什么是JRE
Java运行环境(Java Runtime Environment,简称JRE)是一个软件,JRE可以让计算机系统运行Java应用程序(Java Application)。
什么是JDK
Java Development Kit (JDK) 是Sun公司(已被Oracle收购)针对Java开发员的软件开发工具包。
1.安装JDK1.8
https://www.java.com/zh-CN/download/

下载并安装

安装过程中

安装完成

2.安装node.js
https://nodejs.org/zh-cn/
下载并安装




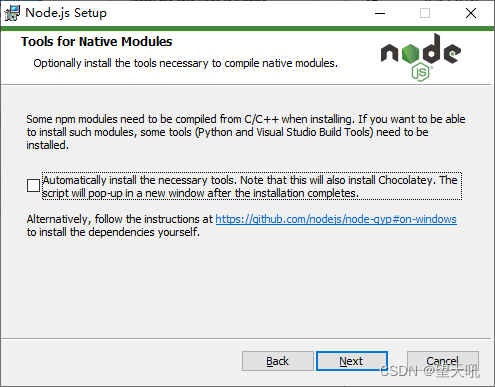
这项我是没选,直接下一步

安装完成

2.1.验证node.js版本

node -v

什么是npm
Node Package Manager
node包管理工具,类似于后端的Maven。
安装了node就自带了npm。
3.npm常用指令
3.1验证npm版本
npm -v

3.2安装/升级npm
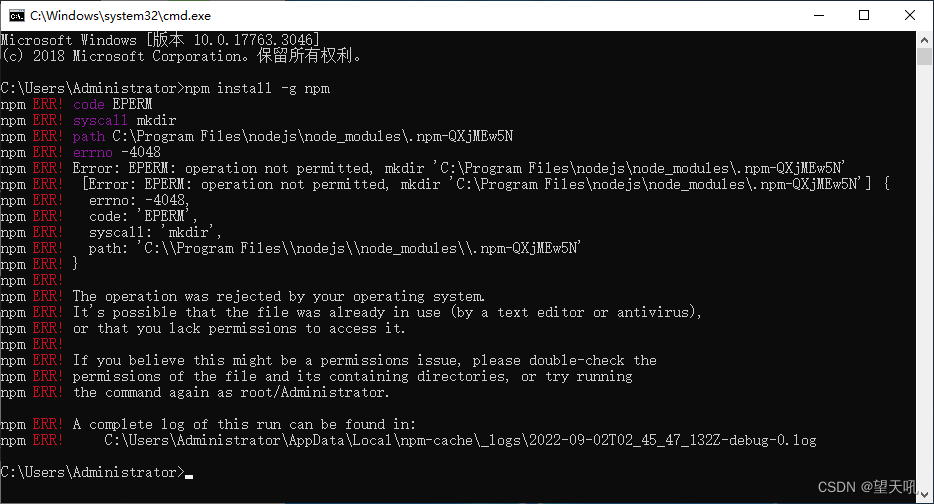
npm install -g npm
重要提示:如果安装/升级遇到了问题

