当多个系统平台想要共享公共组件等资源,而彼此之间基本没有业务关联,此时可以配置多入口应用,将多个系统平台代码放在同一个代码仓库管理。
创建项目
# npm create vite@latest 项目名
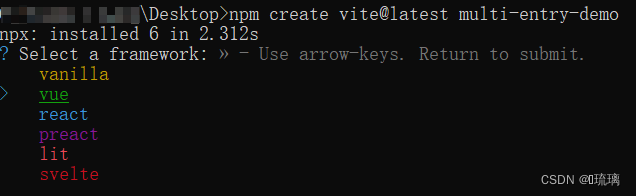
npm create vite@latest multi-entry-demo
选择vue,回车

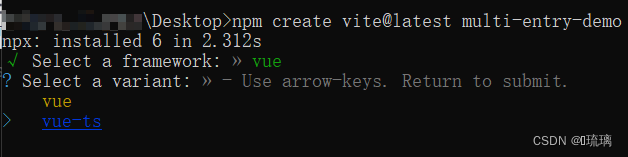
选择vue-ts,回车

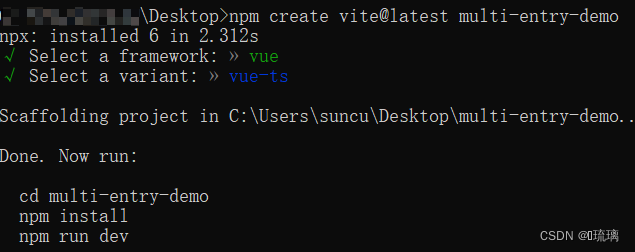
按照指示操作

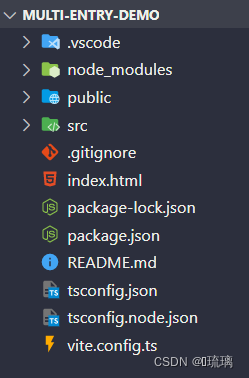
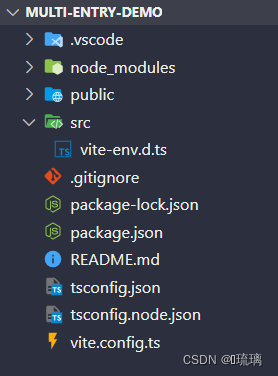
项目目录如下

多页面配置
删除无用文件
删除项目根目录下src目录中除vite-env.d.ts文件外的所有文件,以及项目根目录下index.hml文件。

创建多个项目目录
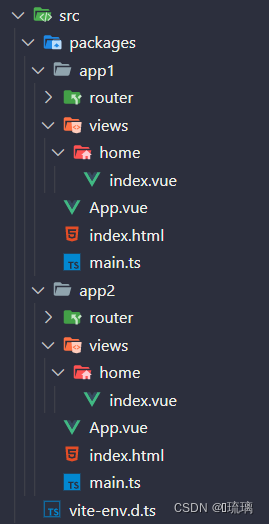
在项目根目录下src目录中创建packages目录(统一管理多个入口文件)。
在packages目录下创建app1目录,并在其中创建App.vue、index.html及main.ts文件。
<!-- App.vue -->
<template>
<router-view />
</template>
<script setup lang="ts"></script>
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>app1</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="./main.ts"></script>
</body>
</html>
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
相同方式在packages目录下创建app2目录及对应文件。

配置vue-router
- 安装vue-router
npm install vue-router@4
- 在app1目录下新建一个router目录(vue-router配置目录),在此目录下新建routes.ts、index.ts文件。
// routes.ts
import { RouteRecordRaw } from "vue-router";
export const routes: Array<RouteRecordRaw> = [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
name: 'home',
component: () => import("../views/home/index.vue"),
}
]
// index.ts
import { createRouter, createWebHashHistory } from "vue-router"
import { routes } from "./routes"
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
- 在app1目录下新建一个views目录(项目界面开发目录)。在views目录下新建home目录,并在home目录下新建index.vue文件。
<!-- home/index.vue -->
<template>
app1 home
</template>
<script setup lang="ts"></script>
- 在app1目录下main.ts中引入vue-router。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
相同方式在app2中配置vue-router。

vite.config.ts 配置
- 配置路径别名
# 在 ts 模块中加载 node 核心模块需要安装 node 的类型补充模块
npm install @types/node --save-dev
import { resolve } from 'path'
resolve: {
alias: {
"@": resolve(__dirname, "src"),
}
}
另外需要告诉TS别名的路径
// tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"baseUrl": ".",
"paths": {
"@/*": [ "src/*" ]
},
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
- 运行后自动在浏览器打开
server: {
open: true, // 是否自动在浏览器打开
}
- 配置多入口
build: {
rollupOptions: {
input: {
app1: resolve(__dirname, 'src/packages/app1/index.html'),
app2: resolve(__dirname, 'src/packages/app2/index.html')
},
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]',
}
}
}
完整配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": resolve(__dirname, "src"),
}
},
server: {
open: true, // 是否自动在浏览器打开
},
build: {
rollupOptions: {
input: {
app1: resolve(__dirname, 'src/packages/app1/index.html'),
app2: resolve(__dirname, 'src/packages/app2/index.html')
},
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]',
}
}
}
})
启动项目
直接 npm run dev 运行项目,此时会发现访问不到项目资源。
vite的配置项中,有一个root属性,指的是项目根目录(index.html文件所在位置)。所以可以通过修改root的值来达到正常访问多入口页面路由的目的。
root: 'src\packages\app1'
但是这样处理的话,在开发中需要启动到不同的入口,需要手动修改root属性值。
vite可以通过vite serve指定根目录,即可以在启动项目时指定root属性值,此时可以通过配置不同的npm scripts命令进入不同的入口(启动项目会因为配置文件找不到而报错,所以需要手动指定 --config )。
{
"name": "multi-entry-demo",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"dev:app1": "vite serve src/packages/app1/ --config ./vite.config.ts",
"dev:app2": "vite serve src/packages/app2/ --config ./vite.config.ts",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.37",
"vue-router": "^4.1.5"
},
"devDependencies": {
"@types/node": "^18.7.14",
"@vitejs/plugin-vue": "^3.0.3",
"typescript": "^4.6.4",
"vite": "^3.0.7",
"vue-tsc": "^0.39.5"
}
}
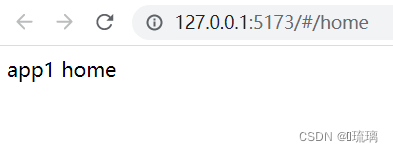
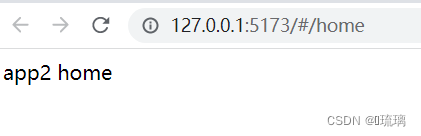
分别运行命令启动项目,效果如下


参考:
Vue3+Vite+TS+Eslint(Airbnb规则)搭建生产项目,踩坑详记(终章):vite配置多入口,多页面应用
仓库地址:
Gitee