🍒环境准备
1、安装node.js
- 下载地址:Node.js
- 界面展示

?2、检查node.js版本
查看版本的两种方式
1|node -v2|node -version- 出现版本号则说明安装成功(最新的以官网为准)
??
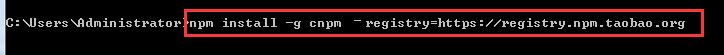
?3、为了提高效率,可以使用淘宝的镜像源
- 输入:npm install -g cnpm --registry=https://registry.npm.taobao.org?即可安装npm镜像源
- 以后再用到npm的地方直接用cnpm来代替就好了,因为没有镜像源的话,安装速度比较慢
?
检查是否安装成功:
cnpm -v
?
?🍒搭建Vue环境
1、全局安装vue-cli
- 这里注意:安装vue-cli对node.js的版本是有要求的,这个后面会给小伙伴分享哦~
- ??安装装的两种方式:输入cmd命令
? ? ?
1|npm install -g @vue/cli //这个是从国外下载的比较慢? 2|cnpm install -g @vue/cli //这个是从镜像源下载
- 查看安装的版本(显示版本号说明安装成功)
????????1|vue --version
?
- 如果你原来有版本或者版本比较低,可以升级
? 1|npm update -g @vue/cli? 2|yarn global upgrade --latest @vue/cli
🍒搭建Vue环境
?1、用cmd命令创建项目
?1.1创建文件
- ?以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
????????输入:
vue create vue01
?
?
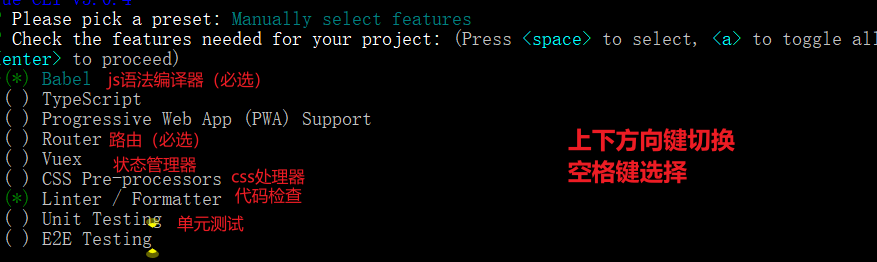
?1.2选择配置信息
- ?通过上下方向键选择对应配置,然后回车
?
- 按空格键选择要安装的配置资源,带 * 号说明被选上了
?
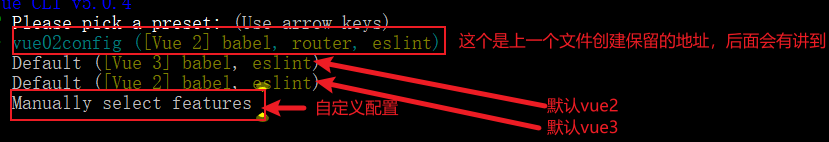
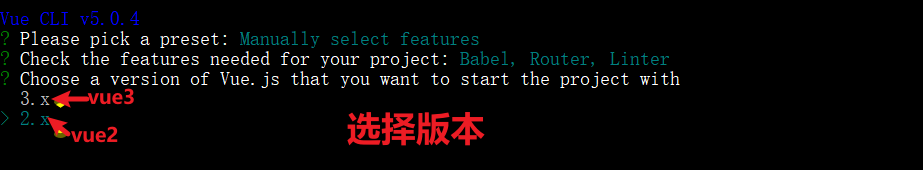
1.3选择版本
- ?上下方向键选择版本,这里我们选择vue2,然后回车
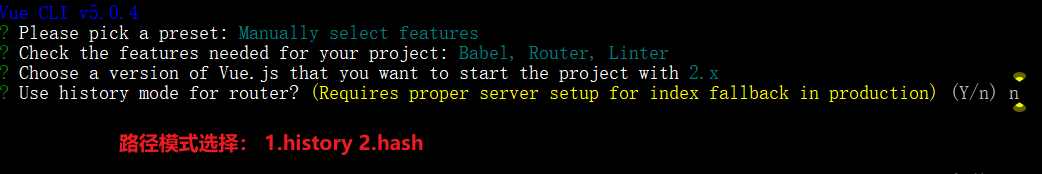
1.4路径模式选择
- ?这里可以不用管,直接输入 no/n
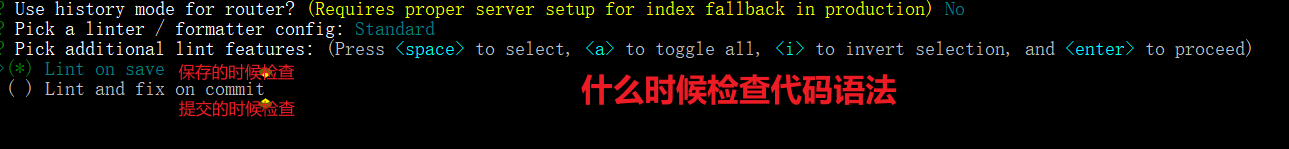
1.5语法代码格式检查
?代码检查,选标准的就行,方向键切换,空格键选择然后回车
?