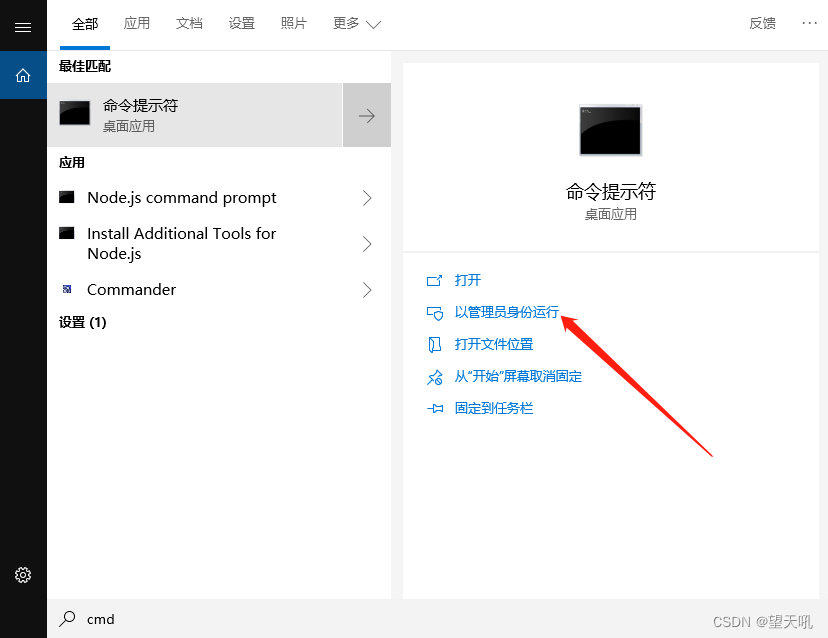
请尝试以管理员身份运行

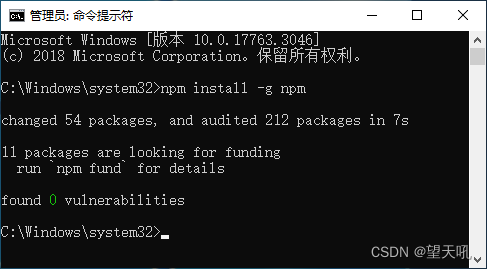
升级完成

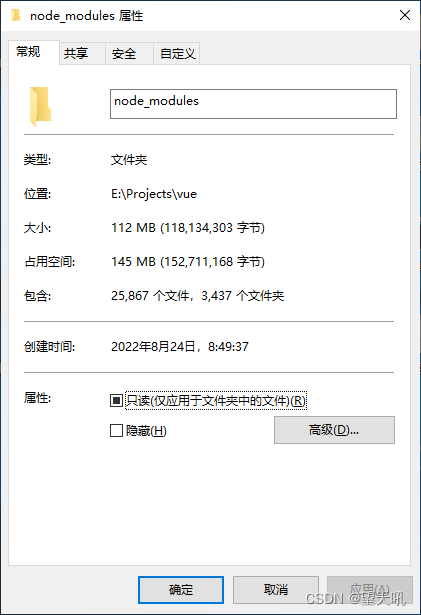
重要提示:由于npm下载常用软件包默认需要到国外服务器去下载,下载的速度很慢,我试了一次常规下载需要2个小时左右,就是下面这个node_modules这个包100多M,2万多个文件。
阿里巴巴在国内也放了一个镜像站,从阿里镜像站下载只需要10分钟左右。为了提高速度,所以我们要设置一下镜像站地址,就不从国外下载了。
阿里镜像站地址:https://npmmirror.com/
也有的人说cnpm没有npm好用,不建议安装,总之是仁者见仁,智者见智,不用cnpm的可以略过。

3.3检查镜像站
npm config get registry
3.4设置镜像站
npm set registry https://registry.npm.taobao.org
3.5初始化,安装依赖
npm install
3.6查看所有全局安装的包
任意一条即可
npm list -global
npm -g list
3.7显示所有配置信息
npm config list
3.8清空缓存
npm cache verify
npm cache clean --force
以下不常用---------没用过
3.9发布项目
npm publish
3.10卸载某个包
npm uninstall 包名
3.11卸载所有包
npm uninstall *
3.12更新包到最新版本
npm update 包名
3.13从cnpm安装npm
cnpm install npm -g
3.14卸载cnpm原有旧版本
npm uninstall -g cnpm --registry=https://registry.npm.taobao.org
3.15查看卸载的/node_modules/目录下的包是否还存在
npm ls
4.安装Vue脚手架
个人感觉:Vue等于vue-cli,就是Vue脚手架工具,它的功能就是初始化Vue前端框架生成Vue项目。
4.1全局安装vue.js
npm install vue -g
4.2安装Vue
npm install -g vue/cli (安装最新版)
npm install vue-cli@2.9.6 (安装3.0以下版本)
npm install -g @vue/cli (安装3.0以上版本)
npm install -g @vue/cli@3.11.0 (安装指定版本)
4.3卸载Vue
npm uninstall -g vue-cli (3.0以下版本卸载)
npm uninstall -g @vue/cli (3.0以上版本卸载)
4.4查看Vue版本
vue -V
4.5全局安装vue-router
npm install vue-router -g

