node.js+elementUI+echarts前后端分离全栈项目
为了更好的完成工作,博主近期一直在琢磨前端相关技术,作为一个只会谢谢Python小程序的半吊子程序员,因为没有团队,不得不走上全栈开发之路
博主前期的技术栈是Python Django后端+原生js以及jQuery这一套,但是感觉太小众了,于是一直在啃node.js和vue的相关技术,动手写了3个项目后,全部跟着B站UP写的,其中自己也改了一些内容,筚路蓝缕,总算入门,记录一下。
koa2+vue+echarts可视化项目
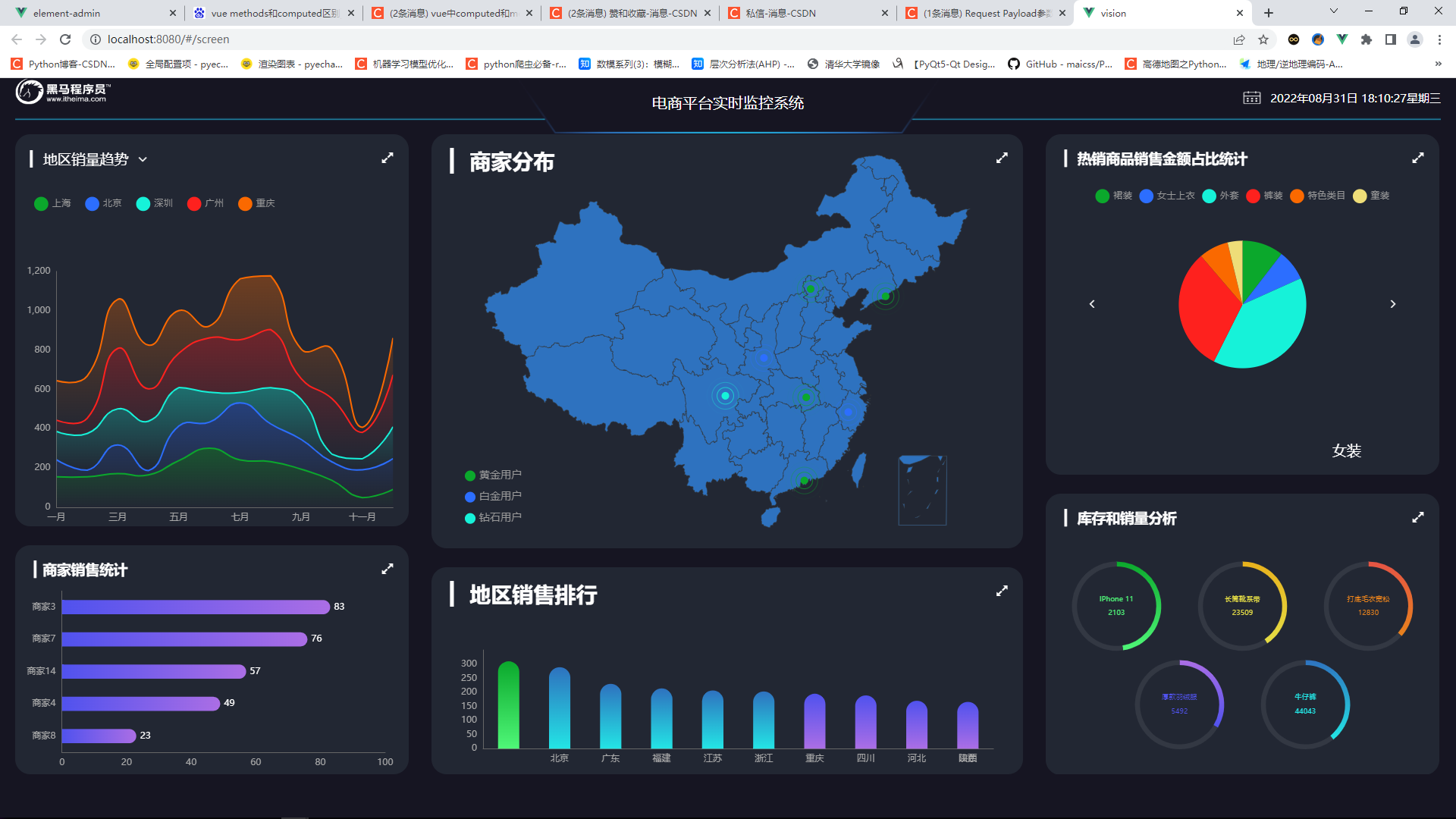
第一个全栈项目是后端koa2+前端VUE及echarts框架写的一个数据可视化界面,功能相对单一,没使用数据库,后端直接使用的json文件,但展示效果不错,效果如下:

还有一些动态的效果展示,虽然功能单一,但技术点非常庞杂。
项目我已经传到了码云
项目前端地址:https://gitee.com/hgandzl/vue-projects-vision
项目后端地址:https://gitee.com/hgandzl/vision-backend-koa2
express+vue+element后台管理系统
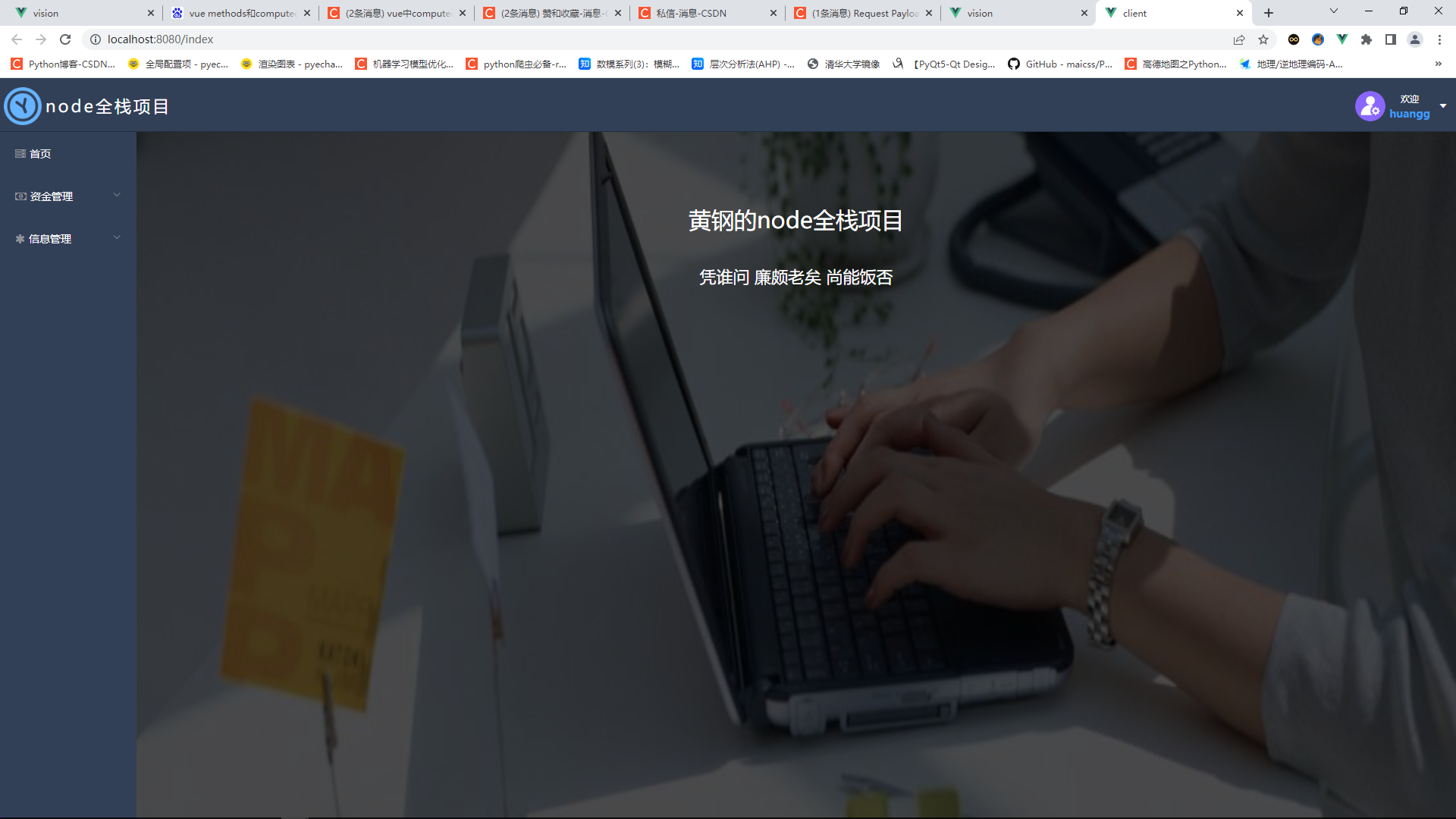
第二个全栈项目是后端express+前端vue及elementUI写的一个后台管理系统,B站UP用的的MongoDB数据库,我接受不了,自己改了一下接口,使用的mysql,界面如下:


这个项目虽然界面不是那么好看,但技术栈却非常复杂,有繁杂的登录验证(token验证)系统,数据的增删改查系统,还有不同账户的用户权限,vuex的使用,等等,总体来说,很难,学习到的知识也非常多。