- 代码检查时间,方向键切换,空格键选择然后回车
?
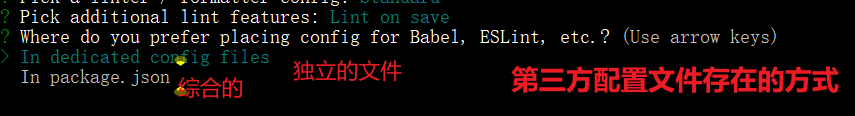
1.6第三方文件存在的方式??

?
1.7是否保存本次配置信息(保存预设)
- 这里如果选择保存的话,就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个
?
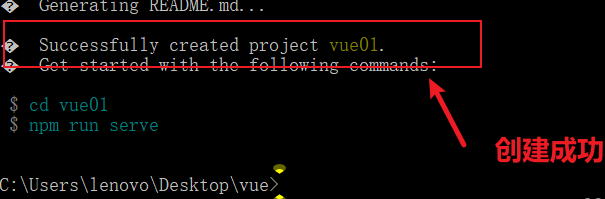
1.8创建成功
- ?Successfully created project vue01出现这个说明创建成功
?
1.9运行
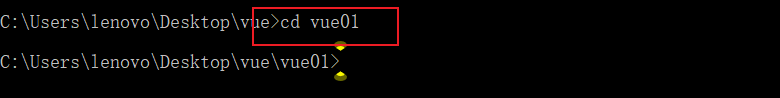
- ?cd到项目文件夹下面
????????cd vue01
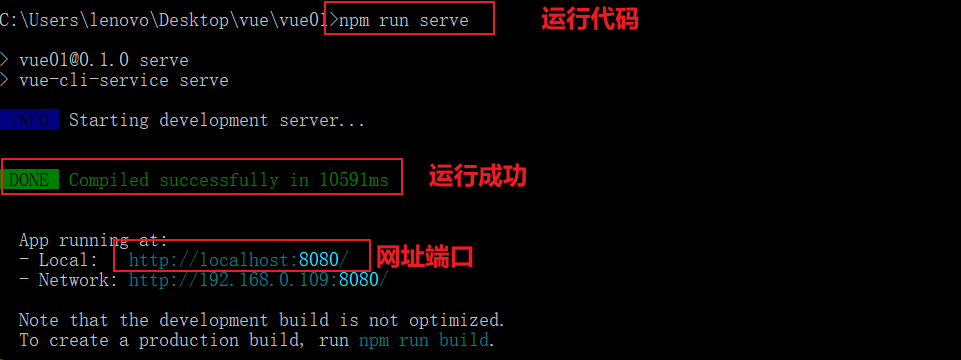
- 输入代码运行文件
????????npm run serve
1.10启动
- 在浏览器输入对应的网址就可以看到界面啦
1.11停止服务?
两下Ctrl+C 或者Ctrl+C一下然后Y
?