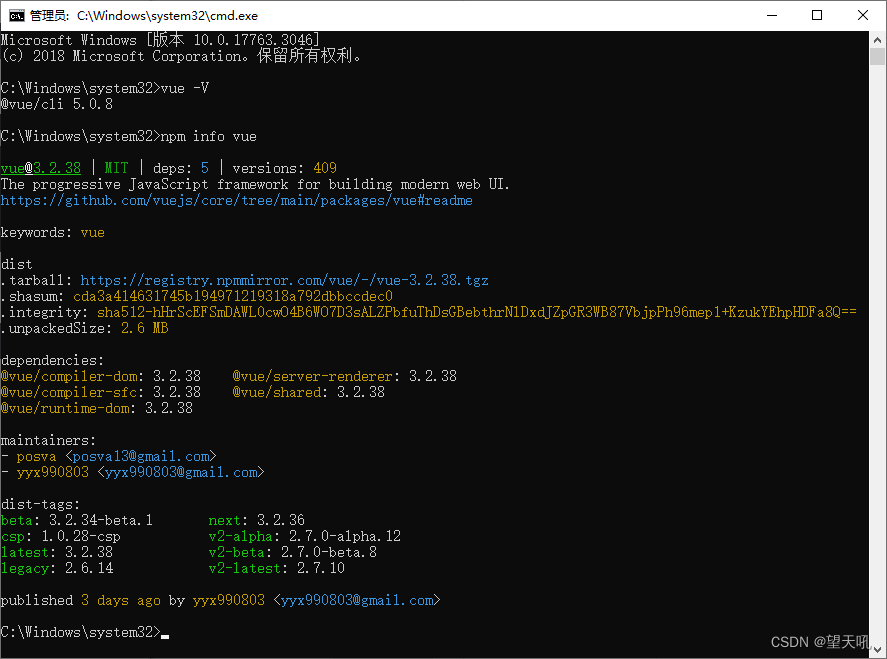
4.6获取Vue模块信息
npm info vue

5.创建Vue项目
5.1UI界面创建Vue项目
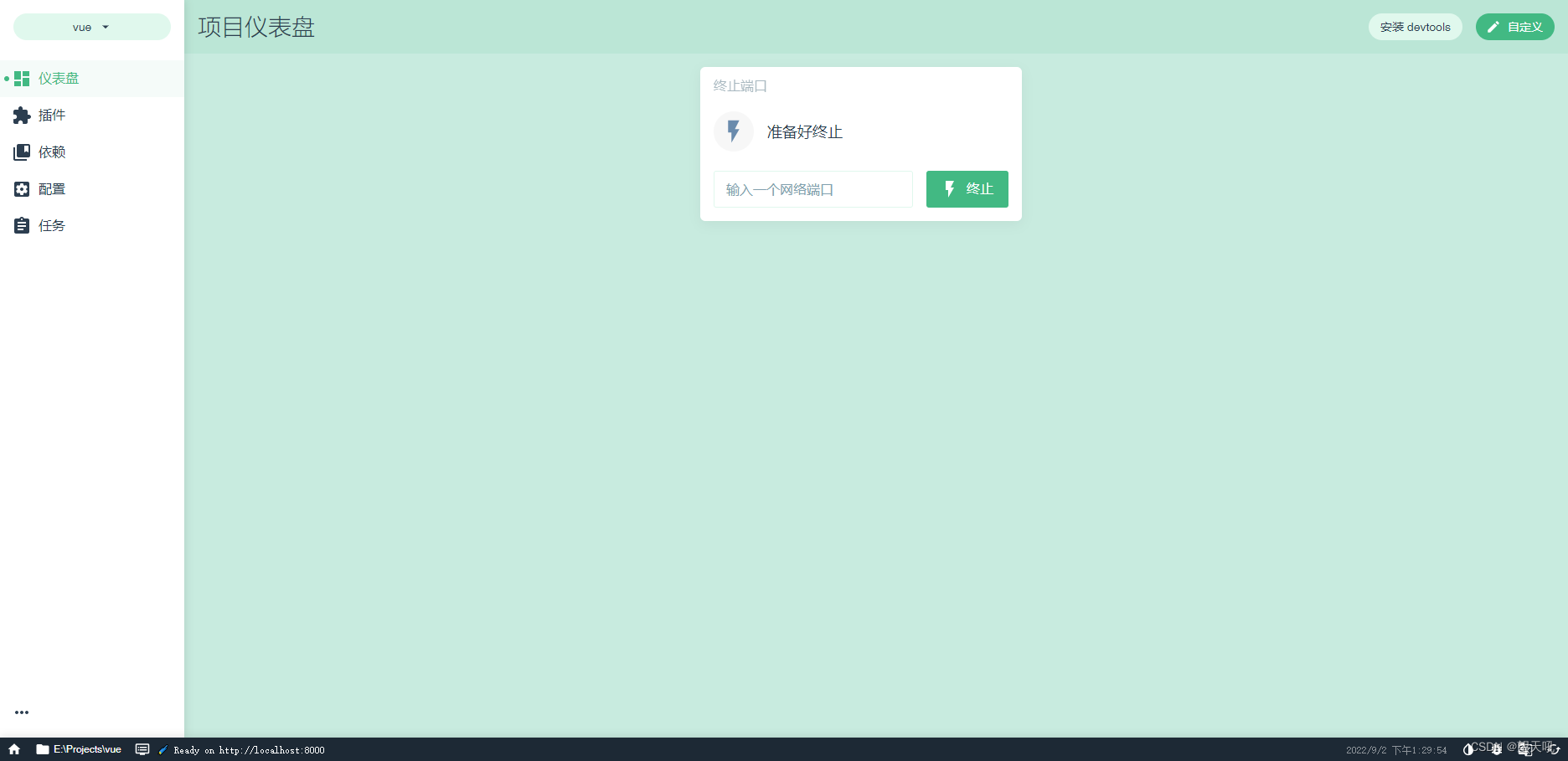
vue ui
运行后会打开vue仪表盘
http://localhost:8000/dashboard

