文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
一、前言介绍??
随着Internet的发展,人们的日常生活已经离不开网络。未来人们的生活与工作将变得越来越数字化,网络化和电子化。网上管理,它将是直接管理网络在线考试系统的最新形式。本论文是以构建网络在线考试系统为目标,使用 java技术制作,由管理员和学生两大部分组成。着重论述了系统设计分析,系统主要包括首页、个人中心、学生管理、在线考试管理、试题管理、系统管理、考试管理等功能,以及后台数据库管理。从网站设计到详细实现都根据了网站的建设思想和mysql数据库的设计方法。
该系统的应用可以减少工作人员的劳动强度,提高工作效率与管理水平,具有很大的价值。它可以使网络在线考试系统操作简单,成功率高,使网络在线考试系统的管理向一个更高层次前进。
本系统尝试使用ssm在网上架构一个动态的网络在线考试系统,以使每一用户在家就能通过系统来进行在线考试管理。
二、系统功能性需求?
对功能需求的定义,一个软件系统或组件的功能,也是网页所需提供的功能和服务。本系统的功能需求按模块进行分析,主要有管理员和学生两大模块。
功能需求
本系统的用户可分为学生和管理员两个用户角色组成。管理员可以管理系统内所有功能,主要有首页、个人中心、学生管理、在线考试管理、试题管理、系统管理、考试管理等功能;学生登录系统主要有首页、个人中心等功能。
系统用例
(1)本系统有主要分为三大部分组成,有登录,学生和管理员等用例。
登录模块用例中用户包括学生和管理员和二种角色,分别可以进行其对应的身份登录或取消登录,关闭系统。登录模块用例图如图?
(2)学生模块主要包括首页、个人中心等功能,学生模块用例图如图

(3)管理员通过系统对可以实现网站系统管理,主要包括首页、个人中心、学生管理、在线考试管理、试题管理、系统管理、考试管理等功能。管理员模块用例图如图
系统总体设计
系统总体设计即对有关系统全局问题的设计,也就是设计系统总的处理方案,又称系统概要设计。它包括系统规划与系统功能设计等内容。
网络在线考试系统主要有两类用户。分别是管理员和学生,详细规划如图

其中各子模块的主要功能如下:
1、登录:学生和管理员进入系统先输入用户名与密码,验证码,选择权限登录,用户登录成功,要记录登录的用户名和登录类型。
2、学生注册:填写学生账号、姓名、密码、确认密码、年龄、电话号码、准考证号等信息完成注册操作。
3、查看网络在线考试信息:用户登录成功后,能够按分类或者查找网络在线考试信息进行管理。
4、主页内容管理:管理员登录以后,可以对首页、个人中心、学生管理、在线考试管理、试题管理、系统管理、考试管理进行详细操作。
三、系统展示
登录
通过输入用户名,密码,验证码,选择角色并点击登录进行系统登录操作,如图
首页
网络在线考试系统;在系统首页可以查看首页、在线考试、公告信息、个人中心、后台管理等内容进行详细操作,如图
学生注册
在注册页面通过填写学生账号、姓名、密码、确认密码、年龄、电话号码、准考证号等信息完成学生注册操作,如图?
在线考试
在在线考试页面可以查看在线考试名称、考试时长、创建时间等详细内容,根据需要进行考试操作,如图
个人中心
在个人中心页面通过填写学生账号、姓名、密码、性别、上传图片、年龄、电话号码、准考证号等信息进行更新操作,还可以对考试记录、错题本进行相应操作,如图?
管理员功能模块
管理员登录系统后,可以对首页、个人中心、学生管理、在线考试管理、试题管理、系统管理、考试管理等功能进行相应操作,如图?
学生管理
在学生管理页面可以对索引、学生账号、姓名、性别、头像、年龄、电话号码、准考证号等内容进行详情,修改或删除等操作,如图?
