一、何为前端工程化
1.模块化:包括对css、js、资源的模块化
2.组件化:封装组件,复用ui、css、js
3.规范化:目录结构、编码、接口、文档以及git分支
4.自动化:自动化构建、部署、测试
二、Webpack快速入门
webpack 是目前前端工程化的最流行的解决方案之一
特点:模块化开发、代码压缩混淆、兼容性、性能优化等
如何新建webpack简单项目?
1.新建项目目录,npm init –y,初始化包管理配置文件 package.json
2.新建 src 源代码目录
3.新建 src -> index.html 首页和 src -> index.js 文件
4.npm install webpack webpack-cli -D
5.在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件
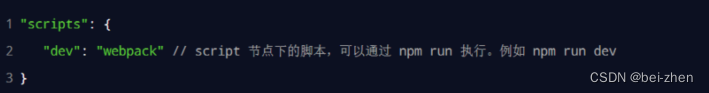
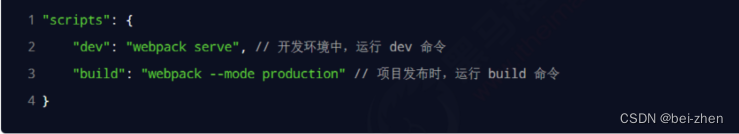
6.在 package.json 的 scripts 节点下,新增 dev 脚本
7. 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建


如何配置webpack?
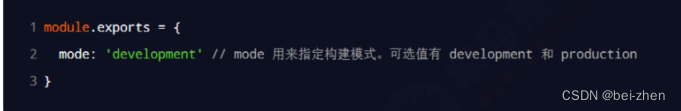
1.mode 的可选值:development和production
2. webpack.config.js 文件的作用:webpack.config.js 是 webpack 的配置文件,打包之前,会先读取此文件的配置
3. webpack 中的默认约定:默认的打包入口文件为 src -> index.js,默认的输出文件路径为 dist -> main.js
4. 自定义打包的入口与出口:通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。

三、Webpack插件
1.webpack-dev-server(热更新):每当修改了源代码,webpack 会自动进行项目的打包和构建
npm install webpack-dev-server
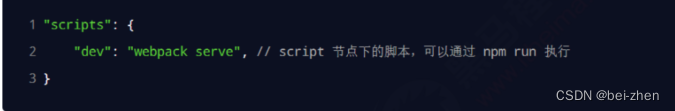
修改 package.json
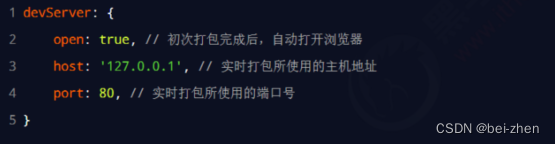
修改 webpack.config.js


2.html-webpack-plug(自定制 index.html 页面):将 src 目录下的 index.html 首页,复制到项目根目录中一份
npm install html-webpack-plugin

四、Webpack Loader
webpack 默认只能处理以 js ,其他需要调用 loader 加载器才可以处理, loader 调用顺序后往前
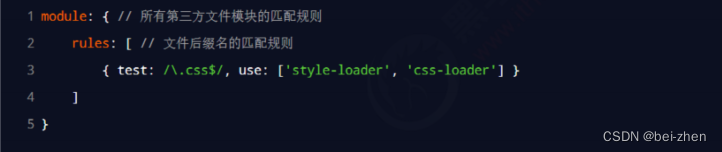
1.css-loader:打包处理 css
npm i style-loader css-loader -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则

2.less-loader:打包处理 less
npm i less-loader less -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则

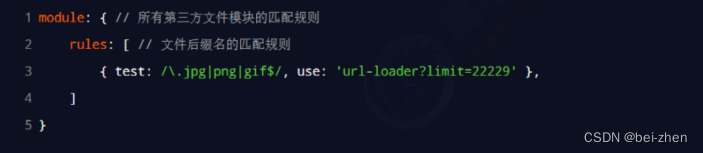
3.url-loader:打包处理image
npm i url-loader file-loader -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则

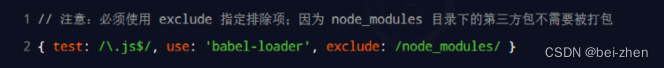
4.babel-loader:打包处理 webpack 无法处理的高级 JS
npm i babel-loader @babel/core @babel/plugin-proposal-decorators -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项
module.exports = {
plugins:[['@babel/plugin-proposal-decorators',{ legacy: true }]]
}

五、Webpack 打包
为什么要打包发布?
开发环境下,打包生成的文件存在内存中,无法获取到最终打包生成的文件
开发环境下,打包生成的文件不会进行代码压缩和性能优化
配置 webpack 的打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令

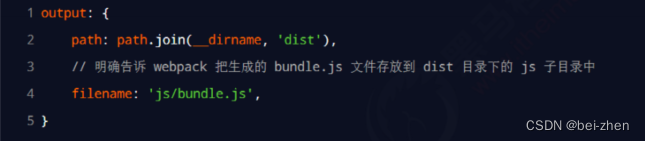
统一生成文件js和image文件夹
在 webpack.config.js 配置文件的 output 节点中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项


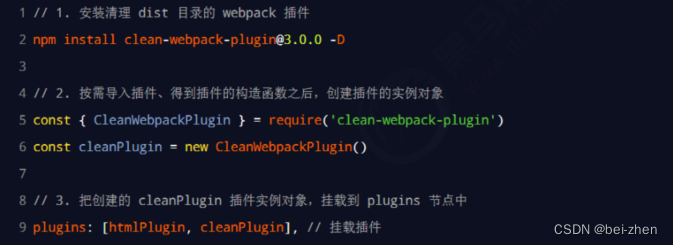
自动清理 dist 目录
安装并配置 clean-webpack-plugin

六、Source Map
何为 Source Map
Source Map 就是一个信息文件,里面储存着代码位置信息
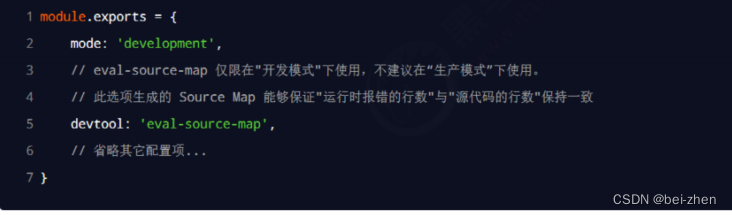
解决默认 Source Map
在 webpack.config.js 中添加如下的配置

生产环境下的 Source Map
定位报错的具体行数,且不想暴露源码。此时可以将 devtool 的值设置为nosources-source-map