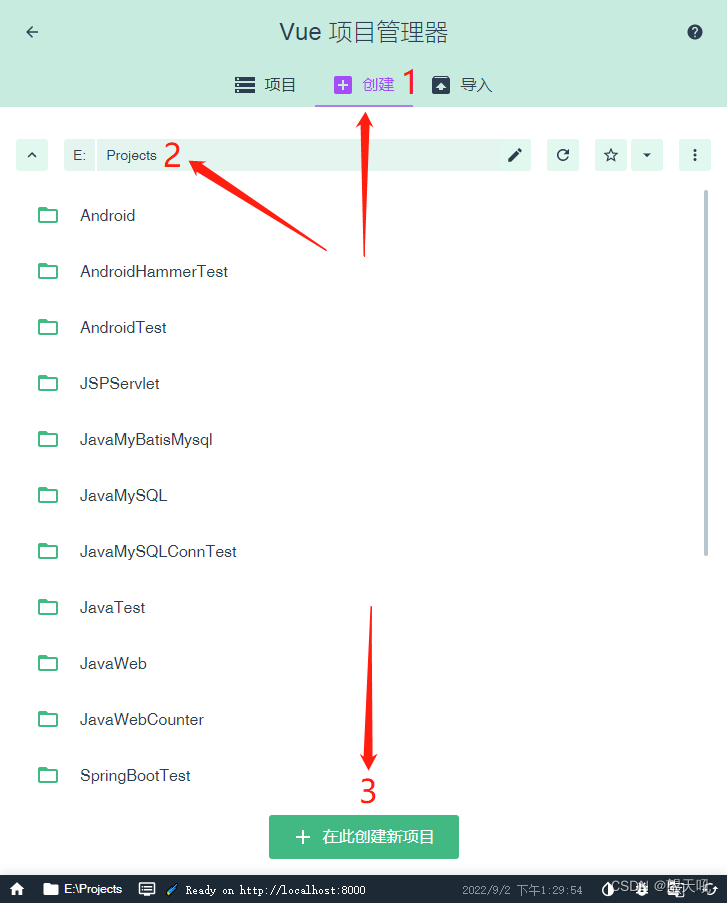
点击左上角vue,然后选择vue项目管理器
在E盘新建一个目录Projects,
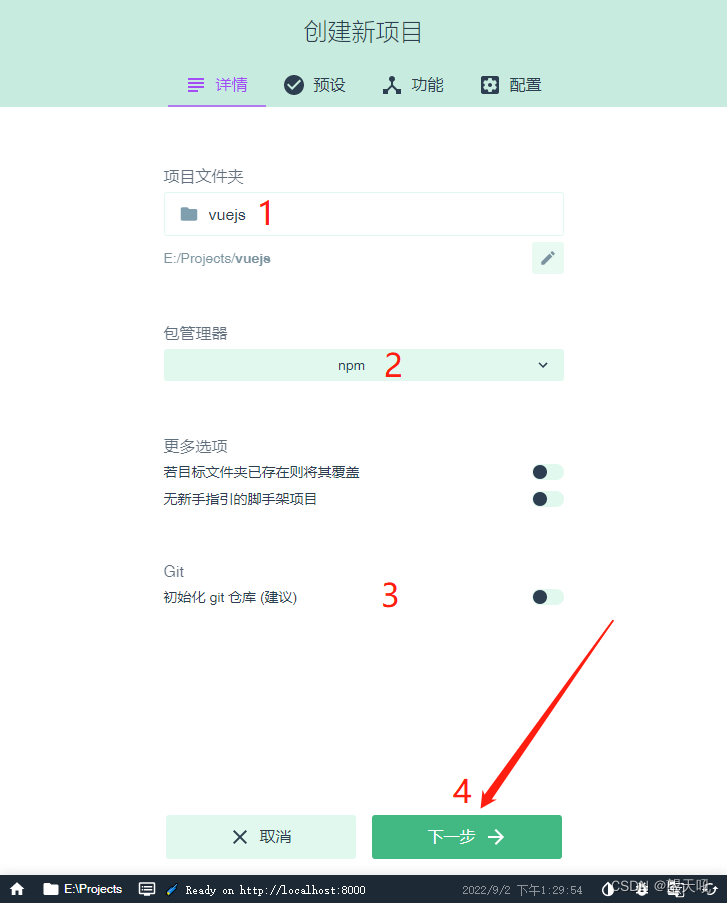
点击创建,选择目录,在此创建新项目