在线考试管理
在在线考试管理页面可以对索引、在线考试名称、考试时长(分钟)、在线考试状态等内容进行详情,修改或删除等操作,如图 试题管理
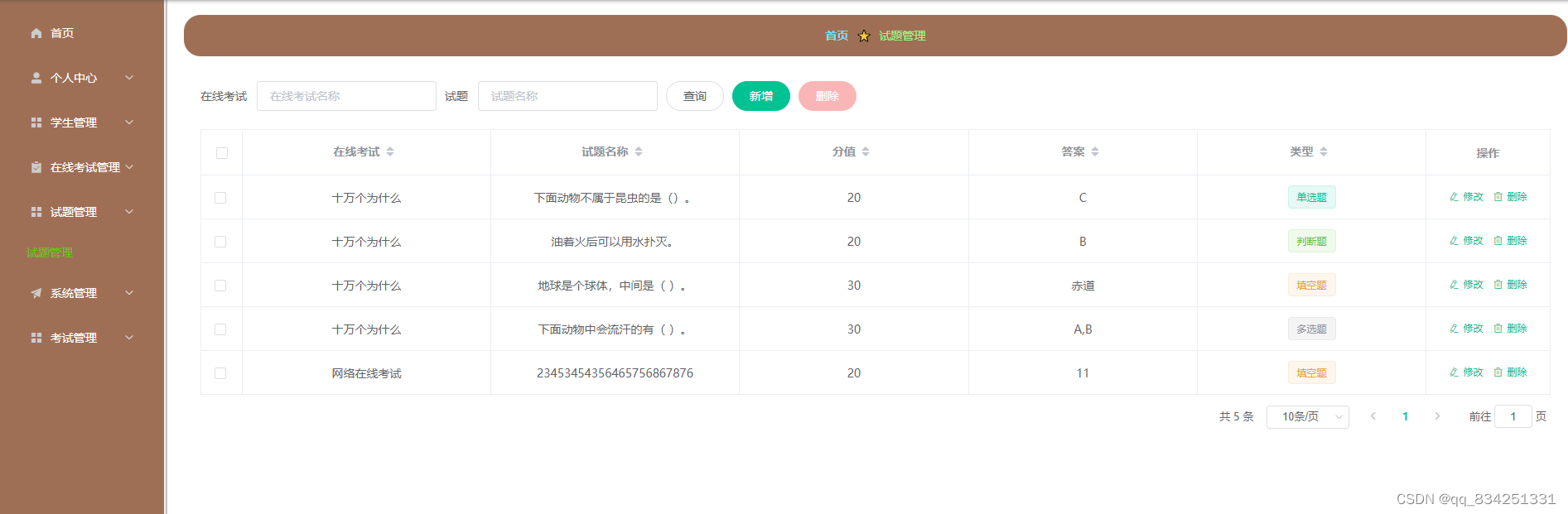
试题管理
在试题管理页面可以对在线考试、试题名称、分值、答案、类型等内容进行修改或删除等操作,如图?
系统管理
在公告信息页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可对轮播图管理进行详细操作,如图?
考试管理
在考试记录页面可以对姓名、在线考试、考试得分等内容进行查看详情操作,还可对在线考试列表、错题本进行详细操作,如图?
部分核心代码
学生注册
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody XueshengEntity xuesheng){
//ValidatorUtils.validateEntity(xuesheng);
XueshengEntity user = xueshengService.selectOne(new EntityWrapper<XueshengEntity>().eq("xueshengzhanghao", xuesheng.getXueshengzhanghao()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
xuesheng.setId(uId);
xueshengService.insert(xuesheng);
return R.ok();
}上传文件
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file, String type,HttpServletRequest request) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\ssmpiv99\\src\\main\\webapp\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\ssmpiv99\\src\\main\\webapp\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}在线考试
/**
* 在线考试表
* 后端接口
* @author
* @email
* @date 2022-03-25 09:59:45
*/
@RestController
@RequestMapping("/exampaper")
public class ExampaperController {
@Autowired
private ExampaperService exampaperService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ExampaperEntity exampaper,
HttpServletRequest request){
EntityWrapper<ExampaperEntity> ew = new EntityWrapper<ExampaperEntity>();
PageUtils page = exampaperService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, exampaper), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ExampaperEntity exampaper,
HttpServletRequest request){
EntityWrapper<ExampaperEntity> ew = new EntityWrapper<ExampaperEntity>();
PageUtils page = exampaperService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, exampaper), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ExampaperEntity exampaper){
EntityWrapper<ExampaperEntity> ew = new EntityWrapper<ExampaperEntity>();
ew.allEq(MPUtil.allEQMapPre( exampaper, "exampaper"));
return R.ok().put("data", exampaperService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ExampaperEntity exampaper){
EntityWrapper< ExampaperEntity> ew = new EntityWrapper< ExampaperEntity>();
ew.allEq(MPUtil.allEQMapPre( exampaper, "exampaper"));
ExampaperView exampaperView = exampaperService.selectView(ew);
return R.ok("查询在线考试表成功").put("data", exampaperView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ExampaperEntity exampaper = exampaperService.selectById(id);
return R.ok().put("data", exampaper);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ExampaperEntity exampaper = exampaperService.selectById(id);
return R.ok().put("data", exampaper);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
exampaper.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(exampaper);
exampaperService.insert(exampaper);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
exampaper.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(exampaper);
exampaperService.insert(exampaper);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
//ValidatorUtils.validateEntity(exampaper);
exampaperService.updateById(exampaper);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
exampaperService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<ExampaperEntity> wrapper = new EntityWrapper<ExampaperEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = exampaperService.selectCount(wrapper);
return R.ok().put("count", count);
}
}