1.为了清晰有效地传递信息,数据可视化可使用统计图形、图表、信息图表其他工具;
2.可以使用点、线或条,对数字数据进行编码;
3.数据可视化让我们可以更加清晰的去认识、理解、表达数据
前端可视化工具
?常见的框架:ECharts、g2、d3、vis、hightChart 等
?g2框架封装:bizcharts( react) viser(vue)
地理可视化:g2、L7、高德Loca、菜鸟的鸟图;
3D 可视化:three.js
使用Echarts 的步骤
第一步:安装:
npm install echarts --save第二步: 引入Echarts
import * as echarts from 'echarts'第三步:初始化Echarts 对象,并且设置配置进行绘制
- 通过echarts.init(dom,theme,options) 初始化;
- 通过setOption 方法设置绘制的数据
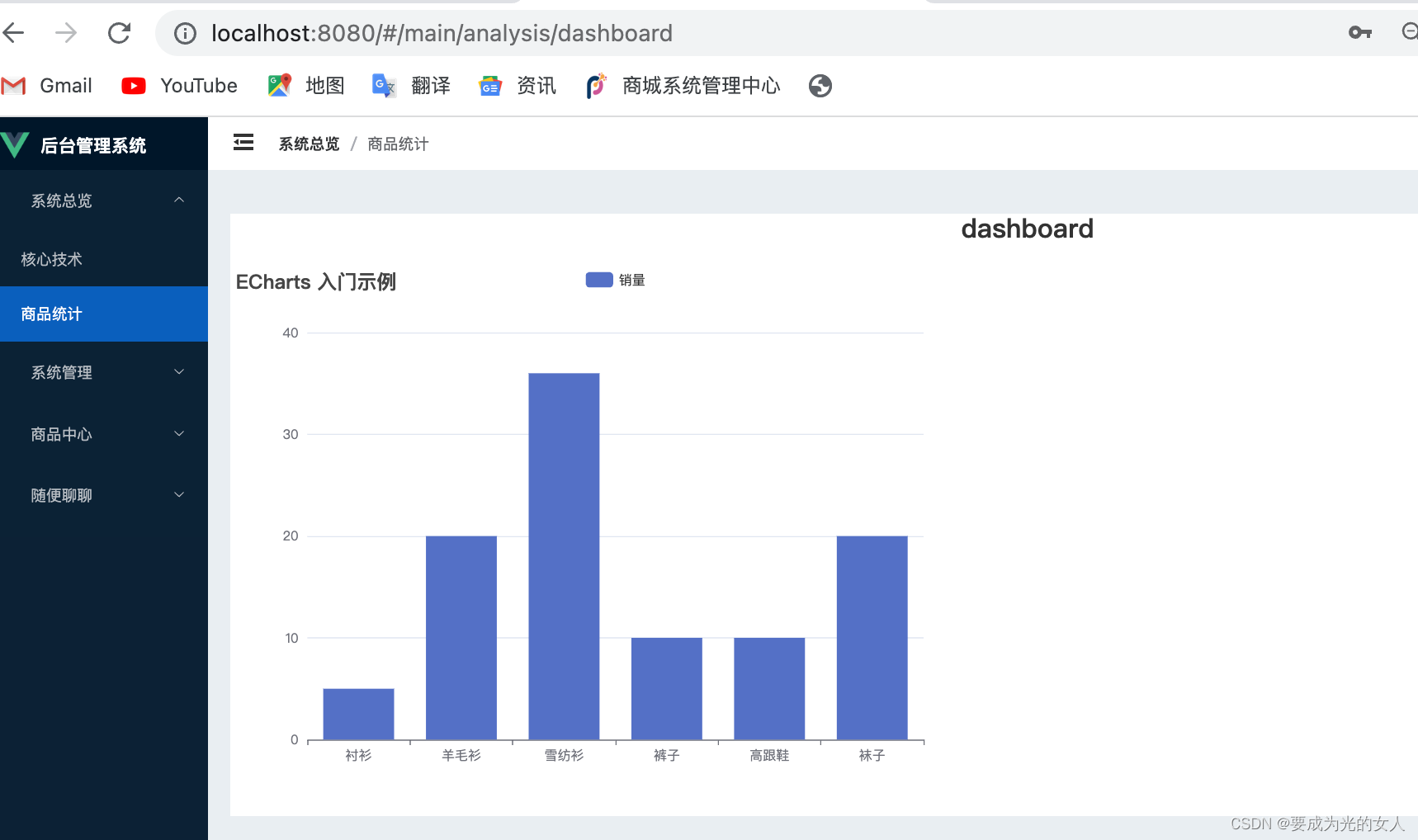
<template> <div class="dashboard"> <h2>dashboard</h2> <div ref="diyRef" :style="{width:'700px',height:'500px'}"></div> </div> </template> <script lang="ts"> import { defineComponent,ref,onMounted} from 'vue' import * as echarts from 'echarts' export default defineComponent({ name: 'dashboard', setup() { const diyRef=ref<HTMLElement>() //1.初始化 onMounted(()=>{ const myEchart=echarts.init(diyRef.value!) // 2.编写配置化文件 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // 3.设置配置,并且开始绘制 myEchart.setOption(option); }) return { diyRef } } }) </script>