🚗个人主页:最好的人啊
🚌系列专栏:HTML/CSS
🚐推荐一款模拟面试、刷题神奇、从基础到大厂的面试题库,要想走上人生巅峰迎娶白富美赶快点击这个网站?不要犹豫,白富美在向你招手,快来注册吧!

?
Vue router / Element 重复点击导航路由报错解决方法

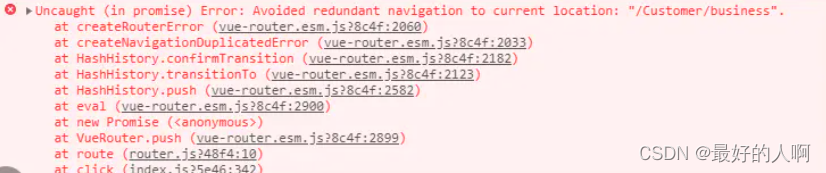
?在VUE中路由遇到Error: Avoided redundant navigation to current location:报错显示是路由重复,
虽然对项目无影响,但是看到有红的还是不舒服。于是查了一下发现可以这样解决在你引入VueRouter的时候再加上一句话:
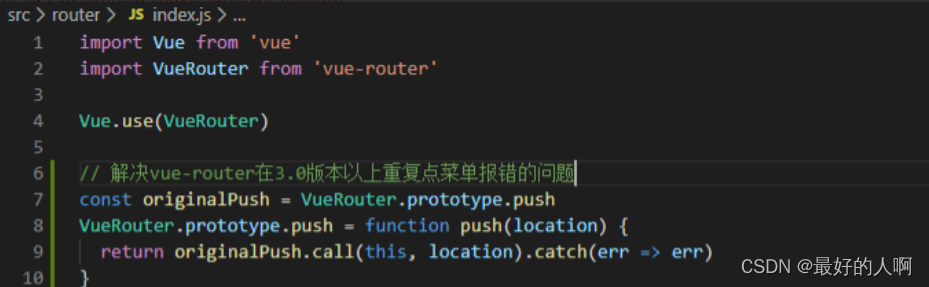
方法一,若不想更换版本解决方法:在router.js中加入以下代码就可以
记住插入的位置

// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}如果你的改了push还是没有生效,可以考虑改replace方法 ?
修改路由replace方法,阻止重复点击报错
const originalReplace = VueRouter.prototype.replace;
VueRouter.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};方法二,在项目目录下运行将vue-router改为3.0版本即可;
npm i vue-router@3.0 -S