问题描述
????????通常情况下,浏览器会默认将已保存的账号密码 填充到 input? ? type 值为password的输入框内,如果在登录页面,这当然是非常好的,自动填充密码可以节约时间,提高良好的使用体验,这样当然是没有什么问题的
但是如果在注册页面、新增账号等页面,这种操作 就是超出需求了(有点多此一举)
<div class="main-side">
<div class="login-location">
<!-- $refs.pass.focus() 按下回车 自动聚焦 密码框 -->
<el-input
@keyup.enter.native="$refs.pass.focus()"
v-model="account"
placeholder="用户名">
</el-input>
</div>
<div class="login-location">
<el-input
ref="pass"
@keyup.enter.native="userLogin()"
v-model="password"
type="password"
placeholder="密码">
</el-input>
</div>
</div>
?解决方法
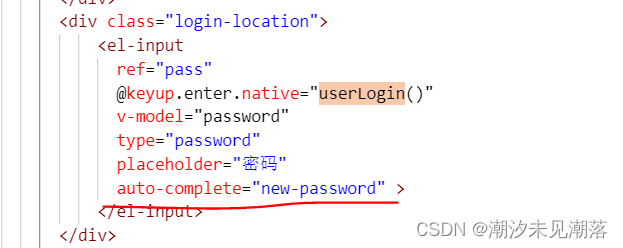
auto-complete="new-password"
?在 type 为 passworld 的 input 中加 auto-complete="new-password" 属性即可

添加一个类
给密码框加入一个 class,之后写 css??
/deep/
使用了外届的组件或者自己开发一个组件,修改一处就可能会影响到用这个组件的所有样式,所以就需要有一个方法或者方式,既不影响到别的地方,又能修改子组件在当前的样式。/deep/ 就能实现,这样就不会影响项目里使用这个公共组件的其他地方的样式
.新加的类 {
/deep/ .el-input__inner {
-webkit-text-security:disc!important;
}
}文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一 回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 ? ? 长路漫漫,道阻且长