一.项目开发流程
(1)项目线上访问地址
(2)项目所使用到的技术栈为
- 前端:Vue全家桶+SASS+VSCode+Element-UI
- 后端:Node.js+koa2+MVC模式+MySQL
(3)项目开发流程
- 攥写需求文档(半天)并且进行原型设计以及确定项目的架构(一天)
- 进行原型设计以及确定项目的架构(一天)
- 前端基于Vue和element-ui组件库的静态页面的编写(两天)
- Mysql数据库设计(半天)以及后端node基于koa2框架接口的编写(两天半)
- 前端调用接口与后端进行对接(两天)部署并且上线该项目到服务器阿里云上(半天)
- 添加一些新功能使得系统更加完善(俩天)
? 共计开发时长为12天。
二.项目功能介绍
?????? 医院预约挂号项目是一个便于用户网上进行挂号操作,减轻医院的人工压力。该项目主要功能就是用户可以进行网上预约挂号,查看历史订单以及订单详情,可以实现智能导诊和人工导诊,用户信息管理以及四种不同身份登录的操作权限以及excel上传功能。用户在智能导诊页面查询到推荐诊室时,会智能弹出一个去导诊页面,并自动选择好推荐得诊室进行挂号。
??? 医生页面主要功能是查看自己得排班以及申请调班等功能。
??? 分诊员页面就是回复病人信息窗口,用于回答用户提问得问题,进行准确回复。
??? 管理员页面就是管理账号信息增删改查操作,管理导诊页面默认展示得推荐信息,关于医院诊室得管理,挂号得管理,以及医生得排班管理。
三.项目关键内容
1.页面展示
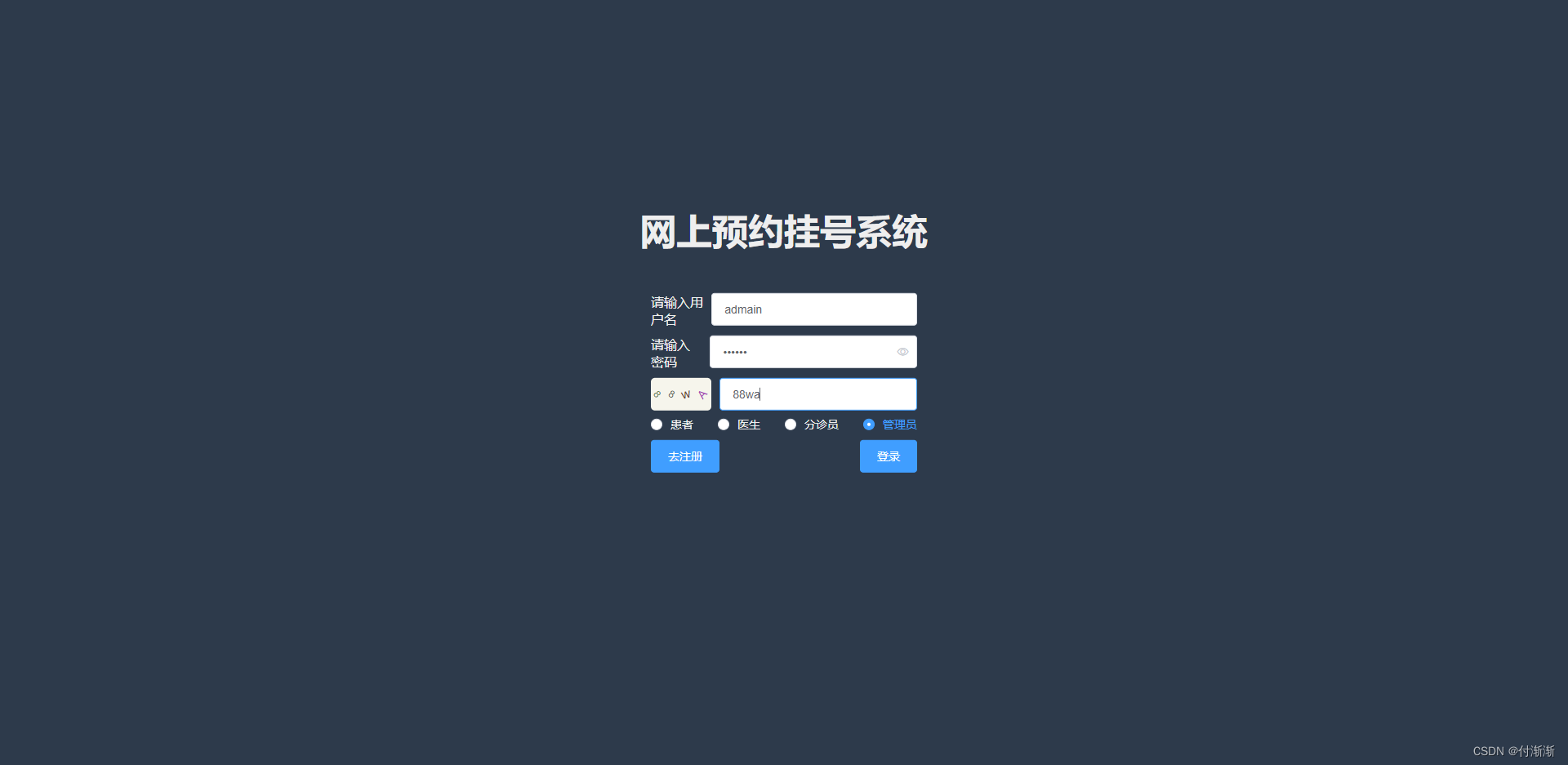
登录界面:

?
患者用户页面首页

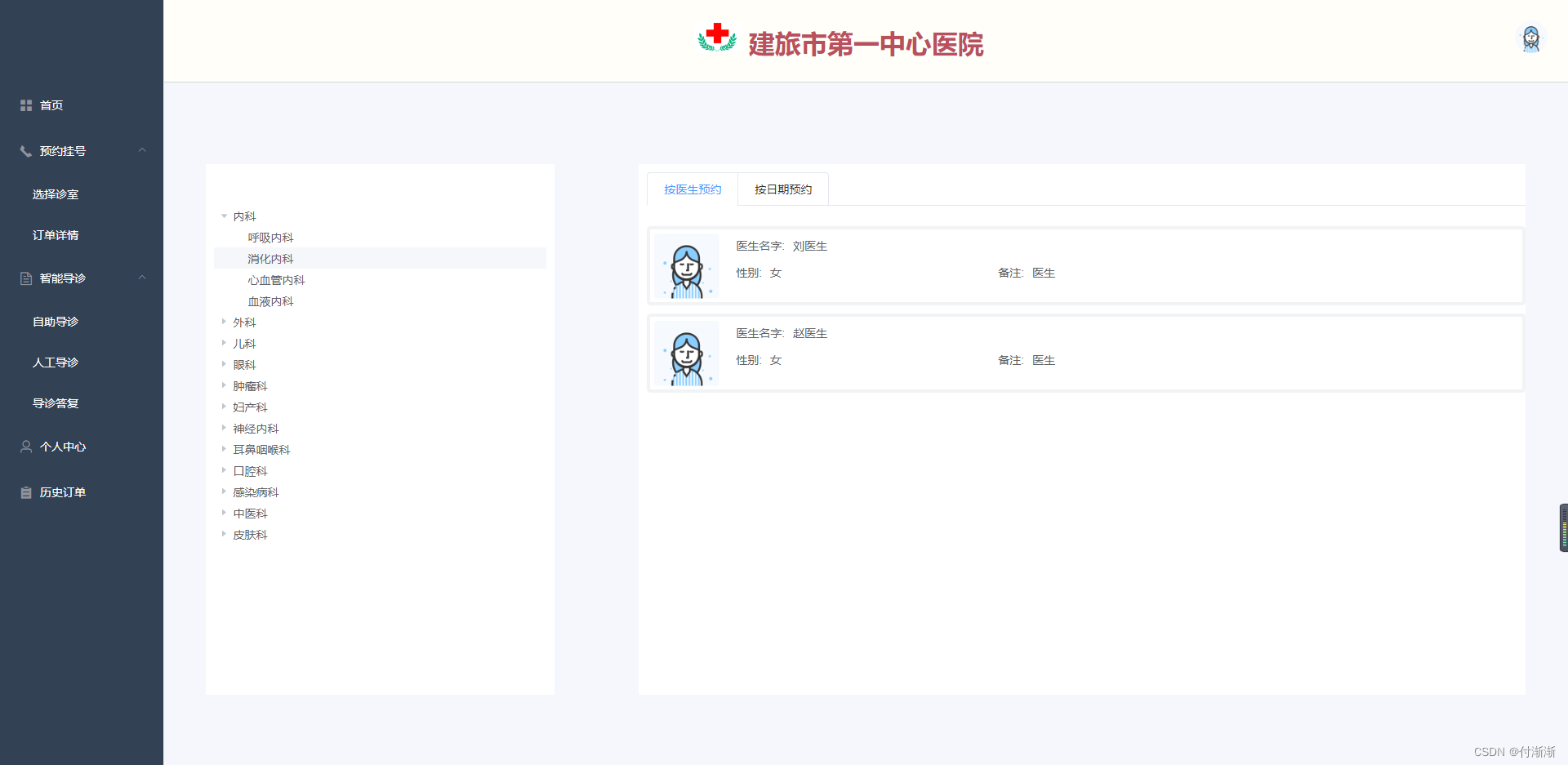
患者预约挂号页面

选择预约时间段页面
 订单详情:
订单详情:

智能导诊页面:

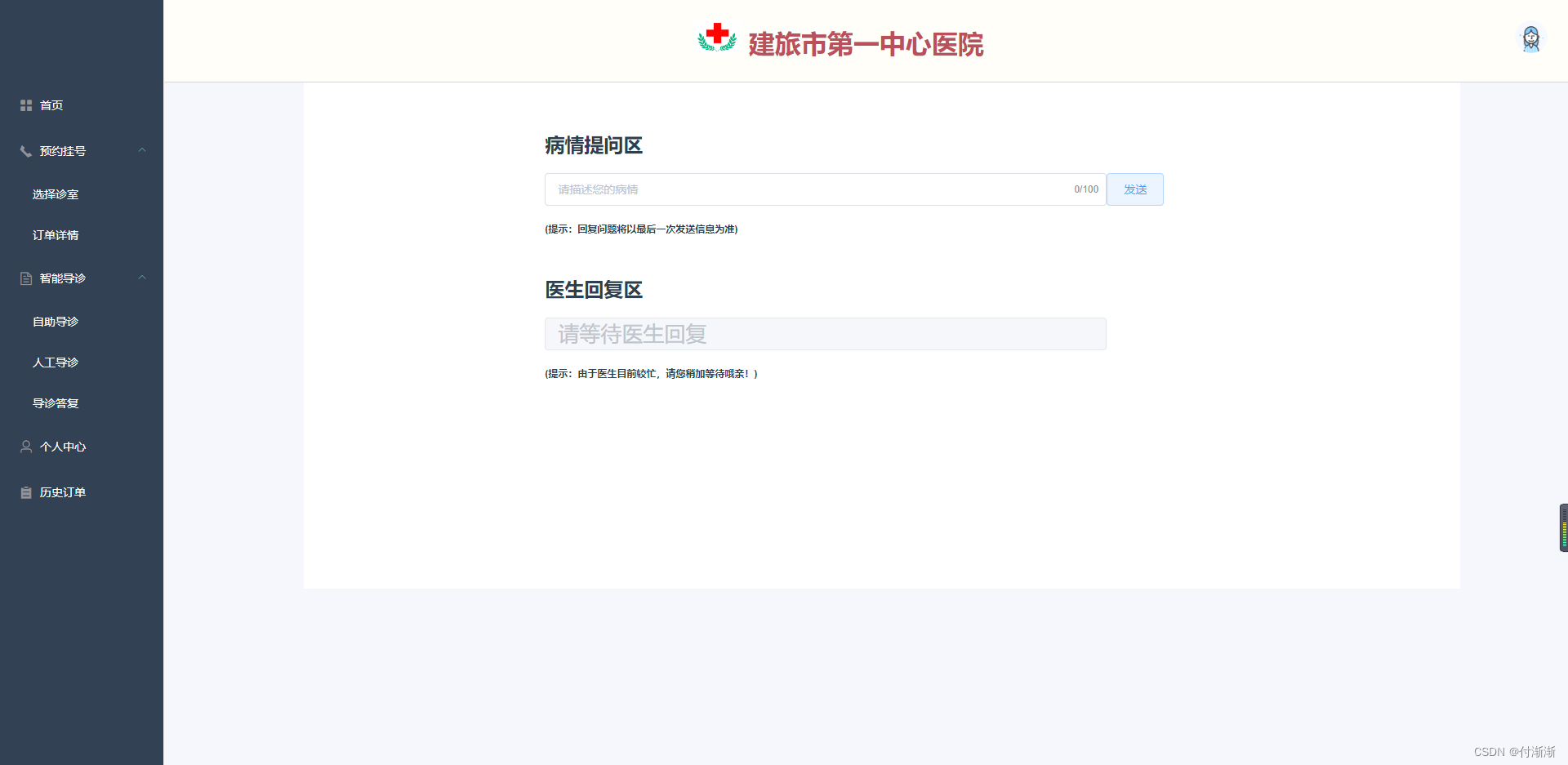
人工导诊页面:

历史订单:

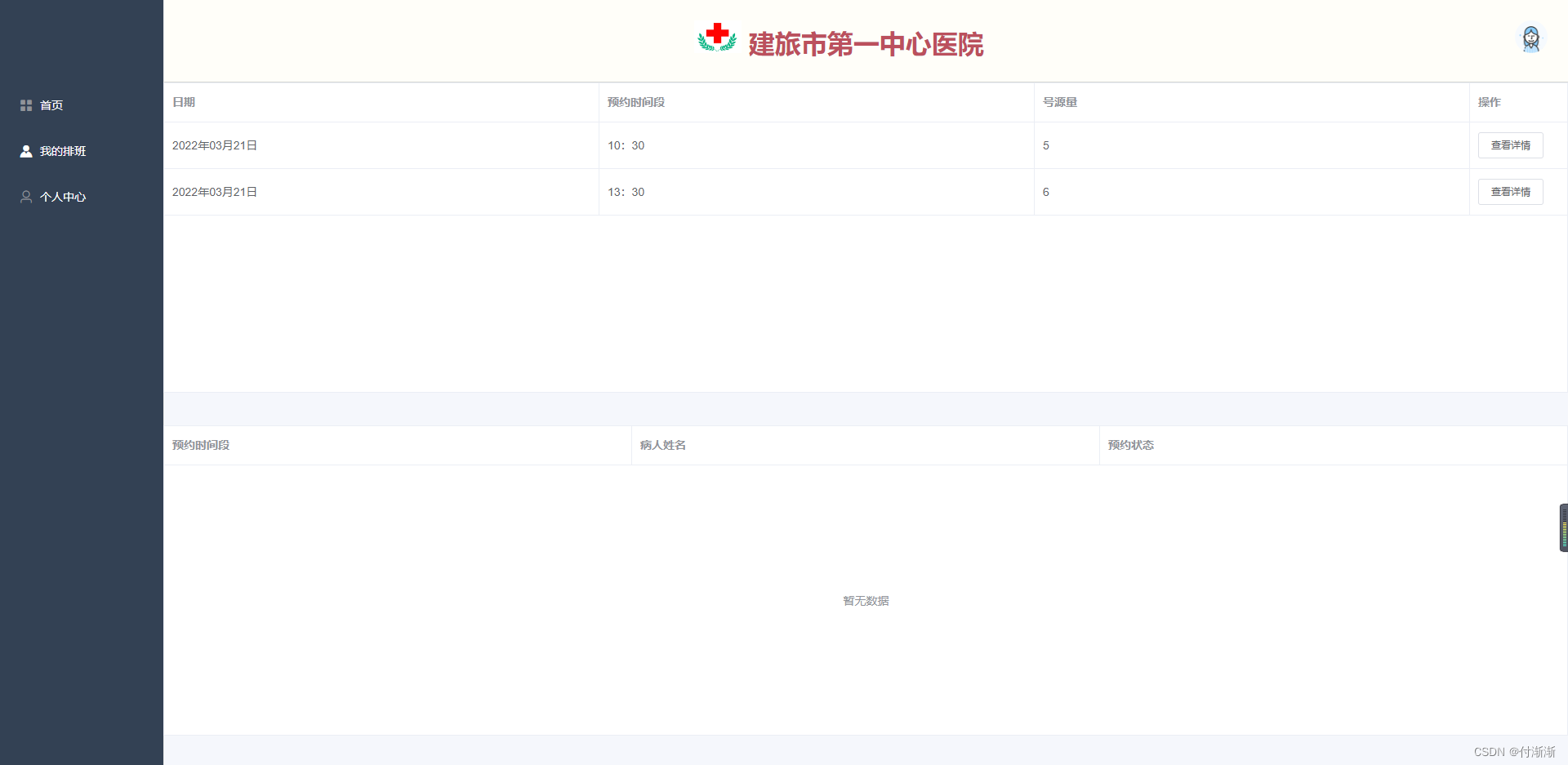
医生排班页面

?
分诊员消息回复界面

?管理员默认导诊信息管理

?管理员导入医生排班信息

2.代码展示
前端代码结构:??????????????????????????????????????????????????? 后端代码结构:


?前端主要引用element-UI组件库
https://element.eleme.cn/#/zh-CN/component/quickstart
后端用到了
https://www.npmjs.com/package/koa-generator?? 用来创建koa2框架得node后端
?https://www.npmjs.com/package/jsonwebtoken? 用来引入到项目当中token得使用
https://www.npmjs.com/package/cors 用来解决因浏览器同源策略引起得跨域问题
https://www.npmjs.com/package/mysql 用来在项目中使用mysql数据库
这里是导入排班信息得关键代码。其中得去重函数是为了解决管理员在上传文件得时候,由于操作错误,可能并不只是上传一次,而当管理员提交得时候就会将上一次无用的数据提交到数据库。于是将数据进行一下过滤。
methods: {
//导入排班信息
handleChange(file) {
this.fileContent = file.raw;
const fileName = file.name;
const fileType = fileName.substring(fileName.lastIndexOf(".") + 1);
if (this.fileContent) {
if (fileType === "xlsx" || fileType === "xls") {
this.postArr=[];
this.importfile(this.fileContent);
this.$message({
type: "success",
message: "表格信息上传成功,请点击提交到数据库!",
});
} else {
this.$message({
type: "warning",
message: "附件格式错误,请重新上传!",
});
}
} else {
this.$message({
type: "warning",
message: "请上传附件!",
});
}
},
importfile(obj) {
const reader = new FileReader();
const _this = this;
reader.readAsArrayBuffer(obj);
reader.onload = function () {
const buffer = reader.result;
const bytes = new Uint8Array(buffer);
const length = bytes.byteLength;
let binary = "";
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
const XLSX = require("xlsx");
const wb = XLSX.read(binary, {
type: "binary",
});
const outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
this.exceldata = [...outdata];
const arr = [];
this.exceldata.map((v) => {
const obj = {};
obj.doctor_id = v.工号;
obj.name = v.姓名;
obj.cli_id = v.诊室号;
obj.date = v.日期;
obj.Per_time = v.时间段;
obj.number = v.号源量;
arr.push(obj);
});
_this.postArr = _this.postArr.concat(arr);
};
},
//去重函数
distinct(arr) {
var result = [],
i,
j,
len = arr.length;
for (i = 0; i < len; i++) {
for (j = i + 1; j < len; j++) {
if (arr[i].cli_id === arr[j].cli_id && arr[i].date === arr[j].date) {
j = ++i;
}
}
result.push(arr[i]);
}
return result;
},
//提交排班信息
postArrange() {
var newArr = this.distinct(this.postArr);
this.axios
.post("/postArrange", {
newArr: newArr,
postArr: this.postArr,
})
.then((res) => {
if (res.state == "success") {
this.$message({
message: "排班信息上传成功",
type: "success",
});
} else if (res.state == "fail") {
this.$message.error("排班信息上传失败,请从新修改");
}
});
},
},四.项目总结
项目成果与收获:
- 学会了使用原型工具进行设计界面,对于项目架构方面有了一定的了解,懂得了如何更加细致的去思考问题,从用户角度让用户获得最佳体验感。
- 密码加密进行了优化,前端使用验证码和正则表达式验证用户填写信息,后端采用自定义加密方式与md5加密相结合将用户密码存入到数据库,并且采用jwt-token去解决鉴权问题,利用jwt.sign生成签名以及如何把token存入到用户浏览器localStorage当中,并用verify方法对用户进行验证。
- 大量使用element-UI组件,加快了开发的效率,并且学会了基于该组件库实现将excel表格中得数据导入到前端页面当中。
- 对于实现智能导诊和人工导诊功能,学会了关键词搜索以及一问一答样式的聊天功能
- 运用 iconfont 图标库和 icomoon 将图标的使用方式从对图片png的处理改为对字体的处理,使得http请求减少了60%,并且方便性大大的提升。
- 自己封装了axios拦截器http,包括BASEURL、请求拦截器和响应拦截器,懂得约定状态码。
- 灵活运用 Vue 的 mixin、component、Vuex,使项目的代码灵活性和可复用性大大提升
- 利用 CORS 处理了跨域问题,对于后端数据返回值格式得问题有了深刻理解。
- 通过使用 KOA 框架进行后端操作,对 http 状态码的理解也上升了一定层次,可以主动处理一些常见状态码,比如 400、401、404、500,甚至可以根据业务需要设计错误码;
- 对于后端数据库得设计有了较深的认知,无论是多表连查的SQL语句还是设计表之间的关系都较为熟悉,对于MySql的事务和隔离性有了很深刻的理解。
- 从零开始部署前后端分离项目到服务器,从购买服务器和域名和备案到上线部署项目,锻炼了我对复杂事务的耐心,并且学会了一些简单的Linux命令以及Nginx的配置,node服务采用pm2进行管理。