首先回顾Object.defineProperty(obj, prop, descriptor)方法
? ? ? ? ? ? ? ? 解析:Object.defineProperty(添加的对象,'添加的属性名',{添加的配置项})
范例1:?? Object.defineProperty基本属性
<script type="text/javascript">
? ? ? ? // 创建了一个对象,let声明的是变量,先声明后赋值
? ? ? ?let person = {
? ? ? ? name:'哈士奇',
? ? ? ? sex:'男'
? ? ? ?}? ? ?
需求:现在需要添加一个元素
? ? ? ? Object.defineProperty(person, 'age', {? ??
? ? ? ? ? ? value: 18,
? ? ? ? ? ??enumerable:true, //控制属性是否可以枚举,默认值false
? ? ? ? ? ? writable:true,//控制属性是否可以修改,默认值false
? ? ? ? ? ? configurable:true//控制属性是否可以删除,默认值false
? ? ????????? ?})
? ? ? ????????? console.log(person);
? ? ?</script>
范例2:Object.defineProperty'高级属性'=>数据代理
<script type="text/javascript">
? ? ? ? // 创建了一个对象,let声明的是变量,先声明后赋值
? ? ? ? let number = 18
? ? ? ?let person = {
? ? ? ? name:'哈士奇',
? ? ? ? sex:'男'
? ? ? ?}
? ?需求:现在需要添加一个元素
? Object.defineProperty(person, 'age', {? ? ?
???//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值?
? ? ? ? ? ? get(){
? ? ? ? ? ? ? ? return number
? ? ? ? ? ? },
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
? ? ? ? ? ? set(value){
? ? ? ? ? ? ? ? number = value
? ? ? ? ? ? }
? ? ? ? })
? ? ? ? console.log(person);
? ? ?</script>
何为数据代理
????????数据代理:通过一个对象(obj2)代理对另一个对象(obj)中属性的操作(读/写)
? ? ? ? 示范:通过obj2可以调用修改obj.x
? ? ? ? ? ? ? ? ?<script type="text/javascript">
? ? ? ????????????????????????? let obj = {x:100}
? ? ? ????????????????????????? let obj2 = {y:100}
