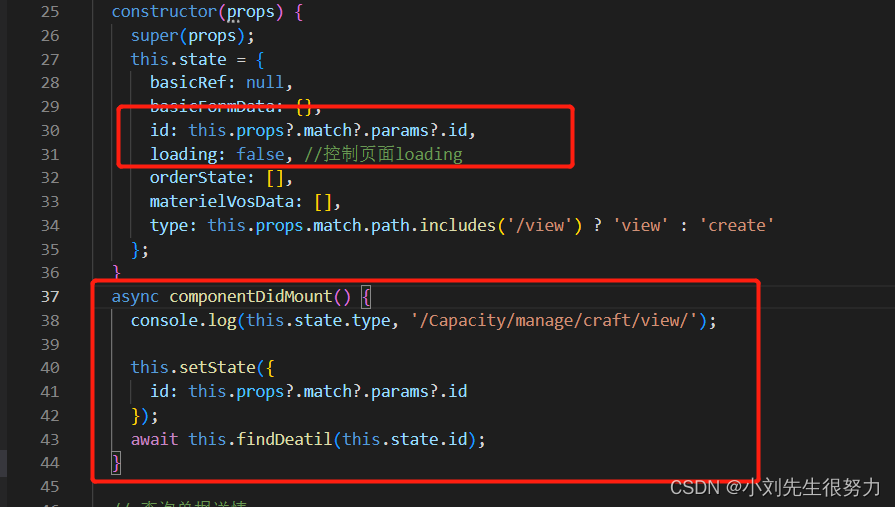
页面的接收,直接在钩子函数中进行接收验证。

当然你在验证时候肯定是要自己state一个id值的,去承接设置新的值
async componentDidMount() {
this.setState({
id: this.props?.match?.params?.id
});
await this.findDeatil(this.state.id); // 拿到这个id 去调取详情、编辑或者其他接口就好了。
}
2 使用js传参,
this.props.router.push({
pathname: '/Capacity/manage/craft/view/' + '12121'
});
或者
this.props.router.push(
'/Capacity/manage/craft/view/'+'105'
);
在另一个页面获取参数
this.props.match.params.id
当我们params 传递多个参数的时候
路由页面
<Route path='/production/:productionId/:productionType' component={production}></Route>
j假设页面中的配置是这样的
state = {
productionId: 120,
productionType: 'fruits'
}
使用Link传参
<Link to={{
pathname:
`/production/${this.state.productionId}/${this.state.productionType}`
}}>跳转</Link>
使用js传参
this.props.router.push({
pathname:
`/demo/${this.state.productionId}/${this.state.productionType}`
});
获取参数
this.props.match.params
query 传参
路由页面(无需配置)
<Route path='/production' component={production}></Route>
使用Link传参
<Link to={{pathname:'/production',query:{productionId:120,productionType:'fruits'}}}>跳转</Link>
使用js传参
this.props.router.push({pathname:'/production',query:{productionId:120,productionType:'fruits'}});
参数获取
this.props.location.query
三,state 这也常用 刷新页面后参数不消失 参数不会在地址栏显示
路由页面(无需配置)
<Route path='/production' component={production}></Route>
使用Link传参
<Link to={{
pathname:
'/production',
state:{
productionId:12,
productionType:'fruits'
}
}}>跳转</Link>
使用js传参
this.props.router.push({
pathname:
'/production',
state:{
productionId:12,
productionType:'fruits'
}
});
获取参数
this.props.location.state
或者你这样搞
handleview = ({ selectedRows }) => {
let row = selectedRows[0];
console.log(row);
// 去采购订单页面 传选中行的itemId
this.props.push({
pathname: `/purc/purcorder/index`,
state: { // 这里可以接收你传的任何方式,可以是对象,可以是数组。注意的是接受的页面记得处理你的数组或者对象,要保持一致。
itemIds: [
{
id: row.itemId,
itemCode: row.itemCode,
itemName: row.itemName
}
]
}
});
};
四 .search
路由页面
<Route path='/web/departManange ' component={DepartManange}/>
设置页面
<link to="web/departManange?tenantId=12121212">xxx</Link>
或者
this.props.history.push({pathname:"/web/departManange?tenantId" + row.tenantId});
读取参数用: this.props.location.search