输入项目名称,包管理器npm,不用初始化git仓库

选择手动配置项目,然后下一步

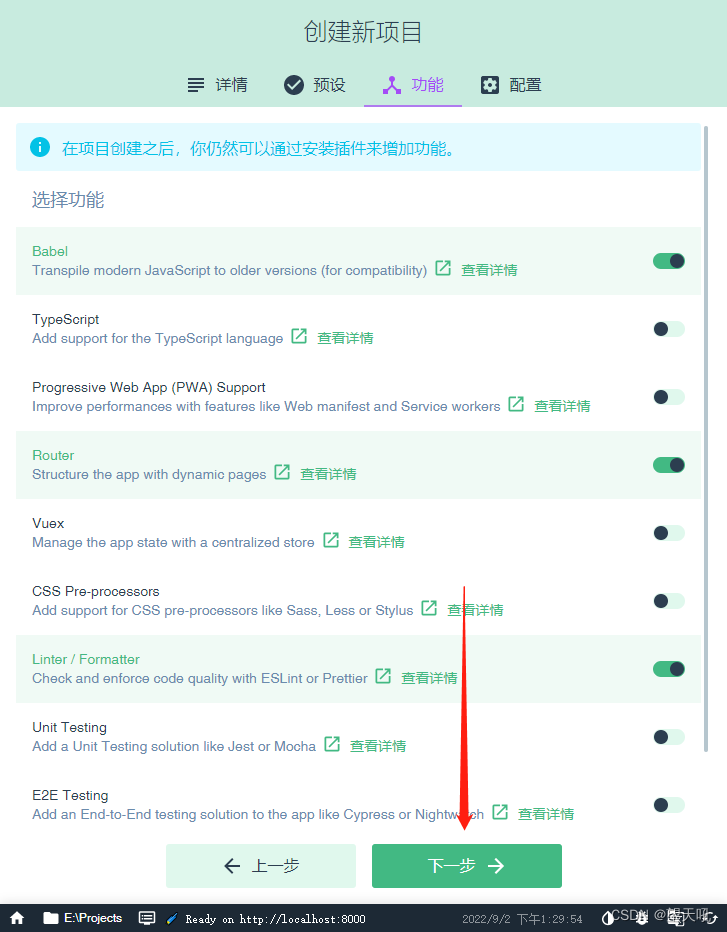
Babel,Router,Linter默认选择这三项就可以了

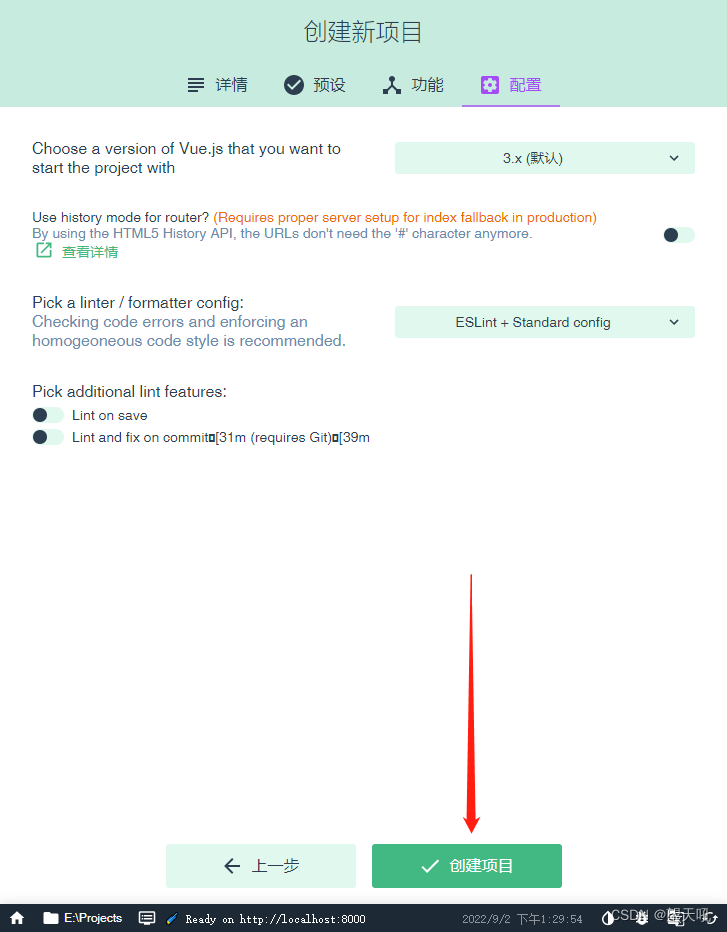
选择Vue的版本,3.x。
是否使用历史路由,选择否。
是否保存这次的配置文件,选择否。
创建项目


