目录
一、插值
1.1 文本
{{msg}}
<p>文本</p>
<h2>{{msg}}</h2>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg: 'hellow!!!',
};
}
})
</script>?
1.2 Html
?使用v-html指令用于输出html代码
<p>html串</p>
<div v-html="htmlstr"></div>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
htmlstr:'<h3 style="color:red;">这是一个html片段<h3>',
};
}
})
</script>?
1.3 属性
??HTML属性中的值应使用v-bind指令
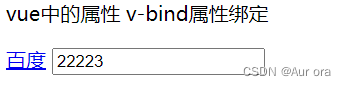
<p>vue中的属性 v-bind属性绑定</p>
<!-- 所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind -->
<a v-bind:href="hrefstr">百度</a>
<input v-bind:value="valuestr"/>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
hrefstr:'http://www.baidu.com',
valuestr:'22223',
};
}
})
</script>
1.4 表达式
?Vue提供了完全的JavaScript表达式支持
<p>表达式 Vue中可以对变量进行二次处理</p>
{{str.substring(0,4).toUpperCase()}}<br>
张三:{{number+1}}<br>
{{ok ? '1' : '0'}}<br>
<span :id="'goods_id_'+idstr">书籍信息</span><br>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
str:'Java是最牛的语言',
number:90,
ok:true,
idstr:66,
};
}
})
</script>
span标签id已自动生成
![]()
1.5 class绑定
<p>class绑定</p>
<span :class="classStr">文本内容</span>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
classStr:'a',
};
}
})
</script>
1.6 style绑定
<p>style绑定</p>
<span :style="styleStr">文本内容</span>
styleStr:'color:yellow;'
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
<style>
.a{
color: red;
}
</style>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>文本</p>
<h2>{{msg}}</h2>
<p>html串</p>
<div v-html="htmlstr"></div>
<p>vue中的属性 v-bind属性绑定</p>
<!-- 所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind -->
<a v-bind:href="hrefstr">百度</a>
<input v-bind:value="valuestr"/>
<p>表达式 Vue中可以对变量进行二次处理</p>
{{str.substring(0,4).toUpperCase()}}<br>
张三:{{number+1}}<br>
{{ok ? '1' : '0'}}<br>
<span :id="'goods_id_'+idstr">书籍信息</span><br>
<p>class绑定</p>
<span :class="classStr">文本内容</span>
<p>style绑定</p>
<span :style="styleStr">文本内容</span>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg: 'hellow!!!',
htmlstr:'<h3 style="color:red;">这是一个html片段<h3>',
hrefstr:'http://www.baidu.com',
valuestr:'22223',
str:'Java是最牛的语言',
number:90,
ok:true,
idstr:66,
classStr:'a',
styleStr:'color:yellow;'
};
}
})
</script>
</html>
二、指令
?指的是带有“v-”前缀的特殊属性
2.1v-if|v-else|v-else-if
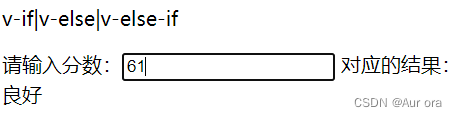
<p>v-if|v-else|v-else-if</p>
请输入分数:<input v-model="score"/>
对应的结果:
<div v-if="score>80">优秀</div>
<div v-else-if="score>60">良好</div>
<div v-else="score<60">差评</div>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
score:0,
}
})
</script>


2.2??v-show
<p>v-show</p>
请输入结果:<input v-model="showflag"/>
<span v-show="showflag">show:展示与否</span>
<span v-if="showflag">if:展示与否</span>
showflag:false,与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"?

?v-show与v-if相比v-showhtml代码可以显示出来,而v-if显示不出来,只不过v-show用display隐藏了起来
2.3 v-for
类似JS的遍历,
?遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
?遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
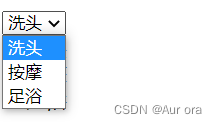
<p>v-for</p> <select> <option v-for="h in hobby" :valu="h.id">{{h.name}}</option> </select> hobby:[ {id:"1",name:"洗头"}, {id:"2",name:"按摩"}, {id:"3",name:"足浴"} ],
{{h.name}}文本不能写到标签外,如这样写的话必须在外面套一个div标签
<div v-for="h in hobby"> <input :value="h.id" type="checkbox"/>{{h.name}} </div>
?
三、过滤器
全局过滤器
Vue.filter('filterName', function (value) {
?// value 表示要过滤的内容
});
局部过滤器
new Vue({
?filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联 ????
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
{{msg|strSplit|strSplit2}}
<!-- 过滤器传参 -->
{{msg|strSplit3(2,5)}}
{{msg|strSplit3(1,4)}}
</div>
</body>
<script type="text/javascript">
Vue.filter('strSplit', function(value){
console.log(value);
return value.substring(0,5);
})
Vue.filter('strSplit2', function(value){
console.log(value);
return value.substring(3,5);
})
Vue.filter('strSplit3', function(value,a,b){
console.log(value);
return value.substring(a,b);
})
new Vue({
el: '#app',
data() {
return {
msg:'hello vue!!!'
}
}
})
</script>
</html>

四、计算属性&监听属性
计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新?computed:{}
<p>计算属性:单方面影响</p>
请输入第一个数:<input v-model="x" /><br>
请输入第二个数:<input v-model="y" /><br>
结果:{{addFlag}}
data() {
return {
x: 0,
y: 0,
km:0,
m:0
}
},
computed: {
//计算属性
addFlag: function() {
return parseInt(this.x) + parseInt(this.y);
}
},计算属性是当方面的影响?
?
监听属性
?监听属性 watch,我们可以通过 watch 来响应数据的变化
???watch:{}
<p>监听属性:相互影响 </p>
请输入千米:<input v-model="km" /><br>
请输入米:<input v-model="m" /><br>
watch:{
km:function(v){
// 冒号之前对应的是被监听的属性,v指的是被监听属性的值
// 当v对应的值发生变化的时候,会执行这个function这个方法
// v代表是千米
this.m = parseInt(v)*1000;
},
m:function(v){
this.km = parseInt(v)/1000;
}
}监听属性是相互影响?

五、动态参数
可以用方括号括起来的JavaScript表达式作为一个指令的参数
??<a v-bind:[attrname]="url"> ... </a>
??同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
??<a v-on:[evname]="doSomething"> ... </a>
注意:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写

测试结果:

?当我们把click改成evname

?
?当我们将click改成dblclick,我们需要将按钮点击两次才有弹窗效果

今天的Vue模板语法分享到此~~~~