一,ES5的模块化demo(基于vscode演示)
1,如下方式创建文件夹,分别创建es5,es6文件夹

2,在moduledemo 的路径下打开命令终端。
使用 npm init -y 初始化当前文件夹为node项目

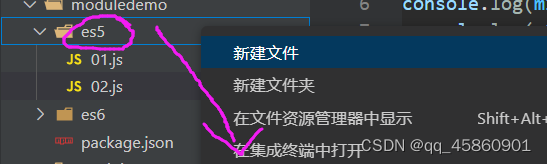
3,在es5文件夹下创建 01.js 和 02.js 文件。
01.js
const sum = function(a,b){
return parseInt(a) + parseInt(b);
}
const subtract = function(a, b){
return parseInt(a) - parseInt(b);
}
// 设置可以导出的对象
module.exports = {
sum, subtract
}
02.js
const m = require('./01.js')
const m1 = m.sum(1,2)
const m2 = m.subtract(5, 1);
console.log(m1)
console.log(m2)
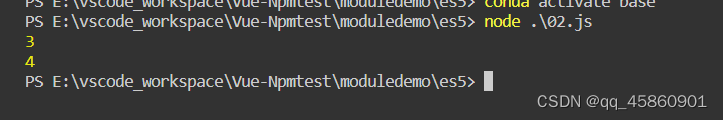
4,然后,在es5的路径下打开终端

5, 使用node 02.js 命令,运行js 文件。 可以得到输出结果。

二,ES6模块使用demo
1,使用es6文件夹,在es6 文件夹下创建001.js 和 002.js 文件。
001.js
export function add(){
console.log('add......')
}
export function update(){
console.log('update.......')
}
002.js
import {add, update} from "./001.js"
add()
update()
2,安装babel 转码器。 因为es6的语法,需要转为es5 的语法,才能被node使用识别。
可以在es6 目录下执行下面的命令:

npm install --global babel-cli
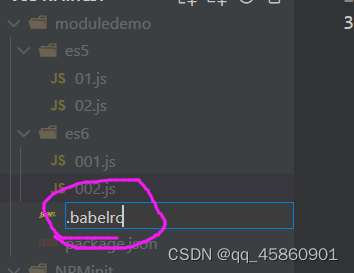
3,在根路径 moduledemo下创建一个 .babelrc 文件

在该文件中加入下面的内容:
{
"presets":["es2015"],
"plugins":[]
}
4,安装一个 2015的转码器

执行如下的命令:
npm install --save-dev babel-preset-es2015
5,然后在根文件夹下打开命令终端。

6,在根目录下创建一个文件夹es6-1。将转码后生成的es5语法的js文件生成到这个目录下面。

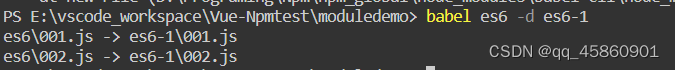
7,使用 babel es6 -d es6-1 命令进行转码

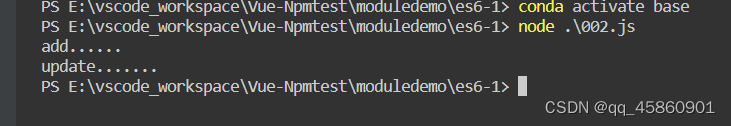
8,在es6-1 的文件夹下打开终端,执行node 命令。

三,ES6模块的另一种写法
001.js
export default{
add(){
console.log('这是一个add 方法....')
},
update(){
console.log('这是一个update 方法....')
}
}
002.js
import user from "./001.js"
user.add();
user.update();
其他操作步骤和上面的一样。