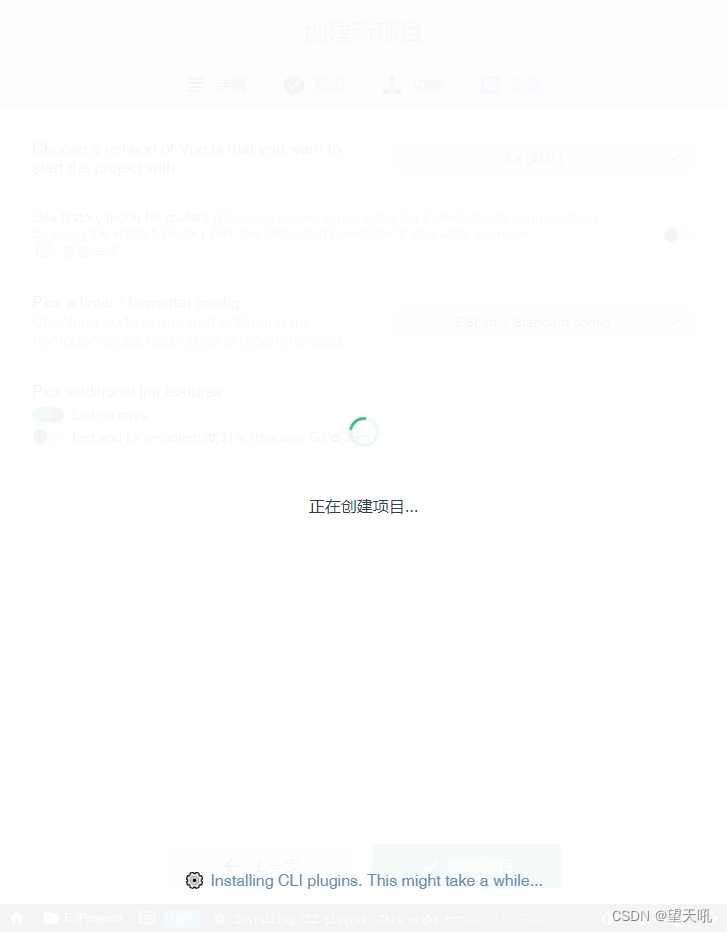
正在创建项目

项目创建完成(3分钟就创建完了)