? ? ? ? ????????????????Object.defineProperty(obj2,'x',{
? ? ? ? ????????????????? ????????? get(){
? ? ? ? ? ? ? ????????????????????????????????? return obj.x
? ? ? ? ? ????????????????????????? },
? ? ? ? ? ????????????????????????? set(value){
? ? ? ? ? ? ????????????????????????? ????????? obj.x = value
? ? ? ? ????????????????????????? ???????? }
? ? ? ????????????????????????????????})
? ????????????????</script>
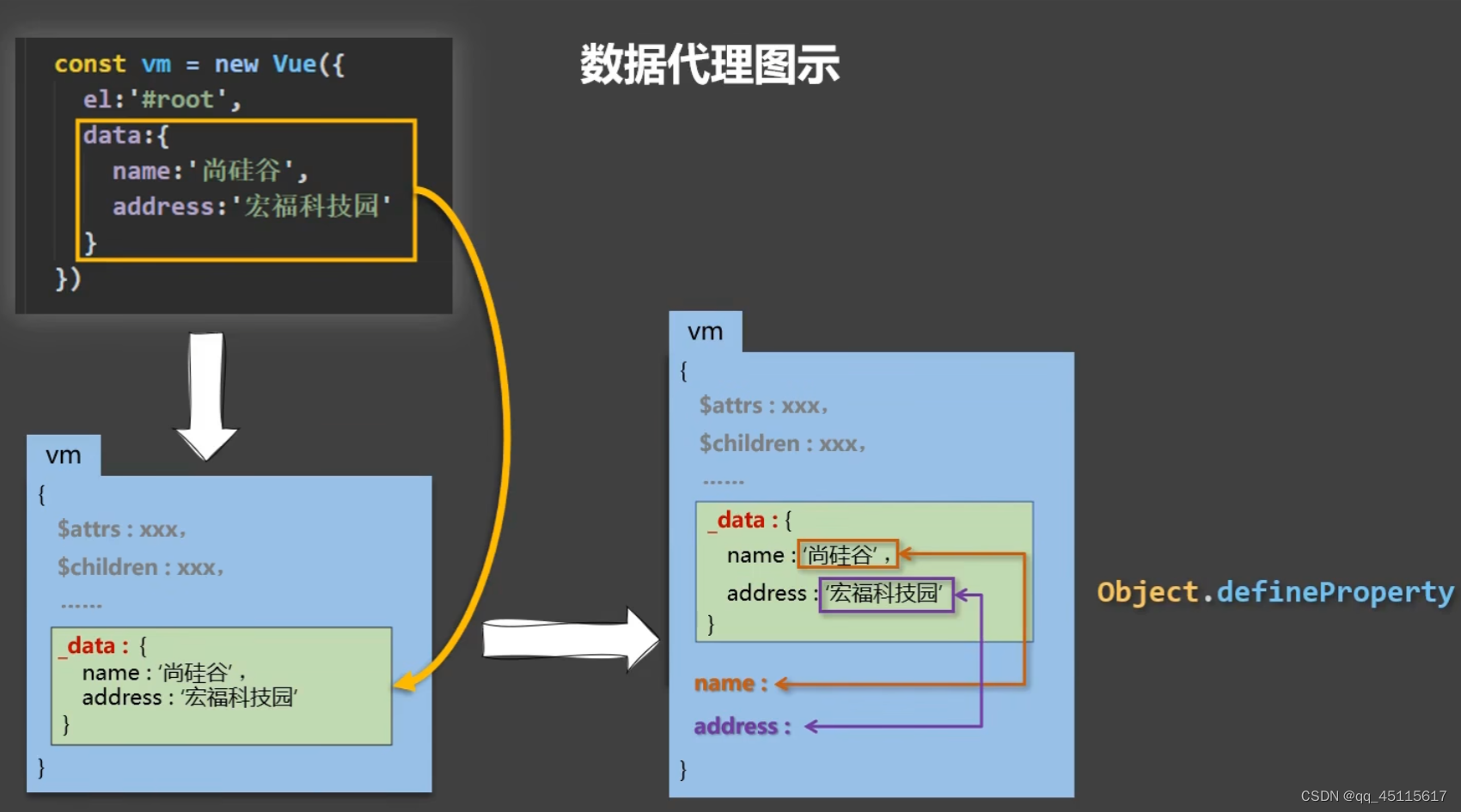
数据代理原理
????????????1,vue中数据代理:
? ? ? ? ? ? ? ? 通过vm对象来代理data对象中属性的操作(读、写)
? ? ? ? ? ? 2,vue中数据代理的好处:
? ? ? ? ? ? ? ? 更加方便的操作data中的数据
? ? ? ? ? ? 3,基本原理:
? ? ? ? ? ? ? ? 通过Object.defineProperty() 把data对象中所有属性添加到vm上
? ? ? ? ? ? ? ? 为每一个添加到vm的属性都指定一个getter/setter
? ? ? ? ? ? ? ? 在getter、setter内部去操作(读、写)data中对应的属性
范例:? ? ??
<body>
? ? <div id="root">
? ? ? ? <h1>学校名称:{{ name }} </h1>
? ? ? ? <h2>学校地址:{{ address }} </h2>
? ? </div>
</body>
<script type="text/javascript">
? ? ? ?const vm = new Vue({
? ? ? ? ? ? el:'#root',
? ? ? ? ? ? data:{
? ? ? ? ? ? ? ? name:'理工',
? ? ? ? ? ? ? ? address:'北京'
? ? ? ? ? ? }
? ? ? ? })
</script>
? ? ? ?解析:如何证明vm._data === data ?
? ? ? ? ? ? ? ? body里面不变
????????????????将data拿出来就可以啦
<script type="text/javascript">
let data = {
????????????????name:'理工',
? ? ? ? ? ? ? ? address:'北京'
}
? ? ? ?const vm = new Vue({
? ? ? ? ? ? el:'#root',
? ? ? ? ? ? data
? ? ? ? })
</script>
数据代理基本原理示意图:

?_data里面用的不是数据代理,是数据劫持

?