项目前端地址:https://gitee.com/hgandzl/vue-back-stage-management
后端项目暂不上传了
express+elementUI前后端分离小项目
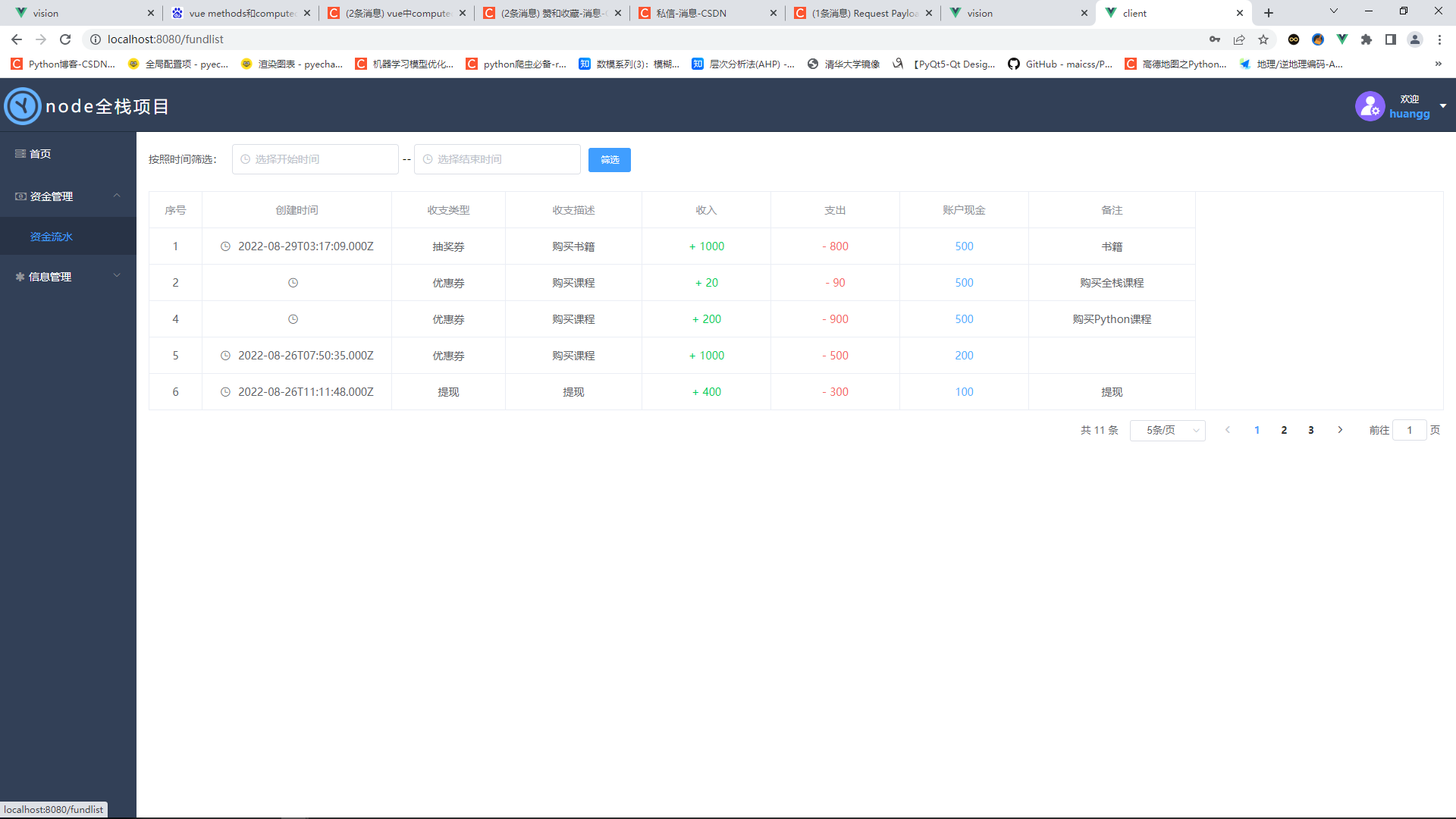
在写完这两个项目后,博主自己动手写了一个数据管理系统,去掉了登录注册这些功能,也没有增删改查,就保留了路由请求post、get和简单的一些界面。也就是最容易上手的项目,技术栈node.js(mysql/express/cors)后端及vue前端(elementUI)
vue项目创建
终端命令
vue create element-admin
选择手动,并加入路由Router,这样就不用在额外npm router了
添加vue
切换到前端项目目录,终端命令 vue add element,这样就不用再额外的引入elementui了
全部引入,不按需引入
前端项目地址:https://gitee.com/hgandzl/element-admin
后端不上传了,看一下后端入口文件(app.js)的配置:
const express = require("express");
const cors = require("cors");
const bodyParser = require('body-parser');
const app = express();
app.use(cors())
app.use(express.urlencoded({extended: false}))
app.use(bodyParser.json())