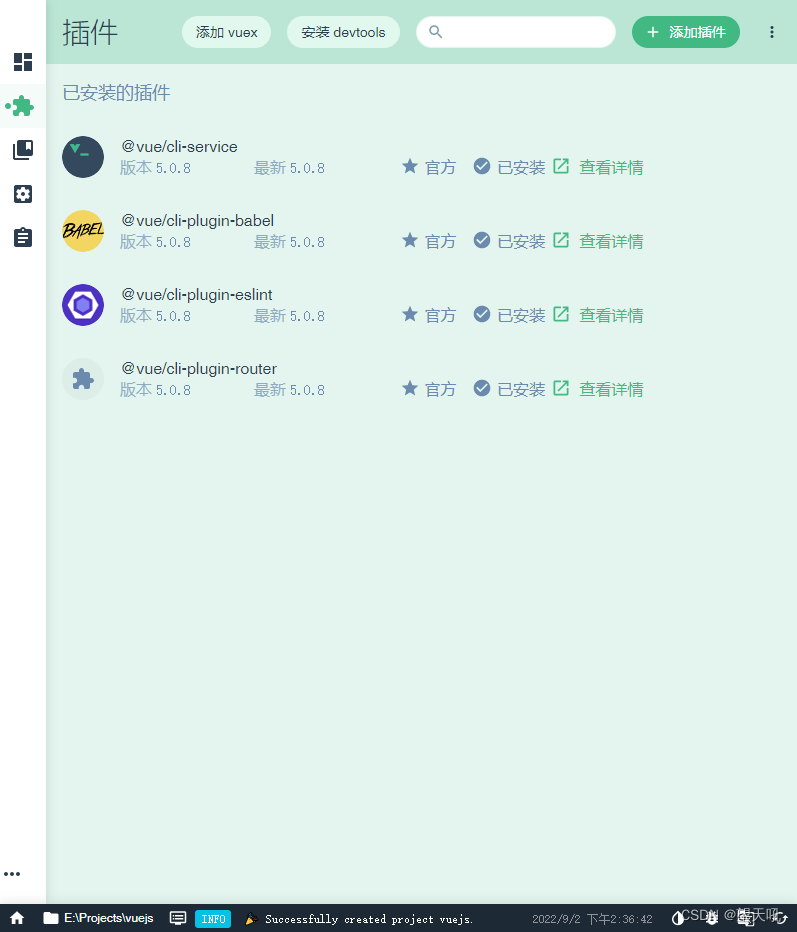
查看安装的插件

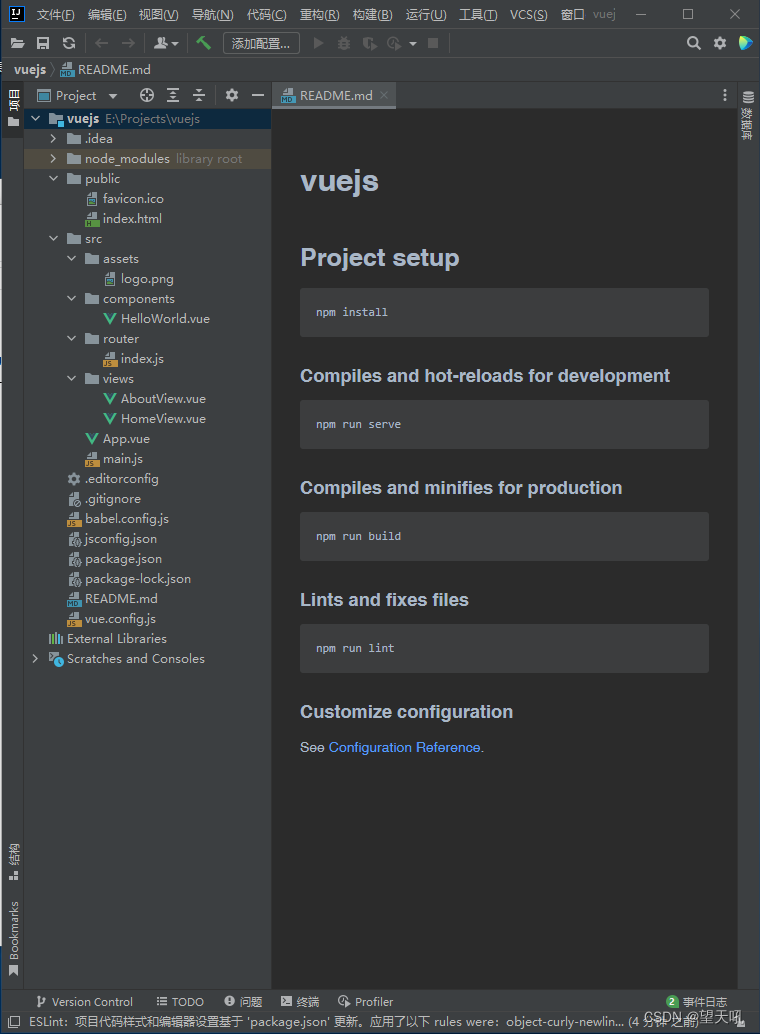
然后我们就可以用IDE开发项目了

运行项目
cmd,以管理员身份运行
进入到项目目录

执行
npm run serve

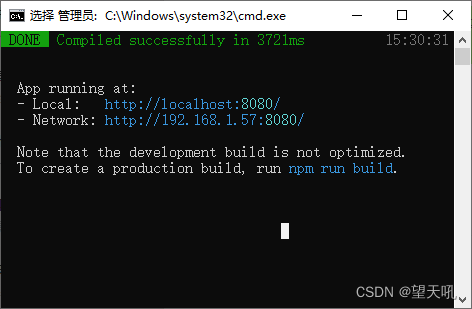
窗口不要关闭
在浏览器输入http://localhost:8080/

项目启动成功!
5.2Shell界面创建Vue项目
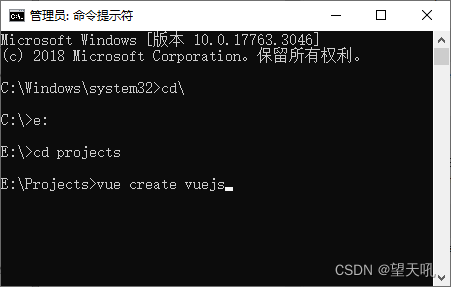
在E盘新建一个目录Projects,
cmd 以管理员身份运行
进入到Projects目录
vue create 项目名【项目名不能含有大写字母】

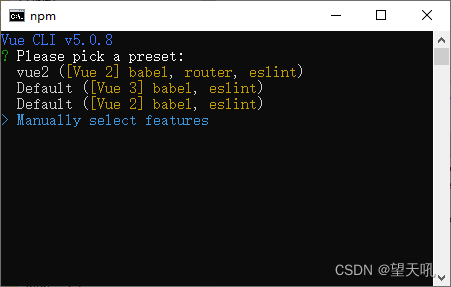
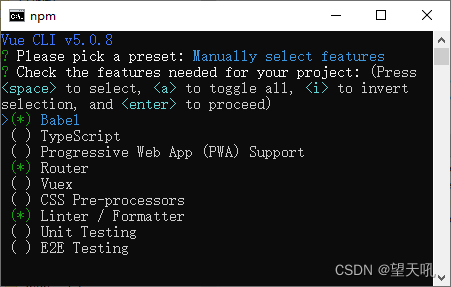
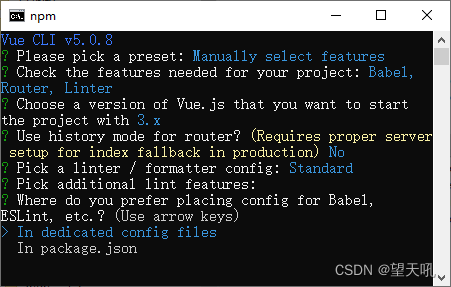
选择Manually select features手动配置

按空格选中标星*的插件

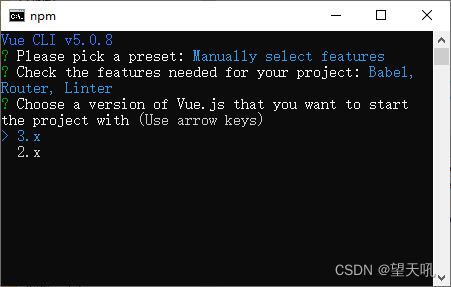
选择vue3.x版本

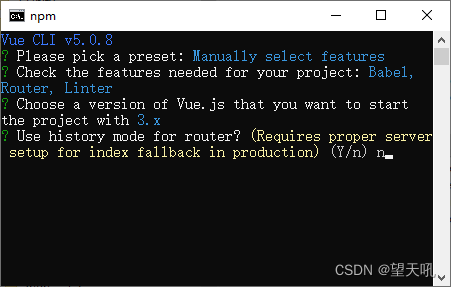
是否使用历史模式的路由:n

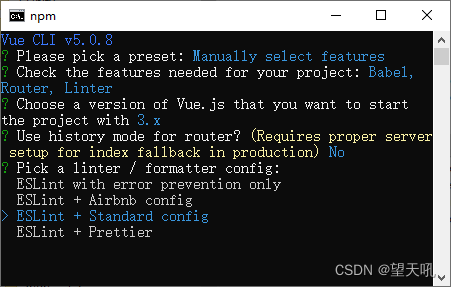
配置文件设置

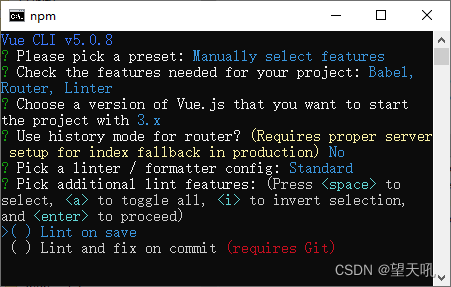
代码格式校验

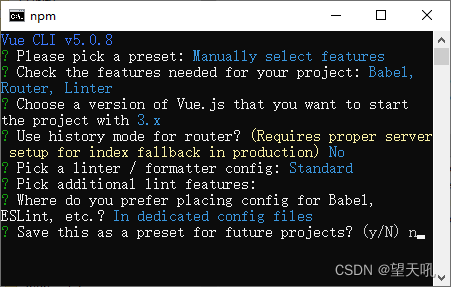
将插件的配置保存在各自的配置文件中?还是放到package.json中?

是否将功能和配置保存为一套新预设?

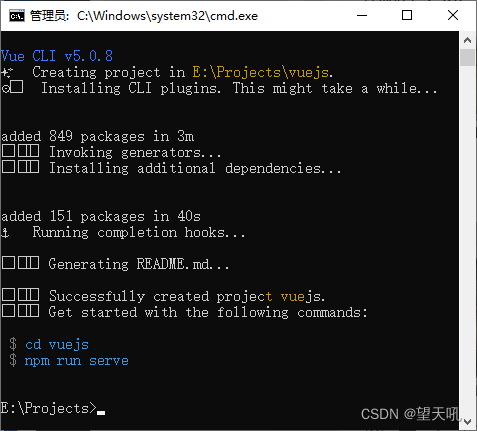
项目创建完成(3分钟就创建完了)

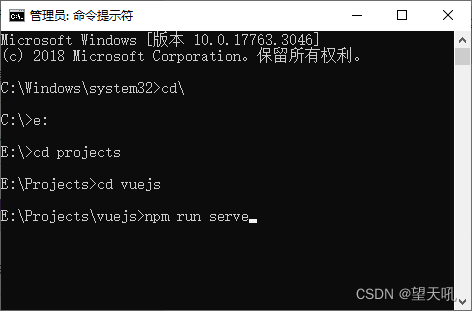
运行项目
cmd,以管理员身份运行
进入到项目目录

执行
npm run serve

窗口不要关闭
在浏览器输入http://localhost:8080/

项目启动成功!