const articlesRouter = require('./router/article')
app.use('/api', articlesRouter)
app.listen(3001, () => {
console.log("api server running at http://127.0.0.1:3001");
});
几个关键点:
-
跨域设置
-
解析json数据设置,下面这两行代码很重要,不然数据老是传不到数据库里面去
app.use(express.urlencoded({extended: false})) app.use(bodyParser.json())
然后看一下路由文件route.js:
const express = require('express')
const articlesHandler = require('../router_handler/article')
const router = express.Router()
router.get('/articles/index', articlesHandler.articleIndex)
router.post('/articles/create', articlesHandler.articleCreate)
module.exports = router
可以看出来,很简单的两个路由,一个是添加,一个是查看,使用模块化设计,路由处理函数写在另外一个文件router_handler.js中,如下:
const db = require('../db/index')
exports.articleIndex = (req, res) => {
const sql = 'select * from articles'
db.query(sql, (err, results) => {
if (err) return res.json(err)
if(results.length == 0) return res.json('数据库中暂无内容')
res.json(results)
})
// res.json('index ok')
}
exports.articleCreate = (req, res) => {
// console.log(req)
const article = {}
if (req.body.title) article.title = req.body.title
if (req.body.content) article.content = req.body.content
// console.log(article)
const sql = 'insert into articles set ?'
db.query(sql, article, (err, results) => {
if (err) return res.json(err)
if(results.affectedRows !== 1) return res.json({status: 0, message: '创建文章失败'})
res.json(article)
})
// res.json('add ok')
}
数据库配置…/db/index:
const mysql = require('mysql');
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'xxxxx',
database: 'xxxx'
})
module.exports = db